Difference between revisions of "Repeater Properties"
Jump to navigation
Jump to search
(307039) |
(307039) |
||
| Line 22: | Line 22: | ||
== Data Source Tab == | == Data Source Tab == | ||
| − | On the Data Source tab, you can select the [[Data_Grid_Properties|Data Grid]] or table from which the Repeater will read its data. | + | On the Data Source tab, you can select the Dataset, [[Data_Grid_Properties|Data Grid]], or table from which the Repeater will read its data. |
== Context Tab == | == Context Tab == | ||
Revision as of 10:28, 20 October 2017
Properties Tab
In the Repeater Properties, you can define the following:
- Name: Name of the Repeater. Name is not visible to the dashboard viewers, but it can be used to define a short description for dashboard designer persons. Maximum length is 100 characters.
- Identifier: The identifier of the Repeater. The identifier should be some unique text that distinguishes the Repeater in the QPR MobileDashboard environment. The identifier is case-sensitive, it should not contain / (slash) characters, and the maximum length is 2048 characters.
- Description: Description of the Repeater. The description is not visible for the dashboard viewers, but it can be used e.g. to include documentation to the dashboard designer persons.
Dataset Tab
Presentation Tab
The Repeater's Presentation tab contains the following settings:
- Aspect ratio flex: Decimal number determining how much the repeater content's aspect ratio (width divided by height) is allowed to vary. Note that this setting doesn't affect the aspect ratio of the repeater itself in a panel (it's determined in the panel designer), but only its contents.
- Repeater has a design aspect ratio which is determined by how presentation objects are arranged in the repeater designer. Note that the whole available design area doesn't matter - only the actual presentation objects determine the shown area and the design aspect ratio.
- Aspect ratio calculation rule: If design aspect ratio is A and aspect ratio flex is B, repeater's aspect ratio is allowed to change between A/B and A*B. Example: If design aspect ratio is 2 and aspect ratio flex is 4, repeater's aspect ratio is allowed to vary between 0.5 and 8 (2/4=0.5 and 2*4=8).
- Repeater contents always take all available space horizontally. If the aspect ratio's lower limit is reached (i.e. repeater contents is not allowed use all available space vertically), there may be empty space in the bottom of the repeater. If the aspect ratio's higher limit is reached (i.e. repeater contents doesn't fit vertically), the repeater has a vertical scrollbar.
- The aspect ratio flex is useful e.g. for presentation objects which don't work properly if the aspect ratio stretches to too extreme.
- Item minimum width (px): The smallest width, in pixels, that a single repeated item can have. This setting can be used to limit the repeated item width so that it's not too small. Defining this settings means that the repeater is vertically scrollable if the limit width is reached (i.e. there is too few space to fit all the repeated items having the limited size).
- Item maximum width (px): The largest width, in pixels, that a single repeated item should have. This setting can be used to limit the maximum size of repeated items. It's usefull when the Repeater takes large are in the screen and there may be only one or two repeated items. Defining this setting means that the repeater may contain empty space, when the repeated items are maximum width limited.
- Vertical centering: Selecting this will center the repeated items vertically inside the Repeater.
- Horizontal centering: Selecting this will center the repeated items horizontally inside the Repeater.
- Background color: Background color of the Repeater content area.
Data Source Tab
On the Data Source tab, you can select the Dataset, Data Grid, or table from which the Repeater will read its data.
Context Tab
The Context tab is used to set the Context of the Repeater. A "Default" context value defined here will be used in the repeated items in case the Repeater isn't able to find the context variable references needed by the items from the Repeater's data source.
Add a Repeater and repeated content to a panel
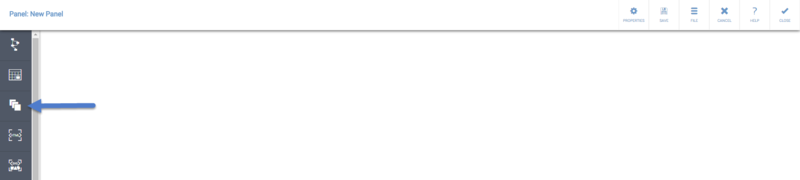
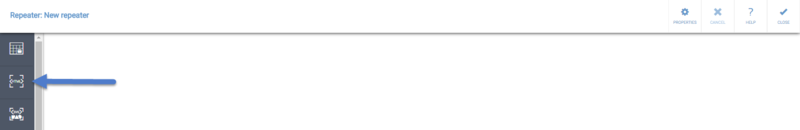
- Add a Repeater Presentation Object to the panel by clicking the Repeater Presentation Object button on the side toolbar:

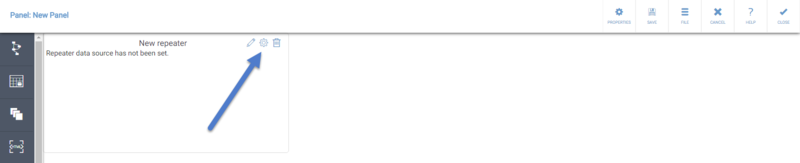
- Click the Properties button on the Repeater:

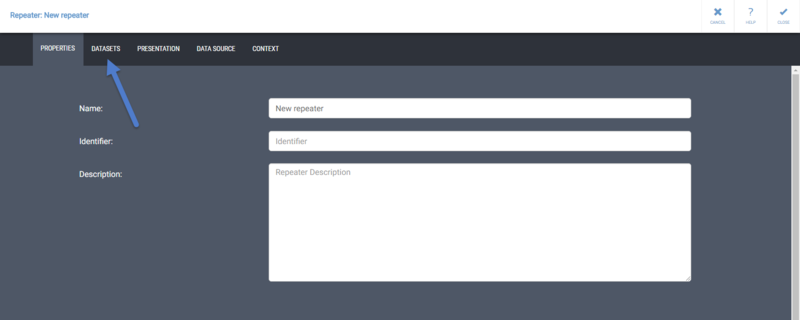
- After defining the Name, click the Datasets tab:

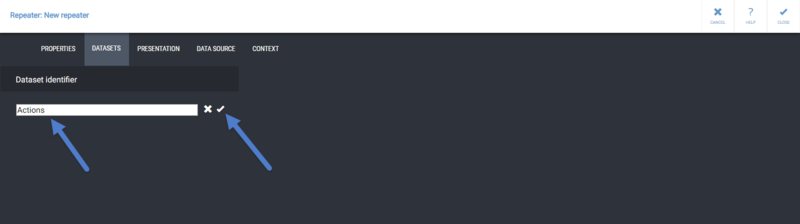
- Type in an identifier for the dataset and click the check mark:

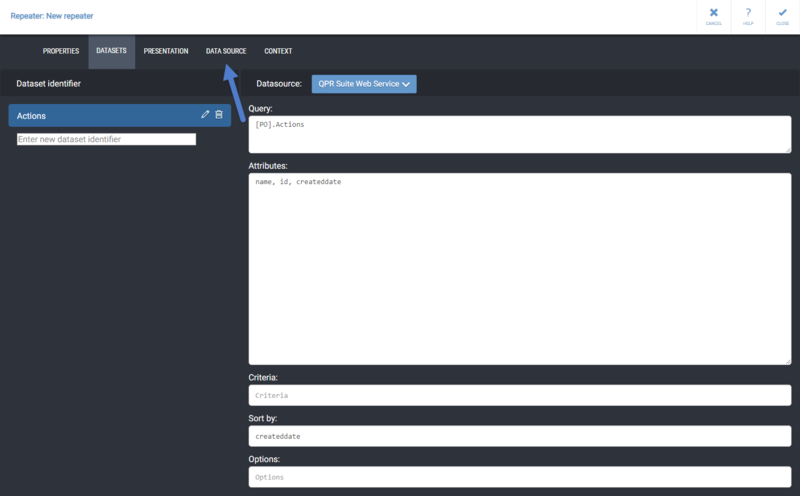
- Define the query for the dataset, and then click the Data Source tab:

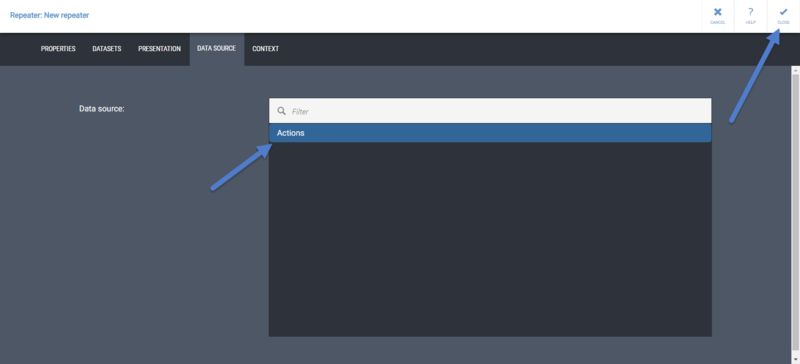
- Select the dataset you created earlier from the data source list and click Close:

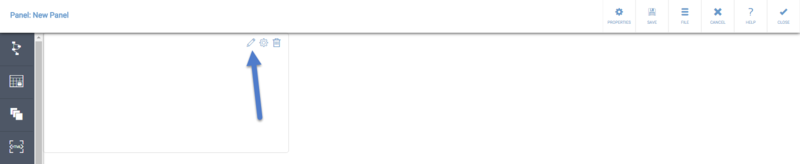
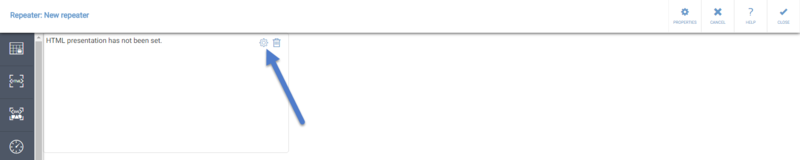
- To add the contents to be repeated, click the Edit button on the repeater:

- Add an HTML Presentation Object to the Repeater:

- Click the Properties button on the HTML Presentation Object to open the HTML Presentation Object Properties:

- After defining the Name for the HTML Presentation Object, click the Presentation tab:

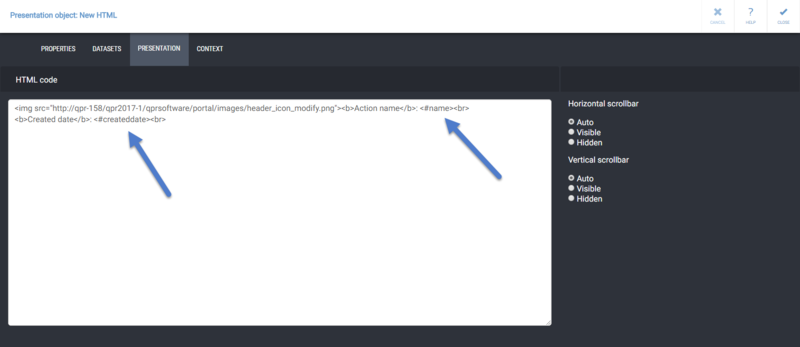
- Define the HTML code. In the HTML code, use the names of the data source columns as a context variable references in the format "{#ContextVariableReference}". For example, here the HTML Presentation Object will get values from the name and createddate columns in the Repeater data source:

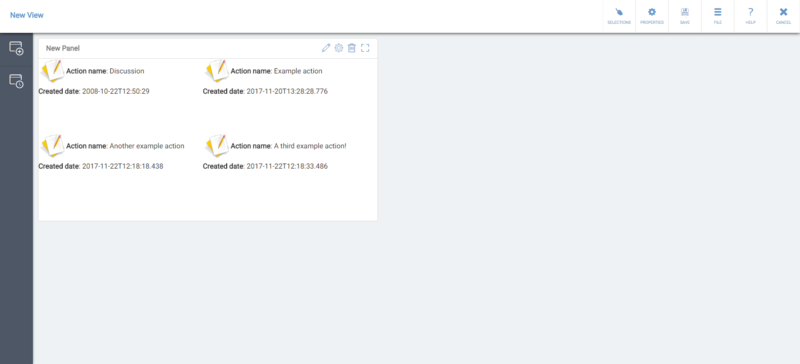
- Click Close a couple of times so that you are in the View Editor. The Repeater has now created an HTML Presentation Object for every row cell value in the Repeater data source, and the values from each row are now shown in place of the context variable references: