Chart Linked Settings
Jump to navigation
Jump to search
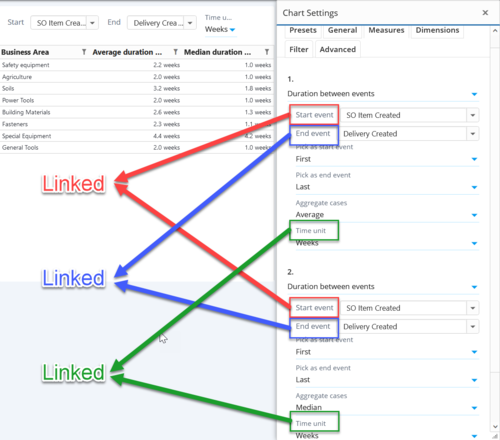
Linked settings are for binding settings within a chart so that they maintain same values. When configured, the linked settings are kept in synchronization, i.e. when any of the bound settings is changed, other linked settings get also changed. Linked settings are configured as an array of setting groups which are array of objects. Each object points to an individual setting using the following properties:
- type: One of the following type of chart setting: measure, dimension, eventtypemeasure (for Event measures in flowchart), flowmeasure (for Flow measures in flowchart), root, generic, tag.
- index: When type is a measure or dimension, the order number of the measure/dimension (starts from 0).
- parameter: Name of the chart setting or parameter.
- tagName: When type is tag, defines the linked tag name. The tag can be used in custom expressions similar to variables with syntax <#MyTagName>.
Example:
[
[
{
"type": "measure",
"index": 0,
"parameter": "Start event"
},
{
"type": "measure",
"index": 1,
"parameter": "Start event"
}
],
[
{
"type": "measure",
"index": 0,
"parameter": "End event"
},
{
"type": "measure",
"index": 1,
"parameter": "End event"
}
],
[
{
"type": "measure",
"index": 0,
"parameter": "Time unit"
},
{
"type": "measure",
"index": 1,
"parameter": "Time unit"
}
]
]