Difference between revisions of "Template:MDBTutorialExternalContent"
Jump to navigation
Jump to search
(307187) |
|||
| Line 1: | Line 1: | ||
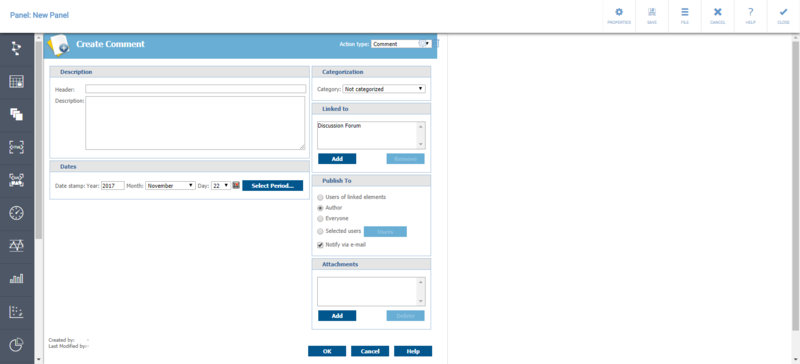
== Showing Content from an External Web Page == | == Showing Content from an External Web Page == | ||
# Click the '''External Content''' presentation object icon.<br>[[File:AddExternalContent.png|330px]] | # Click the '''External Content''' presentation object icon.<br>[[File:AddExternalContent.png|330px]] | ||
| − | # Click the ''' | + | # Click the '''Properties''' button on the presentation object to open its properties.<br>[[File:OpenExternalContentProperties.png|800px]] |
# Define the '''Name''', '''Description''', and the '''External content URL'''. In the Name and URL fields, you can use context variables by typing in the context variable name in the format "{#contextvariablename}". | # Define the '''Name''', '''Description''', and the '''External content URL'''. In the Name and URL fields, you can use context variables by typing in the context variable name in the format "{#contextvariablename}". | ||
# After defining these properties, click '''Close'''. The web page should now be visible:<br>[[File:ExternalContent.png|800px]] | # After defining these properties, click '''Close'''. The web page should now be visible:<br>[[File:ExternalContent.png|800px]] | ||
Revision as of 08:20, 22 November 2017
Showing Content from an External Web Page
- Click the External Content presentation object icon.
330px - Click the Properties button on the presentation object to open its properties.

- Define the Name, Description, and the External content URL. In the Name and URL fields, you can use context variables by typing in the context variable name in the format "{#contextvariablename}".
- After defining these properties, click Close. The web page should now be visible: