Template:MDBTutorialExternalContent
Revision as of 15:41, 1 March 2017 by Ollvihe (talk | contribs) (→Showing Content from an External Web Page)
Showing Content from an External Web Page
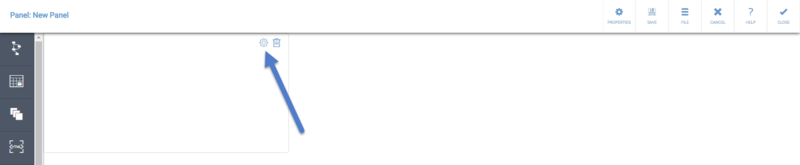
- Click the External Content presentation object icon.
330px - Click the Edit button on the presentation object to open its properties.

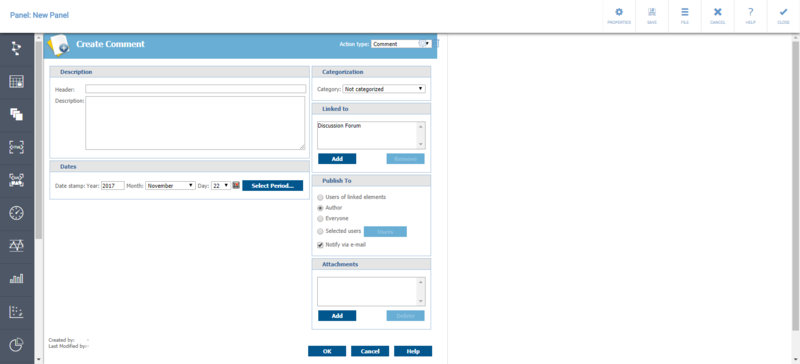
- Define the Name, Description, and the External content URL. In the Name and URL fields, you can use context variables by typing in the context variable name in the format "{#contextvariablename}".
- After defining these properties, click Close. The web page should now be visible:

Note that some sites prevent themselves to be embedded into other web sites and web applications. In those cases, the external content presentation object will be left blank (in Chrome and Firefox) or there may be an error message "This content cannot be displayed in a frame" (in Internet Explorer). The only way to workaround the issue is to have X-Frame-Options HTTP response header changed in the embedded website (more information: https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/X-Frame-Options).