Difference between revisions of "Template:MDBTutorialExternalContent"
Jump to navigation
Jump to search
(306947) |
(306947) |
||
| Line 1: | Line 1: | ||
== Showing Content from an External Web Page == | == Showing Content from an External Web Page == | ||
| − | |||
# Click the '''External Content''' presentation object icon.<br>[[File:AddExternalContent.png|330px]] | # Click the '''External Content''' presentation object icon.<br>[[File:AddExternalContent.png|330px]] | ||
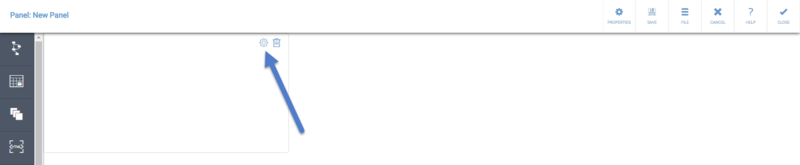
# Click the '''Edit''' button on the presentation object to open its properties.<br>[[File:OpenExternalContentProperties.png|800px]] | # Click the '''Edit''' button on the presentation object to open its properties.<br>[[File:OpenExternalContentProperties.png|800px]] | ||
Revision as of 08:18, 13 February 2017
Showing Content from an External Web Page
- Click the External Content presentation object icon.
330px - Click the Edit button on the presentation object to open its properties.

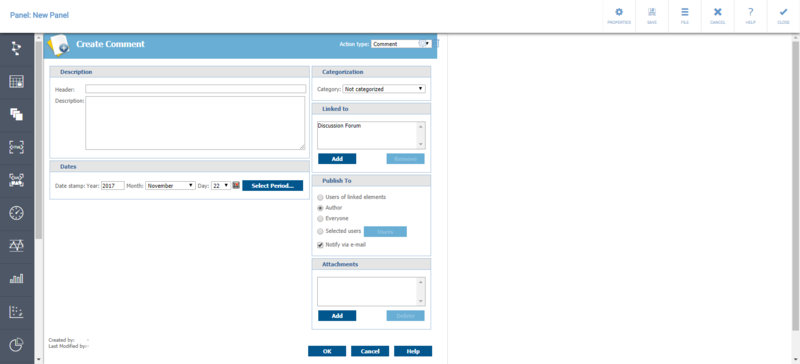
- Define the Name, Description, and the External content URL. In the Name and URL fields, you can use context variables by typing in the context variable name in the format "{#contextvariablename}".
- After defining these properties, click Close. The web page should now be visible:

Note that some sites prevent themselves to be embedded into other web sites and web applications like QPR MobileDashboard. In those cases, the presentation object will be left blank.