Difference between revisions of "Template:MDBAddingRepeater"
Jump to navigation
Jump to search
(307104) |
(307187) |
||
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
== Add a Repeater and repeated content to a panel == | == Add a Repeater and repeated content to a panel == | ||
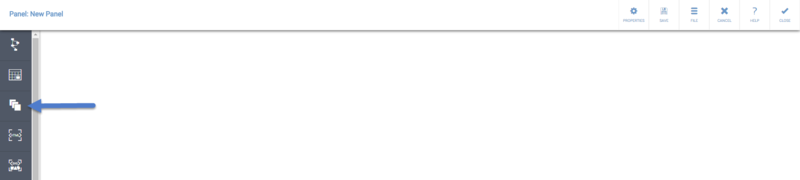
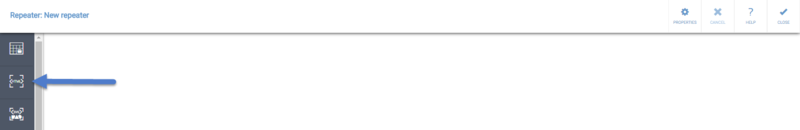
# Add a Repeater Presentation Object to the panel by clicking the '''Repeater Presentation Object''' button on the side toolbar:<br>[[File:AddRepeater.png|800px]] | # Add a Repeater Presentation Object to the panel by clicking the '''Repeater Presentation Object''' button on the side toolbar:<br>[[File:AddRepeater.png|800px]] | ||
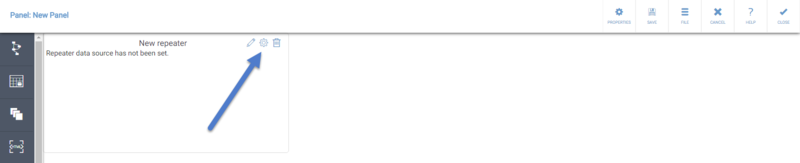
| − | # Click the ''' | + | # Click the '''Properties''' button on the Repeater:<br>[[File:OpenRepeaterProperties.png|800px]] |
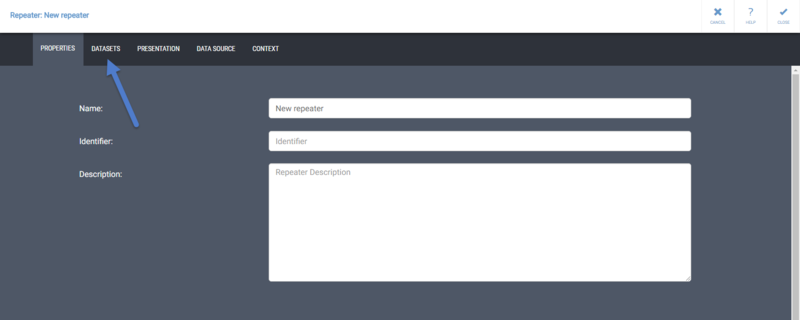
| − | # | + | # After defining the '''Name''', click the '''Datasets''' tab:<br>[[File:RepeaterDefineDataset.png|800px]] |
| − | # | + | # Type in an '''identifier''' for the dataset and '''click''' the check mark:<br>[[File:RepeaterNewDataset.png|800px]] |
| − | # ''' | + | # Define the query for the dataset, and then click the '''Data Source''' tab:<br>[[File:RepeaterProperties2.png|800px]] |
| − | # Add an ''' | + | # Select the '''dataset you created earlier''' from the data source list and click '''Close''':<br>[[File:RepeaterDataSource.png|800px]] |
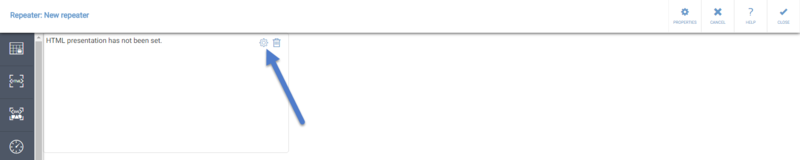
| − | # Click the ''' | + | # To add the contents to be repeated, click the '''Edit''' button on the repeater:<br>[[File:RepeaterEdit.png|800px]] |
| − | # After defining the '''Name''' for the | + | # Add an '''HTML Presentation Object''' to the Repeater:<br>[[File:RepeaterAddHTML.png|800px]] |
| − | # Define the ''' | + | # Click the '''Properties''' button on the HTML Presentation Object to open the HTML Presentation Object Properties:<br>[[File:RepeaterHTMLProperties.png|800px]] |
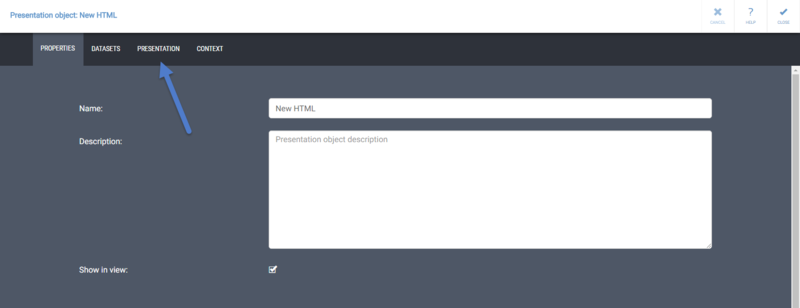
| − | # Click '''Close''' a couple of times so that you are in the View Editor. The Repeater has now created an | + | # After defining the '''Name''' for the HTML Presentation Object, click the '''Presentation''' tab:<br>[[File:RepeaterHTMLProperties2.png|800px]] |
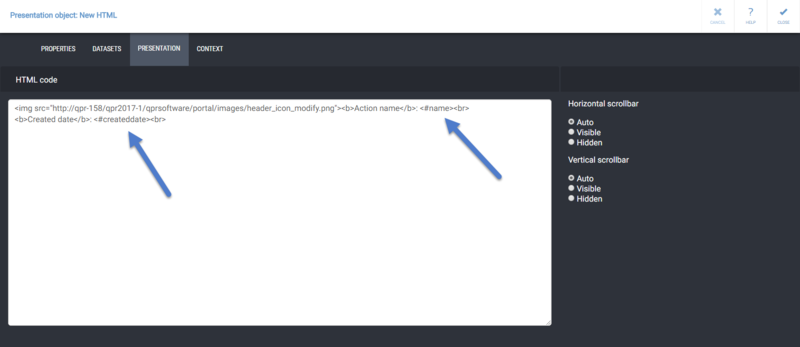
| + | # Define the '''HTML code'''. In the HTML code, use the '''names of the data source columns''' as a '''context variable references''' in the format "{#ContextVariableReference}". For example, here the HTML Presentation Object will get values from the '''name''' and '''createddate''' columns in the Repeater data source:<br>[[File:RepeaterHTMLCode.png|800px]] | ||
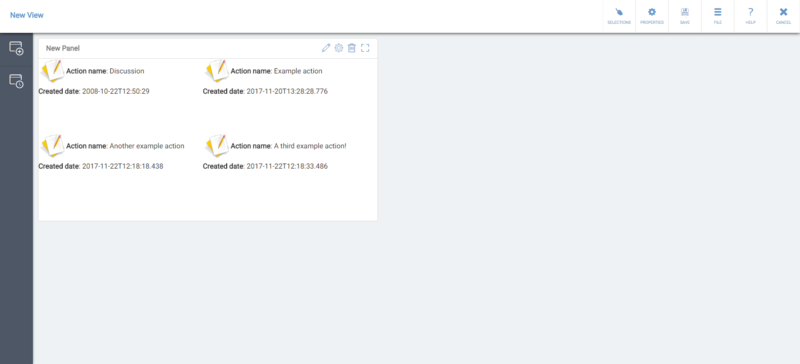
| + | # Click '''Close''' a couple of times so that you are in the View Editor. The Repeater has now created an HTML Presentation Object for every row cell value in the Repeater data source, and the values from each row are now shown in place of the context variable references:<br>[[File:RepeaterDone.png|800px]] | ||
Latest revision as of 10:59, 22 November 2017
Add a Repeater and repeated content to a panel
- Add a Repeater Presentation Object to the panel by clicking the Repeater Presentation Object button on the side toolbar:

- Click the Properties button on the Repeater:

- After defining the Name, click the Datasets tab:

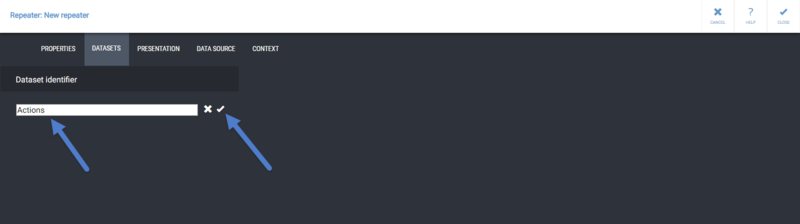
- Type in an identifier for the dataset and click the check mark:

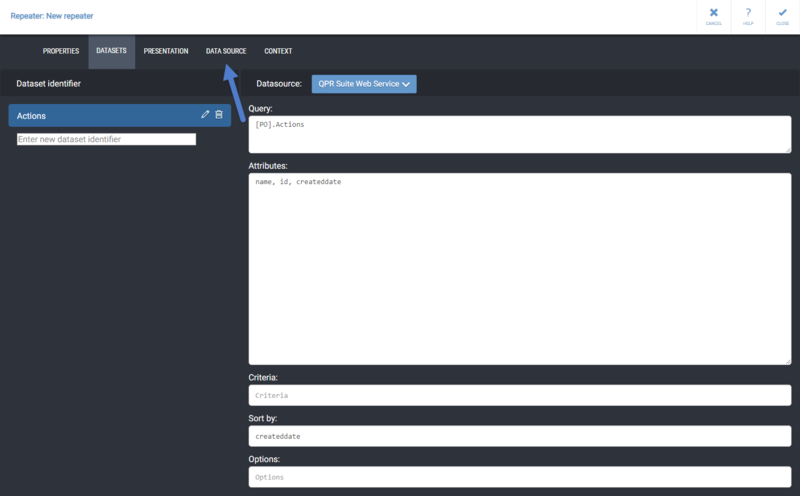
- Define the query for the dataset, and then click the Data Source tab:

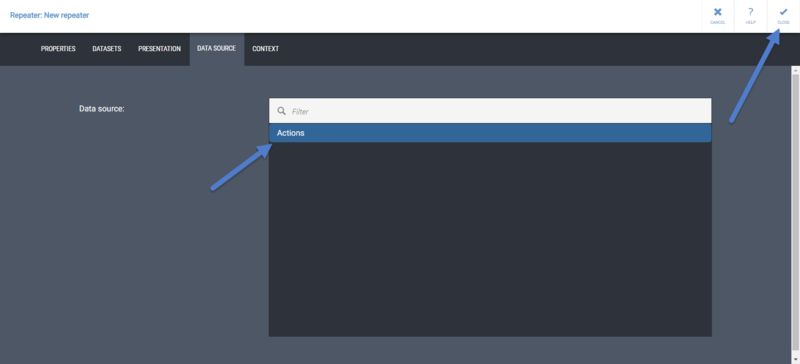
- Select the dataset you created earlier from the data source list and click Close:

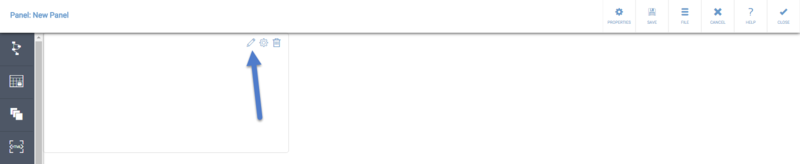
- To add the contents to be repeated, click the Edit button on the repeater:

- Add an HTML Presentation Object to the Repeater:

- Click the Properties button on the HTML Presentation Object to open the HTML Presentation Object Properties:

- After defining the Name for the HTML Presentation Object, click the Presentation tab:

- Define the HTML code. In the HTML code, use the names of the data source columns as a context variable references in the format "{#ContextVariableReference}". For example, here the HTML Presentation Object will get values from the name and createddate columns in the Repeater data source:

- Click Close a couple of times so that you are in the View Editor. The Repeater has now created an HTML Presentation Object for every row cell value in the Repeater data source, and the values from each row are now shown in place of the context variable references: