Tutorial: Creating View in QPR UI
Defining View Properties and Variables
To define context variables, type in the name of the variable to the text field and click the check mark. After that, you can click the value field and type in the value for your context variable. Context variables starting with "sys:" are system variables which have special purpose in QPR UI - use them only for their intended purpose. The Behavior selection affects the context variable used explained in Context Variable Behaviors. To see what context variable values are used in the view, panel, or presentation object, select the Show effective context check box in the Context tab of the view, panel, or presentation object properties pages.
Variables Usage Example
There is a view with one panel, in which there is one presentation object. The Session variable values are defined as follows:
| Variable name | Value |
|---|---|
| AccountManager | John Smith |
| Country | Sweden |
In the View Properties, the following variable values are defined:
| Variable name | Value | Behavior |
|---|---|---|
| AccountManager | William Taylor | Stored variable |
| CustomerGroup | Kids | Local variable |
In the Panel Properties, the following variable values are defined:
| Variable name | Value | Behavior |
|---|---|---|
| AccountManager | Susan Chapman | Local variable |
| Country | Finland | Local variable |
In the Presentation Object Properties, the following variable values are defined:
| Variable name | Value | Behavior |
|---|---|---|
| ProductGroup | Umbrellas | Stored variable |
In the Effective View Context, these result into the values shown below. Note the Source column displaying the information where the effective context comes from:
| Variable name | Value | Source | Scope |
|---|---|---|---|
| AccountManager | William Taylor | Scope of the view | View |
| Country | Sweden | Inherited from session context | Session |
| CustomerGroup | Kids | Scope of the view | View |
In the Effective Panel Context, these result into the values shown below. Note the Source column displaying the information where the effective context comes from:
| Variable name | Value | Source | Scope |
|---|---|---|---|
| AccountManager | Susan Chapman | Initialized from the panel's context | Panel |
| Country | Finland | Initialized from the panel's context | Panel |
| CustomerGroup | Kids | Inherited from the effective context of the view | View |
In the Effective Presentation Object Context, these result into the values shown below. Note the Source column displaying the information where the effective context comes from:
| Variable name | Value | Source | Scope |
|---|---|---|---|
| AccountManager | Susan Chapman | Inherited from the effective context of the panel | Panel |
| Country | Finland | Inherited from the effective context of the panel | Panel |
| ProductGroup | Umbrellas | Scope of the presentation object | Presentation object |
| CustomerGroup | Kids | Inherited from the effective context of the view | View |
To put it more concisely, the context variable values (and their behaviors) are as follows:
| Context Variable | Session | View | Panel | Presentation Object |
|---|---|---|---|---|
| AccountManager | John Smith | William Taylor (Stored variable) | Susan Chapman (Local variable) | |
| Country | Sweden | Finland (Local variable) | ||
| ProductGroup | Umbrellas (Stored variable) | |||
| CustomerGroup | Kids (Local variable) |
The effective context values are:
| Context Variable | Session | View | Panel | Presentation Object |
|---|---|---|---|---|
| AccountManager | John Smith | William Taylor | Susan Chapman | Susan Chapman |
| Country | Sweden | Sweden | Finland | Finland |
| ProductGroup | Umbrellas | |||
| CustomerGroup | Kids | Kids | Kids |
Example: Adding Panel and Defining Properties and Context
- Add a new Panel to the view by clicking the Add New Panel button in the side toolbar.

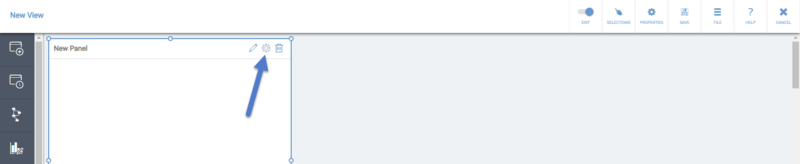
- Click the panel to select it and then click the Properties button on the panel.

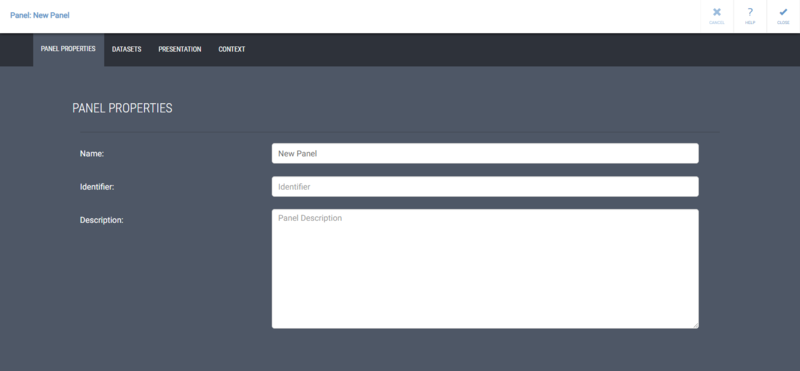
- In the Panel Properties, you can define the Name, Identifier, and Description on the Properties tab.

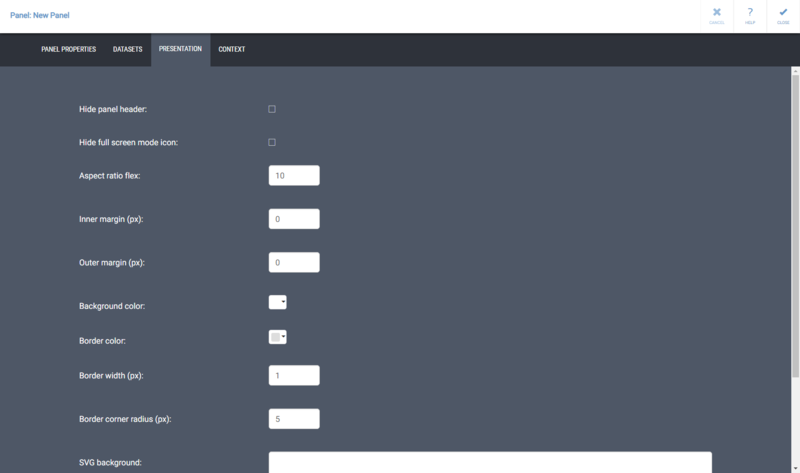
In addition to normal text, you can use Variable and Expression tags in the panel name to enable the name to change dynamically or construct the name using an expression. For example, you could define the panel name to be Selected scorecard: <#sys:metricsScorecard>. - Switch to the Presentation tab. On the Presentation tab, change the Background color. Set also the Inner margin to be "5", this setting will make the presentation objects be closer to each other than with the default setting. You can also adjust the other presentation settings, see the Panel Properties page for their descriptions.

You can also define panel specific context variable values on the Context tab. Apply the changes and close the panel properties by clicking Close.
Editing Panel Contents
- To add contents to a panel, open the Panel Editor by clicking the Edit button.
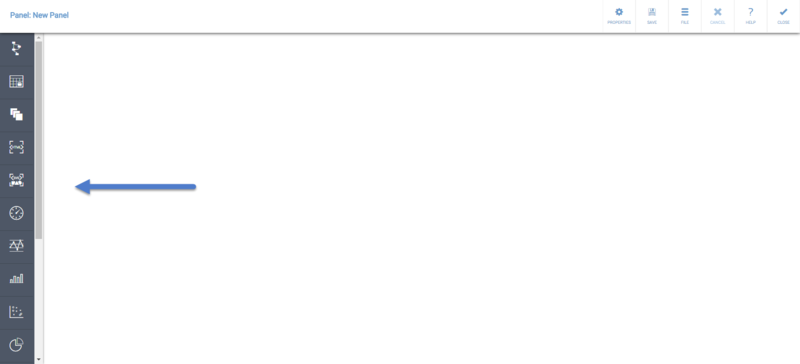
800px - The left side toolbar contains all the possible presentation objects in QPR UI. Click on a presentation object icon on the left side toolbar to add the presentation object to the panel.

Usage Example
- Click the External Content presentation object icon.
- Click the Properties button on the presentation object to open its properties.

- Define the Name, Description, and the External content URL. In the Name and URL fields, you can use context variables by typing in the context variable name in the format "{#contextvariablename}".
- After defining these properties, click Close. The web page should now be visible:

Add a Repeater and repeated content to a panel
- Add a Repeater Presentation Object to the panel by clicking the Repeater Presentation Object button on the side toolbar:

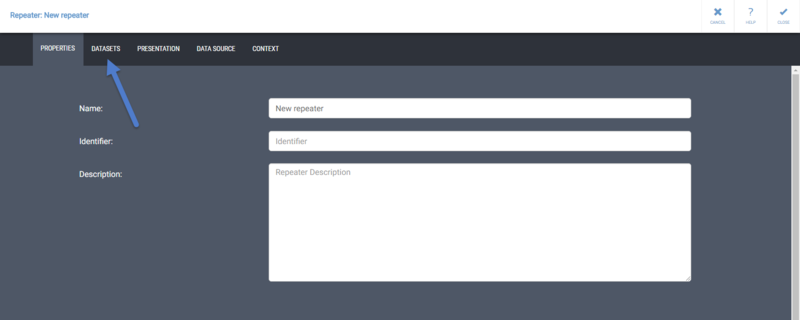
- Click the Properties button on the Repeater:

- After defining the Name, click the Datasets tab:

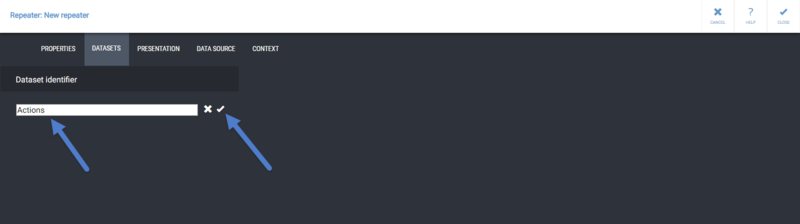
- Type in an identifier for the dataset and click the check mark:

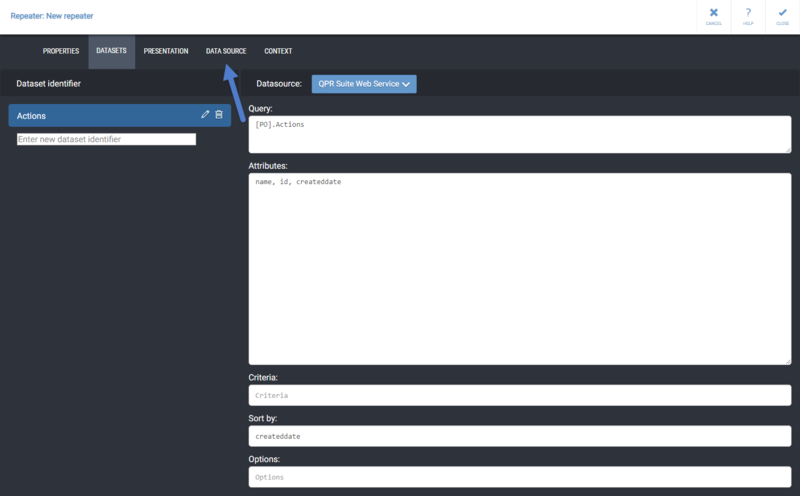
- Define the query for the dataset, and then click the Data Source tab:

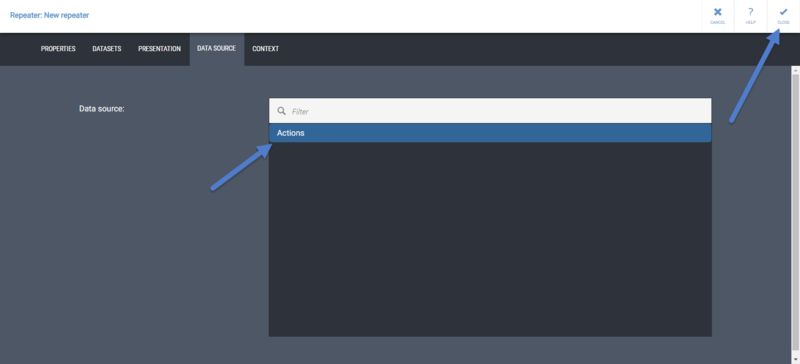
- Select the dataset you created earlier from the data source list and click Close:

- To add the contents to be repeated, click the Edit button on the repeater:

- Add an HTML Presentation Object to the Repeater:

- Click the Properties button on the HTML Presentation Object to open the HTML Presentation Object Properties:

- After defining the Name for the HTML Presentation Object, click the Presentation tab:

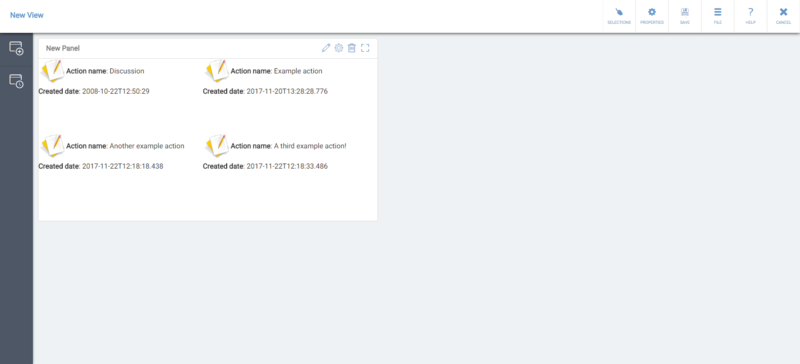
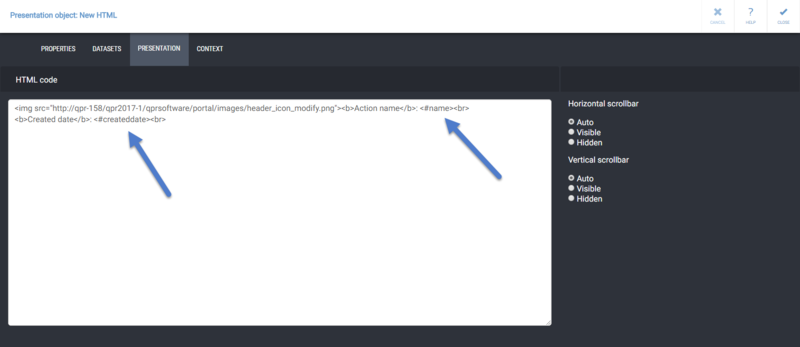
- Define the HTML code. In the HTML code, use the names of the data source columns as a context variable references in the format "{#ContextVariableReference}". For example, here the HTML Presentation Object will get values from the name and createddate columns in the Repeater data source:

- Click Close a couple of times so that you are in the View Editor. The Repeater has now created an HTML Presentation Object for every row cell value in the Repeater data source, and the values from each row are now shown in place of the context variable references: