Difference between revisions of "View and Panel Designer in QPR UI"
| (52 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | A QPR | + | A QPR UI '''view''' is the topmost area consisting of '''panels''' that have '''presentation objects''' inside them. The location and size of the panels within the view can be edited. |
| − | == | + | == View and Panel Settings == |
| − | * '''Name''': Name of the view. | + | * Properties |
| − | * '''Identifier''': | + | ** '''Version''': Version of the view/panel (read-only information). For panels it's also shown, whether the view is linked to the ''latest version'' of the panel. For example, if a view is linked to the latest version of a panel, and the current latest version is 1, when a new version of that panel is created, the view uses the version 2. |
| − | * '''Description''': Description of the view. | + | ** '''Path''': The path of the panel (read-only information). Shown for panels which are added to the view via using the [[#Adding a Panel|"Latest version using path"]] option described below. |
| + | ** '''Name''': Name of the view/panel/repeater. Note that it's not possible to use [[Dynamic_Tags_in_QPR_UI|tags]] in view and repeater names. Tags can be used in panel names. View name is visible in workspaces screens and view header. Panel name is visible in panel header (if it's set visible). Maximum length for the name field is 100 characters. | ||
| + | ** '''Identifier''': Identifier of the view/panel. The identifier is a text that must be unique in the folder where the view/panel is located. Identifiers are case sensitive, they must not contain "/" characters, and the maximum length is 2048 characters. Identifiers are used to open views by using the sys:dashboardIdentifier variable or to define the [[QPR_UI_System_Settings#Other_settings|default view]] to be opened when a user logs in. For panel identifiers, the identifier is visible in the '''Select panel to be added to view''' dialog for better identification. | ||
| + | ** '''Description''': Description of the view/panel/repeater. The description is not visible for the dashboard viewers, but it can be used e.g. to include documentation for the dashboard designer users. | ||
| + | * [[Datasets_in_QPR_UI|Datasets]] | ||
| + | * [[Container_Presentation_Settings_in_QPR_UI|Presentation]] | ||
| + | * [[Variables_in_QPR_UI|Context]] | ||
| − | == | + | == View and Panel Scaling in Different Screen Sizes== |
| − | + | Views and panels have the following scaling options: | |
| − | * ''' | + | * In the '''fixed height mode''' all panels have fixed height in pixels, and the height of panels doesn't change between different screen sizes. The fixed height mode is switched on by defining view or panel Aspect ratio flex to 1 (more information about [[Container_Presentation_Settings_in_QPR_UI|Aspect Ratio Flex]]). |
| − | * | + | * In the '''relative height mode''', all panels height adjust to the available screen height in a way that the content always takes the entire screen height so the screen is never scrollable nor there is empty space in the bottom of the screen. The relative height mode is switched on by defining view or panel Aspect Ratio Flex to a high enough number, such as 100. |
| − | * | + | * There is also a '''hybrid mode''', where panels' height adjust to some degree to the available space, but there is a certain adjustable limit for panels' height. The hybrid mode is used when the Aspect ratio flex is set to greater than 1 but not too big number. For example 1.2 - 2.0 might be suitable. |
| − | + | ||
| − | + | View and panel width is always determined by the relative height principle. The views and panels are never scrollable horizontally, but the content always takes the whole available space. | |
| − | * ''' | + | |
| − | * ''' | + | == View Versions == |
| − | * ''' | + | Views can have different versions (having different contents). When a view has multiple versions, the version that is open in the View Designer can be changed by clicking the name of the view in the main top toolbar, and selecting the version from the shown alternatives. |
| − | * ''' | + | |
| + | == Panel Versions == | ||
| + | Panels can have different versions (having different contents) and views can be set to use either the latest version of a panel or a specific version of a panel. The recommended setting is for the views to use is the latest version of the panel. This way, changes done to the latest version of the panel will be reflected in all the views that use the panel. Moreover, panel locking and publishing is less of hassle, and if a new version of the panel is made, you don't need to manually update every view to use the new version. | ||
| + | |||
| + | == Adding a Panel == | ||
| + | To add a panel to the view, click either the '''Add a new panel''' or '''Add existing panel to view''' button on the left toolbar. | ||
| + | |||
| + | The '''Add a new panel''' selection will add a panel to the view and the added panel will be using the latest version of the panel. | ||
| + | |||
| + | With the '''Add existing panel to view''', you have the following additional selections to make: | ||
| + | * '''Panel''': Select the panel to be added to the view. The menu lists all the panels available, i.e. your private panels and panels that are published. | ||
| + | * '''Link to''': Select which version of the selected panel to add: | ||
| + | ** '''Latest version using path''': The latest version of the panel is added. This option is available when the selected panel has an identifier defined. The panel to be added is identified by its path in the folders hierarchy and its identifier. If the panel to be added is in the same folder as the view or a subfolder of that folder, the linking is done using relative path (e.g. "path/to/panelID"). If the panel to be added is not in the same folder as the view or a subfolder of that folder, the linking is done using absolute path (e.g. "/path/to/panelID"). When a view containing path linked panel(s) is exported, the path linking is converted to element id linking. | ||
| + | ** '''Latest version''': The latest version of the panel is added. The panel to be added is identified by its element id. | ||
| + | ** '''Specific version''': The specific version of the panel is added. | ||
| + | |||
| + | {{MBDViewAndEditModes}} | ||
{{MDBTutorialViewPropertiesAndContext}} | {{MDBTutorialViewPropertiesAndContext}} | ||
| − | [[Category: QPR | + | {{MDBTutorialPanelPropertiesAndContext}} |
| + | |||
| + | [[Category: QPR UI]] | ||
Latest revision as of 16:47, 10 December 2019
A QPR UI view is the topmost area consisting of panels that have presentation objects inside them. The location and size of the panels within the view can be edited.
View and Panel Settings
- Properties
- Version: Version of the view/panel (read-only information). For panels it's also shown, whether the view is linked to the latest version of the panel. For example, if a view is linked to the latest version of a panel, and the current latest version is 1, when a new version of that panel is created, the view uses the version 2.
- Path: The path of the panel (read-only information). Shown for panels which are added to the view via using the "Latest version using path" option described below.
- Name: Name of the view/panel/repeater. Note that it's not possible to use tags in view and repeater names. Tags can be used in panel names. View name is visible in workspaces screens and view header. Panel name is visible in panel header (if it's set visible). Maximum length for the name field is 100 characters.
- Identifier: Identifier of the view/panel. The identifier is a text that must be unique in the folder where the view/panel is located. Identifiers are case sensitive, they must not contain "/" characters, and the maximum length is 2048 characters. Identifiers are used to open views by using the sys:dashboardIdentifier variable or to define the default view to be opened when a user logs in. For panel identifiers, the identifier is visible in the Select panel to be added to view dialog for better identification.
- Description: Description of the view/panel/repeater. The description is not visible for the dashboard viewers, but it can be used e.g. to include documentation for the dashboard designer users.
- Datasets
- Presentation
- Context
View and Panel Scaling in Different Screen Sizes
Views and panels have the following scaling options:
- In the fixed height mode all panels have fixed height in pixels, and the height of panels doesn't change between different screen sizes. The fixed height mode is switched on by defining view or panel Aspect ratio flex to 1 (more information about Aspect Ratio Flex).
- In the relative height mode, all panels height adjust to the available screen height in a way that the content always takes the entire screen height so the screen is never scrollable nor there is empty space in the bottom of the screen. The relative height mode is switched on by defining view or panel Aspect Ratio Flex to a high enough number, such as 100.
- There is also a hybrid mode, where panels' height adjust to some degree to the available space, but there is a certain adjustable limit for panels' height. The hybrid mode is used when the Aspect ratio flex is set to greater than 1 but not too big number. For example 1.2 - 2.0 might be suitable.
View and panel width is always determined by the relative height principle. The views and panels are never scrollable horizontally, but the content always takes the whole available space.
View Versions
Views can have different versions (having different contents). When a view has multiple versions, the version that is open in the View Designer can be changed by clicking the name of the view in the main top toolbar, and selecting the version from the shown alternatives.
Panel Versions
Panels can have different versions (having different contents) and views can be set to use either the latest version of a panel or a specific version of a panel. The recommended setting is for the views to use is the latest version of the panel. This way, changes done to the latest version of the panel will be reflected in all the views that use the panel. Moreover, panel locking and publishing is less of hassle, and if a new version of the panel is made, you don't need to manually update every view to use the new version.
Adding a Panel
To add a panel to the view, click either the Add a new panel or Add existing panel to view button on the left toolbar.
The Add a new panel selection will add a panel to the view and the added panel will be using the latest version of the panel.
With the Add existing panel to view, you have the following additional selections to make:
- Panel: Select the panel to be added to the view. The menu lists all the panels available, i.e. your private panels and panels that are published.
- Link to: Select which version of the selected panel to add:
- Latest version using path: The latest version of the panel is added. This option is available when the selected panel has an identifier defined. The panel to be added is identified by its path in the folders hierarchy and its identifier. If the panel to be added is in the same folder as the view or a subfolder of that folder, the linking is done using relative path (e.g. "path/to/panelID"). If the panel to be added is not in the same folder as the view or a subfolder of that folder, the linking is done using absolute path (e.g. "/path/to/panelID"). When a view containing path linked panel(s) is exported, the path linking is converted to element id linking.
- Latest version: The latest version of the panel is added. The panel to be added is identified by its element id.
- Specific version: The specific version of the panel is added.
Viewing and Editor Modes of Views and Panels
In QPR UI, a view may be seen in two modes: viewing mode and editor mode. When in editor mode, the panels and presentation objects can only be moved and resized. Interacting with presentation objects (e.g. clicking buttons) is possible when the viewing mode is used. In addition, a view can be either in locked or unlocked state.
- Viewing mode is in use when:
- Administrators group has been configured to QPR UI and a viewer role user opens the view, because user doesn't have permissions to edit the view.
- The opened view is locked, because locked views cannot be edited.
- The opened view is unlocked, but the view has been toggled into viewing mode by clicking the Edit button on the main toolbar:
800px
- Editor mode is in use when:
- Administrators group has been configured to QPR UI and an administrator role user opens an unlocked view that is also been set into editor mode by clicking the Edit button on the main toolbar:
800px - Administrators group has not been configured (i.e. all users are administrators), and the opened view is unlocked and the view been toggled into editor mode by clicking the Edit button on the main toolbar.
- Administrators group has been configured to QPR UI and an administrator role user opens an unlocked view that is also been set into editor mode by clicking the Edit button on the main toolbar:
The Edit button is available also in unlocked panels for toggling the viewing/editor mode in the panel editor.
Defining View Properties and Variables
To define context variables, type in the name of the variable to the text field and click the check mark. After that, you can click the value field and type in the value for your context variable. Context variables starting with "sys:" are system variables which have special purpose in QPR UI - use them only for their intended purpose. The Behavior selection affects the context variable used explained in Context Variable Behaviors. To see what context variable values are used in the view, panel, or presentation object, select the Show effective context check box in the Context tab of the view, panel, or presentation object properties pages.
Variables Usage Example
There is a view with one panel, in which there is one presentation object. The Session variable values are defined as follows:
| Variable name | Value |
|---|---|
| AccountManager | John Smith |
| Country | Sweden |
In the View Properties, the following variable values are defined:
| Variable name | Value | Behavior |
|---|---|---|
| AccountManager | William Taylor | Stored variable |
| CustomerGroup | Kids | Local variable |
In the Panel Properties, the following variable values are defined:
| Variable name | Value | Behavior |
|---|---|---|
| AccountManager | Susan Chapman | Local variable |
| Country | Finland | Local variable |
In the Presentation Object Properties, the following variable values are defined:
| Variable name | Value | Behavior |
|---|---|---|
| ProductGroup | Umbrellas | Stored variable |
In the Effective View Context, these result into the values shown below. Note the Source column displaying the information where the effective context comes from:
| Variable name | Value | Source | Scope |
|---|---|---|---|
| AccountManager | William Taylor | Scope of the view | View |
| Country | Sweden | Inherited from session context | Session |
| CustomerGroup | Kids | Scope of the view | View |
In the Effective Panel Context, these result into the values shown below. Note the Source column displaying the information where the effective context comes from:
| Variable name | Value | Source | Scope |
|---|---|---|---|
| AccountManager | Susan Chapman | Initialized from the panel's context | Panel |
| Country | Finland | Initialized from the panel's context | Panel |
| CustomerGroup | Kids | Inherited from the effective context of the view | View |
In the Effective Presentation Object Context, these result into the values shown below. Note the Source column displaying the information where the effective context comes from:
| Variable name | Value | Source | Scope |
|---|---|---|---|
| AccountManager | Susan Chapman | Inherited from the effective context of the panel | Panel |
| Country | Finland | Inherited from the effective context of the panel | Panel |
| ProductGroup | Umbrellas | Scope of the presentation object | Presentation object |
| CustomerGroup | Kids | Inherited from the effective context of the view | View |
To put it more concisely, the context variable values (and their behaviors) are as follows:
| Context Variable | Session | View | Panel | Presentation Object |
|---|---|---|---|---|
| AccountManager | John Smith | William Taylor (Stored variable) | Susan Chapman (Local variable) | |
| Country | Sweden | Finland (Local variable) | ||
| ProductGroup | Umbrellas (Stored variable) | |||
| CustomerGroup | Kids (Local variable) |
The effective context values are:
| Context Variable | Session | View | Panel | Presentation Object |
|---|---|---|---|---|
| AccountManager | John Smith | William Taylor | Susan Chapman | Susan Chapman |
| Country | Sweden | Sweden | Finland | Finland |
| ProductGroup | Umbrellas | |||
| CustomerGroup | Kids | Kids | Kids |
Example: Adding Panel and Defining Properties and Context
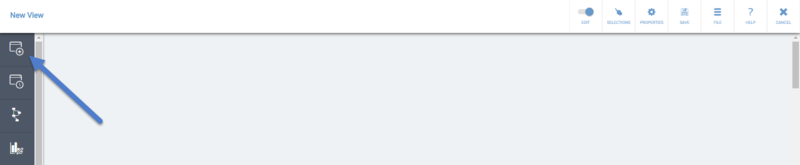
- Add a new Panel to the view by clicking the Add New Panel button in the side toolbar.

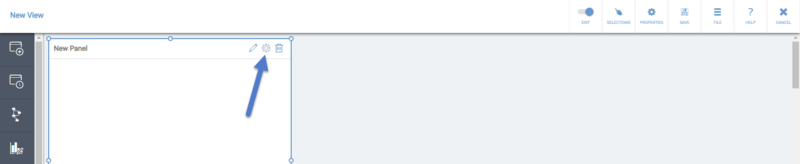
- Click the panel to select it and then click the Properties button on the panel.

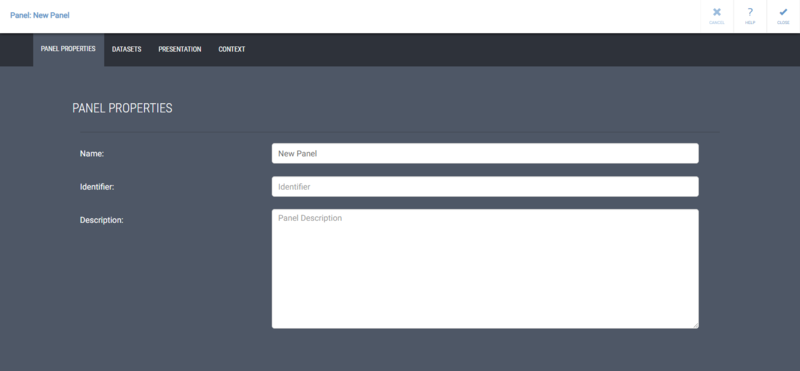
- In the Panel Properties, you can define the Name, Identifier, and Description on the Properties tab.

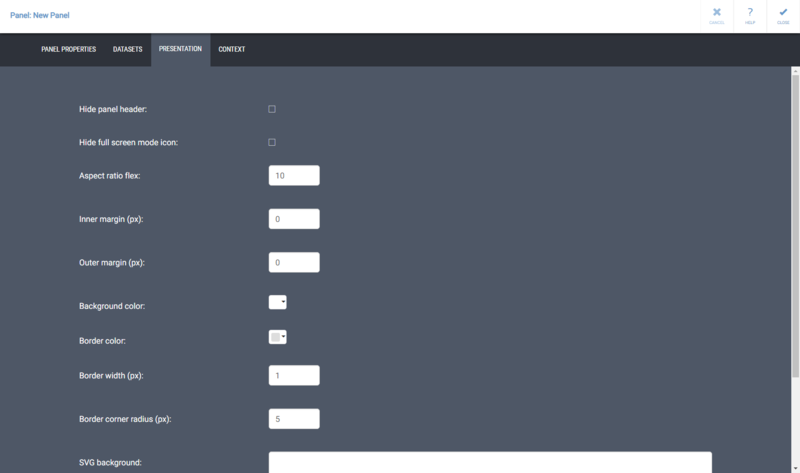
In addition to normal text, you can use Variable and Expression tags in the panel name to enable the name to change dynamically or construct the name using an expression. For example, you could define the panel name to be Selected scorecard: <#sys:metricsScorecard>. - Switch to the Presentation tab. On the Presentation tab, change the Background color. Set also the Inner margin to be "5", this setting will make the presentation objects be closer to each other than with the default setting. You can also adjust the other presentation settings, see the Panel Properties page for their descriptions.

You can also define panel specific context variable values on the Context tab. Apply the changes and close the panel properties by clicking Close.