Difference between revisions of "Repeater Properties"
| (19 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | The Repeater is a container UI element, which loops through rows in its defined dataset ('''repeat data''') and it dynamically draws presentation object(s) ('''instances''') for each row in the repeat data. The repeated content is defined (by the designer user) to the dashboard only once, and that definition is stored to the dashboard in the server. The number of repeated instances depends on the amount of data in the repeat data. | |
| − | |||
| − | + | To choose which type of presentation objects are repeated, add those presentation object(s) inside the repeater, similarly as with the [[Panel Properties|Panel Editor]]. Thus, the repeated content are containers. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | The Repeater treats the first row cell(s) in the data source as name(s) of context variable(s) for which is sets the values from the following rows. The data from the rows of the data source can then be shown in the created presentation objects by referencing the context variables. | |
| − | |||
| − | == | + | Note that if the repeat data contains no rows, no presentation objects are drawn (repeated) by the Repeater. |
| − | + | ||
| + | == Properties Tabs == | ||
| + | * [[View_Properties#Properties Tabs|Properties]] | ||
| + | * [[Datasets_in_QPR_UI|Datasets]] | ||
| + | * [[Container_Presentation_Settings_in_QPR_UI|Presentation]] | ||
| + | * Data source: Select a dataset from which the repeater will read its data. | ||
| + | * [[Context_Variables_in_QPR_UI|Context]] | ||
| + | |||
| + | == Example Use of Repeater== | ||
| + | There is a Repeater that uses the following data to be repeated:<br> | ||
| + | {| class="wikitable" | ||
| + | ! Fruit | ||
| + | |- | ||
| + | |Apple | ||
| + | |- | ||
| + | |Kiwi | ||
| + | |- | ||
| + | |Orange | ||
| + | |} | ||
| + | |||
| + | The Repeater contains a single [[SVG_Properties|SVG Presentation Object]] that uses a context variable reference <#Fruit> as text. The Repeater draws three SVG presentation objects (as there are three rows in the repeat data), and sets the context variable values from the "Fruit" column for each SVG presentation object:<br> | ||
| + | [[File:Repeater.png|800px]] | ||
{{MDBAddingRepeater}} | {{MDBAddingRepeater}} | ||
| − | [[Category: QPR | + | [[Category: QPR UI]] |
Latest revision as of 15:42, 7 December 2018
The Repeater is a container UI element, which loops through rows in its defined dataset (repeat data) and it dynamically draws presentation object(s) (instances) for each row in the repeat data. The repeated content is defined (by the designer user) to the dashboard only once, and that definition is stored to the dashboard in the server. The number of repeated instances depends on the amount of data in the repeat data.
To choose which type of presentation objects are repeated, add those presentation object(s) inside the repeater, similarly as with the Panel Editor. Thus, the repeated content are containers.
The Repeater treats the first row cell(s) in the data source as name(s) of context variable(s) for which is sets the values from the following rows. The data from the rows of the data source can then be shown in the created presentation objects by referencing the context variables.
Note that if the repeat data contains no rows, no presentation objects are drawn (repeated) by the Repeater.
Properties Tabs
- Properties
- Datasets
- Presentation
- Data source: Select a dataset from which the repeater will read its data.
- Context
Example Use of Repeater
There is a Repeater that uses the following data to be repeated:
| Fruit |
|---|
| Apple |
| Kiwi |
| Orange |
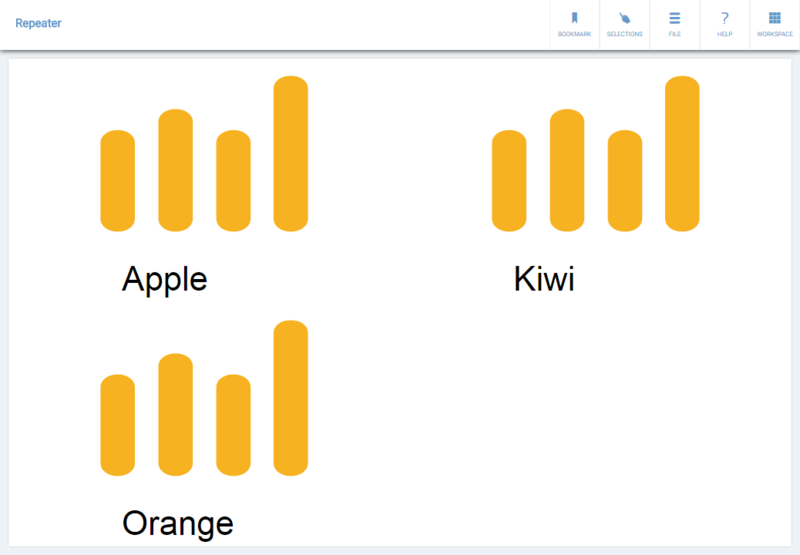
The Repeater contains a single SVG Presentation Object that uses a context variable reference <#Fruit> as text. The Repeater draws three SVG presentation objects (as there are three rows in the repeat data), and sets the context variable values from the "Fruit" column for each SVG presentation object:

Add a Repeater and repeated content to a panel
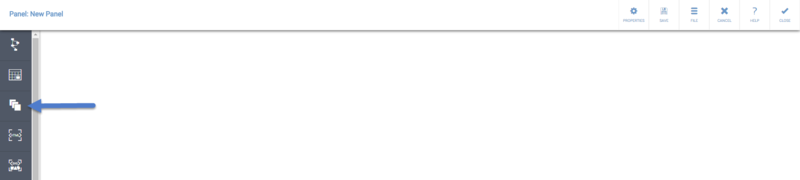
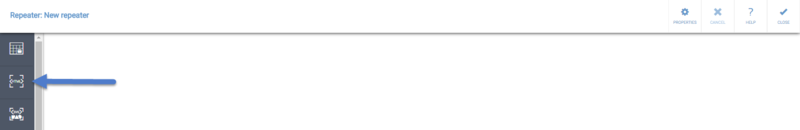
- Add a Repeater Presentation Object to the panel by clicking the Repeater Presentation Object button on the side toolbar:

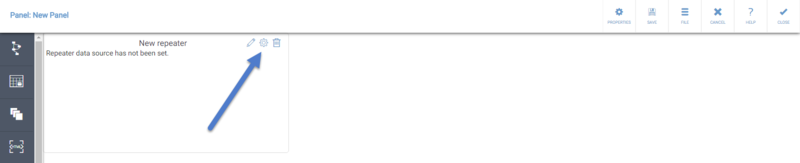
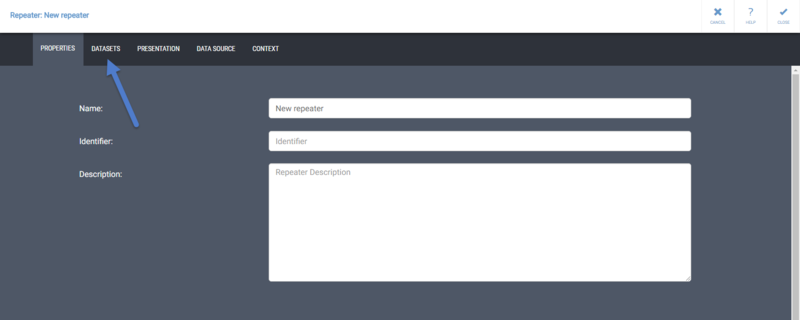
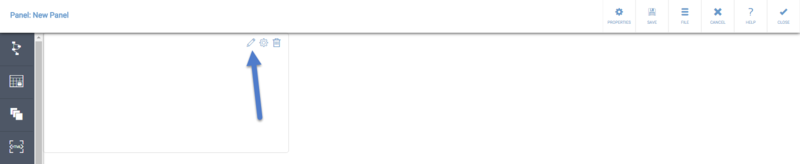
- Click the Properties button on the Repeater:

- After defining the Name, click the Datasets tab:

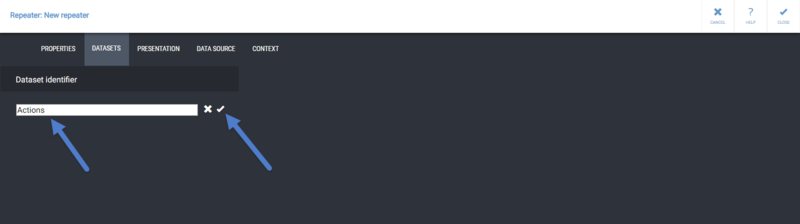
- Type in an identifier for the dataset and click the check mark:

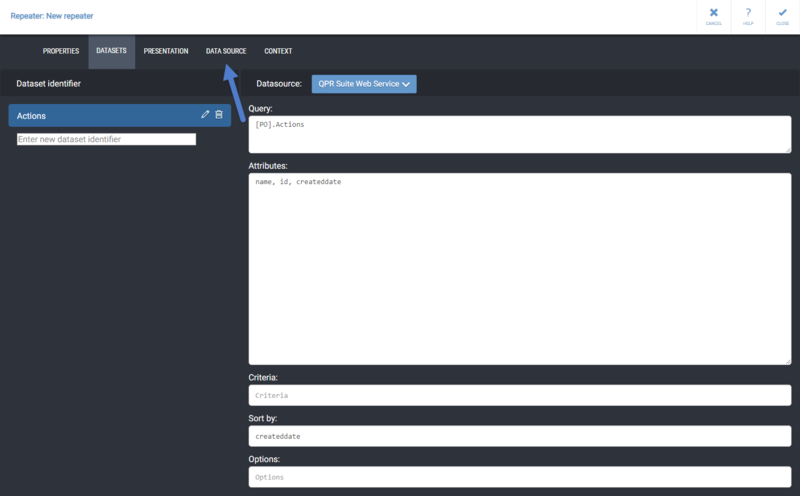
- Define the query for the dataset, and then click the Data Source tab:

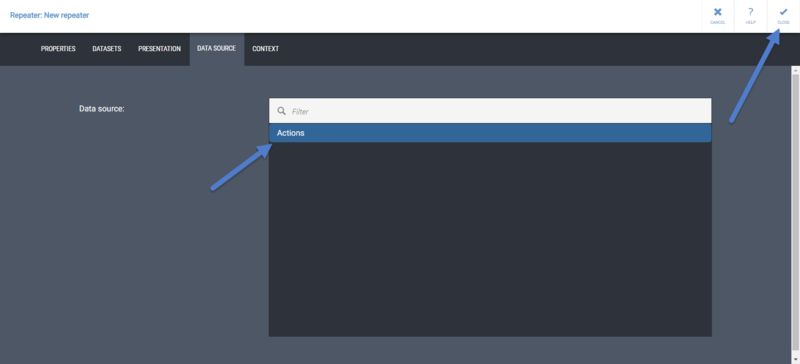
- Select the dataset you created earlier from the data source list and click Close:

- To add the contents to be repeated, click the Edit button on the repeater:

- Add an HTML Presentation Object to the Repeater:

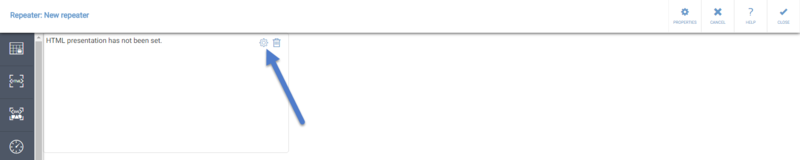
- Click the Properties button on the HTML Presentation Object to open the HTML Presentation Object Properties:

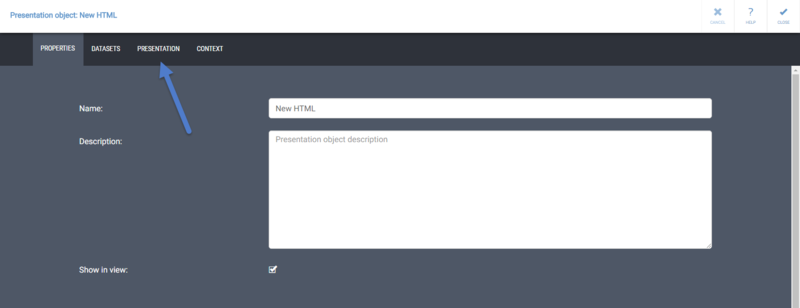
- After defining the Name for the HTML Presentation Object, click the Presentation tab:

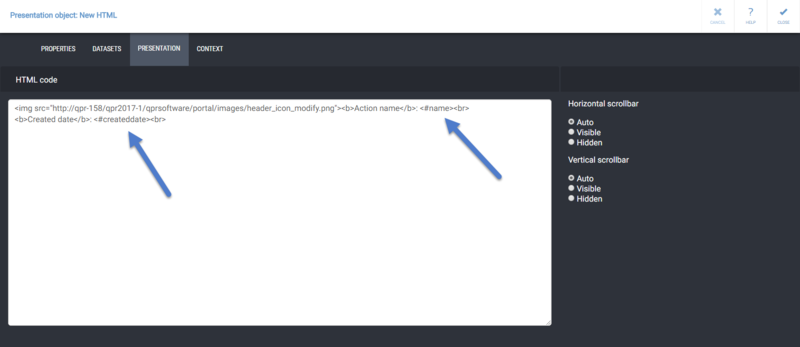
- Define the HTML code. In the HTML code, use the names of the data source columns as a context variable references in the format "{#ContextVariableReference}". For example, here the HTML Presentation Object will get values from the name and createddate columns in the Repeater data source:

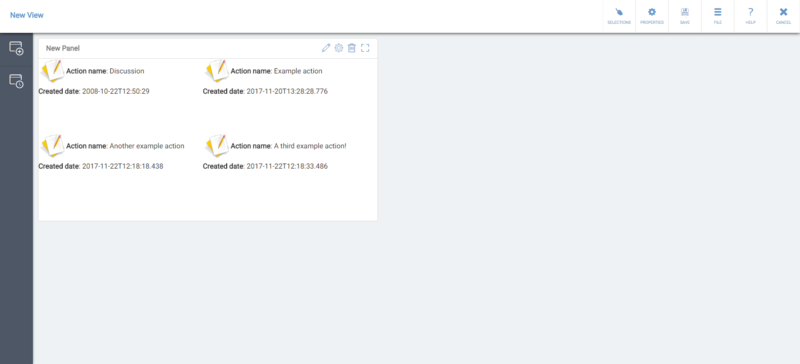
- Click Close a couple of times so that you are in the View Editor. The Repeater has now created an HTML Presentation Object for every row cell value in the Repeater data source, and the values from each row are now shown in place of the context variable references: