QPR ProcessAnalyzer Chart: Difference between revisions
| Line 149: | Line 149: | ||
* '''Top items (topItems)''': Shows only the defined number of dimension values which have the largest volumes (e.g. number of cases or events depending on what's analyzed). Data with the remaining values are now shown. If using only one dimension, the ''Maximum rows'' settings provides the same result, but the Maximum rows usually doesn't work in a desired way when there are multiple dimensions - the top items setting is for that purpose. The top items settings is not available for measures. There is no UI for this setting, so it needs to be defined directly to the dimension/column definition in the chart settings. | * '''Top items (topItems)''': Shows only the defined number of dimension values which have the largest volumes (e.g. number of cases or events depending on what's analyzed). Data with the remaining values are now shown. If using only one dimension, the ''Maximum rows'' settings provides the same result, but the Maximum rows usually doesn't work in a desired way when there are multiple dimensions - the top items setting is for that purpose. The top items settings is not available for measures. There is no UI for this setting, so it needs to be defined directly to the dimension/column definition in the chart settings. | ||
== Layout Settings | == Layout Settings == | ||
* '''Background color''': Background color of the chart. | * '''Background color''': Background color of the chart area. | ||
* '''Border color''': Border color of the chart. | * '''Border color''': Border color of the chart. | ||
* '''Border width''': Border width of the chart. When the width is zero, border is not visible. | * '''Border width''': Border width of the chart. When the width is zero, border is not visible. | ||
Revision as of 13:00, 6 May 2021
Chart allows to create versatile and visually appealing charts with flexible KPI definitions to answer many business needs. Chart allows to calculate KPI's from the process mining objects, such as cases, events, event types and flows. The data can be sliced into freely selectable dimensions and KPIs calculated for each dimension to visualize comparisons, benchmarks and trends. It's also possible to disable slicing to show a simple list of all analyzed items.
Introduction
Chart is available as the first item in the tool palette. In a basic form, the result of this analysis is a table with the following columns: (1) One column for each specified dimension, and (2) at least one column for each specified value. The result of this analysis is a table with one row for each unique dimension value combination.
The basic flow of using the chart is the following:
- Choose objects to visualize, e.g. cases, events, event types or variations.
- Choose how to slice (or dimension) the data into parts, e.g. by attributes (regions, products), by durations or by dates (months, quarters).
- Choose measures/KPI's to be calculated for each dimension. Measure could be e.g. number of items, average duration, or cost.
- Choose the best visualization for the data, such as column charts, donut charts or tables.
Chart also has a fullscreen mode which expands one chart to the entire screen. The fullscreen is available in the icon on top right corner of each chart. The fullscreen can be disabled, by clicking the cross icon in the top right. When in the fullscreen, filtering can be done and on-screen settings are disabled.
Chart is available in the navigation menu where there are ready-made views containing chart, such as Process Discovery. The ready-made views are for ad-hoc analysis, and the settings cannot be saved, but they are preserved during the user session. Chart is also available as a component when creating dashboards, where chart settings are saved as part of the dashboard, and thus all users see the dashboard as it was designed.
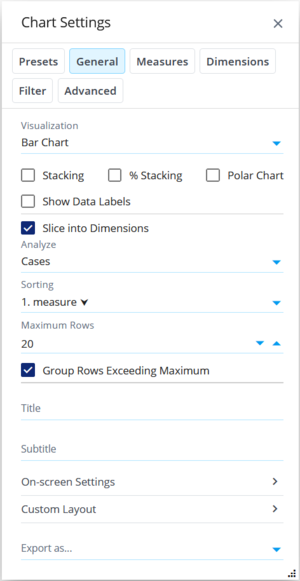
Visual Settings
- Visualization: Choose how data is visualized. There are variety of chart types, table, pivot chart and a KPI card available (see more in next chapter. Depending on the visualization, different mappings can be selected for measures/dimensions/columns.
- Stacking: In charts, stacking is used to show series on top of each other, which better visualizes the sum of the measures across different series.
- % Stacking: In charts, percentage stacking shows the measures as percentages of the sum of the measures. The total is thus always 100%.
- Polar Chart: In charts, shows the X-axis as a circular instead of a horizontal line. The polar chart works with many chart types, such as column, line and area charts.
- Show Data Labels: When checked, the measure values are shown next to the data point in charts.
- Group Rows Exceeding Maximum: When enabled and number of rows is limited by the Maximum Rows setting, the extra rows are aggregated into the last row.
- Title: Custom title for a chart or table can be defined that replaces the automatically created title. When this field is empty, an automatically created title is used in charts. Note that the table does not have an automatically created title. To hide the title, a space character can be defined.
- Subtitle: Custom subtitle for a chart that replaces the automatically created subtitle. When this field is empty, an automatically created subtitle is used showing the chart filter (if defined). To hide the subtitle, a space character can be defined.
- On-screen Settings
- Custom Layout: Using the Custom Layout, advanced visual settings for the chart and table can be defined using JSON format. Settings defined here override the default chart and table settings. Overriding is done for individual properties, so only the customized settings need to be specified. See examples for customizing charts.
- Export: Tables, pivot tables and charts can be exported into several formats available in the dropdown list.
Available Visualizations
Chart provides variety of visualization. Here are mentioned some of those:
- Graph: These chart types use low and high mappings.
- Table: The table shows the data in a similar form that it is returned from the server, and thus the table is useful when defining dimensions and measures. In the table, dimensions are first starting from the left and then there are measures. Filters can be created from the table by clicking dimensions/columns (it's not possible to create filter by clicking measures). Also when creating a column filter to the table (which only filters the data in the table), a process mining filter is automatically suggested which can be accepted or ignored. Columns widths can also be changed, and tables are able to remember the adjusted widths.
- Pivot Table: In the pivot table, the first dimension is visualized as rows and the second dimensions is visualized as columns. Measures are as cell values of the pivot table. In addition to the usual table, the pivot table provides changing number of columns depending how many unique values there are in the second dimension.
- KPI Card: The KPI card shows a single KPI value calculated from the whole data, and optionally a color rectangle next to the value to visualize the KPI performance.
- Root Causes: Special visualization for the Root Causes analysis. When using this visualization, also the analyzed objects need to be Root causes.
Analyzed Data
When creating a chart, the first thing to decide, are which items to be analyze. Settings that determine the analyzed data are:
- Analyze: Choose the process mining objects to analyze, e.g. cases, events, variations, event types or flows. Analyzed items can also be limited by a certain criteria. Still, for cases it's recommended to use chart filter if a subset of cases is needed.
- Slice into Dimensions: When checked, data is sliced in to the defined dimensions, and the row count depends on how many unique dimension values there appear in the data. When dimensioning is in use, a single row represents one or several analyzed items. When unchecked, data is not sliced into different dimensions, but each analyzed item is as a separate row in the data. There are thus as many rows as there are analyzed items.
- Sorting: Data can be ordered based on data chosen to the measures/dimensions/columns. Both ascending and descending ordering is available. Sorting can also be disabled if it doesn't have any use, as sorting affects performance when there is large number of rows. Note that for charts having numerical or date X-axis, sorting doesn't have any visible effect, because position of data points in the chart (columns etc.) depend on measure/dimension data values instead of order of rows. When custom is selected, a custom sorting can be defined when clicking the Advanced sorting button as an object array with the follow properties for each object:
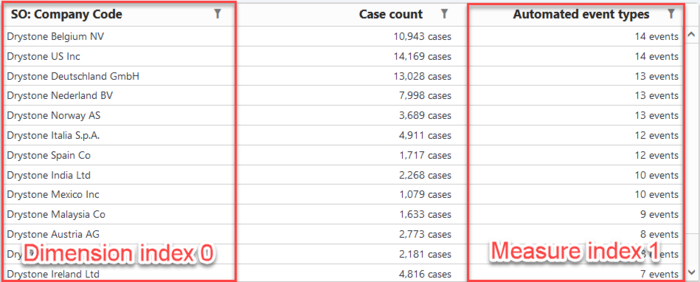
- type: either measure or dimension
- index: measure or dimension order number (starts from 0)
- direction: Either ascending or descending
Example:
[
{
"type": "measure",
"index": 1,
"direction": "descending"
},
{
"type": "dimension",
"index": 0,
"direction": "ascending"
}
]
- Maximum Rows: Number of rows returned are limited to this maximum count. This setting is useful with sorting to show only the most relevant items. In addition, in certain selections there may be a large number of rows, so the maximum should always be limited.
- Analyzed objects sample size: Sampling randomly removes some of the items leaving only the sample size of items left to the analyzed objects. If sample size is not defined, sampling is not used. The purpose of sampling is to improve performance, as there will be less items in the dimension and measure calculation. The intention is that the calculation from the sampled dataset would provide close enough results in statistically high enough probability. Sampling cannot be used in some calculations, because it affects the calculation results.
- Model: Select a process mining model that is shown by this chart. When selecting <used by dashboard>, the model that is currently selected for the dashboard in the header, is used by the chart. This setting allows to create dashboards, where the dashboard at the same time fetches and visualizes data from different models.
Selecting Measures, Dimensions and Columns
When dimensioning is used (Slice into Dimensions setting checked), measures and dimensions can be chosen (in the respective tabs), and when dimensioning is not used, columns can be chosen (in the respective tab).
When dimensioning is used, there can be zero to many dimensions defined. Available dimensions depend on which objects are selected for the analysis (in the Analyze' dropdown list). The calculation returns as many rows as there are unique combinations for each dimensions values. For example, if you dimension by two dimensions, the other containing 3 unique values, and the other 5 unique values, there can be maximum of 3x5=15 rows in the resulting data. Note that all combinations might not appear in the data and thus the number of rows might be less.
When the data is sliced into different dimensions, measures are calculated for each dimension. There can be zero to many measures defined. Measures are typically numerical information as most charts visualize only number, but tables can be used to present any kind of data.
When dimensioning is not used, one to many columns can be chosen. Columns are simple properties or attributes of the listed objects. If showing data in a table, there is one row for each of the analyzed objects.
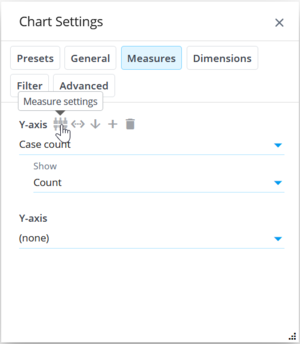
Each measure, dimension and column contain the following buttons when hovering:
- Measure/dimension/column settings: Opens a dialog for the detailed settings that affect only to this measure/dimension/column (see the next chapter).
- Convert to custom expression: Converts the measure/dimension/column to a custom expression for advanced editing. Note that it's not possible to go back, so if need to do that, remove the custom measure/dimension/column and create a new. Tip: When writing custom expressions, it's useful to start with a ready-made measure/dimension/column to get an expression to further edit.
- Move down: Moves this measure/dimension/column one step down and moves the one previously below, one step up (they are switching places).
- Move up: Moves the measure/dimension/column one step up and moves the one previously above, one step down (they are switching places).
- Add measure/dimension/column: Moves this measures/dimensions/columns and all below it one step down to make space for a new one.
- Delete measure/dimension/column: Deletes this measure/dimension/column and moves all others below one step up.
Measure, Dimension and Column Settings
When hovering a measure/dimension/column settings, the first of the appearing icons opens a dialog for the measure/dimension/column settings. The following settings are available for measures/dimensions/columns:
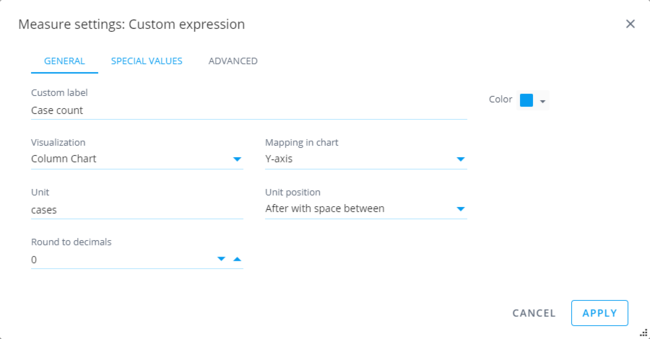
- General
- Custom label: By default, measures/dimensions/columns have automatically created descriptive labels shown for example as chart axis titles or table column names (depending on the visualization). Use the custom label to define your own label which replaces the automatic label. If you want to hide the label, you can use a space as the custom title.
- Color: In charts, color for visualizing this measure/dimension/column, appearing for example as a column or line color.
- Visualization: In charts, series specific visualization for this measures/dimensions/columns. Overrides the default visualization defined in the General tab.
- Mapping in chart: When using the chart, defines how this measure/dimension/column is mapped in the chart, for example to Y-axis, X-axis, series etc.
- Round to decimals: Numeric values are rounded to this defined number of decimals. Note that despite the rounding, values are sorted based on the accurate values.
- Unit: Unit that is shown with each measure/dimension/column value. In some expressions, units are determined automatically, e.g. for durations.
- Unit position: Determines how units are shown with the value. Units can be shown before or after the value, and there can be a space between or not. Unit can also be hidden.
- Date format: Date type of data is presented with this date format. For example: dd.MM.yyyy HH:mm:ss, M/d/yyyy HH:mm.
- Hidden: For tables, measures/dimensions/columns can be hidden using this checkbox. For example, conditional formatting can use data from the hidden columns.
- Table actions
- Web link: When defined (works in tables only), the measure/dimension/column will be a clickable web link opening the target web site to a new tab. Only the text in the table cell is clickable, so filtering is possible when clicking next to the text. To refer to the data in the same row, web links can contain tags (e.g. ${dimension:1}), which are replaced with the data. You can also refer to the clicked value with ${this}. If the web link only consists of a single tag, the tag value is not encoded (because the tag is assumed to contain a full url). If the web link contains static text in addition to the tags, the tag values are encoded using encodeUriComponent (because tags are assumed to be used as url parameters). If the link does not start with http:// or https://, the link is interpreted as a relative link, and it's added to the end of the QPR ProcessAnalyzer url. Examples: https://google.com/search/q=${measure:2}, https://devnet.onqpr.com/pawiki/index.php?search=${this}
- Variables to set on click: Variables that are set when clicking the text in the column. Similar tags as for the web link, can be used both for the variable name and variable value fields. If there are either the sys:dashboard or sys:dashboardIdentifier variable among the changed variables (i.e. clicking will go to other dashboard), the variables are set to the session level; otherwise they are set to the dashboard level. If defining the Filter or Comparison variable with an empty value, the corresponding filter or comparison rule is created automatically (works only for dimensions).
- Special values
- Show for null value: When an expression provides a null value, the text defined in this field is shown in the visualization. By default empty text.
- Show for empty string: When an expression provides an empty string value, the text defined in this field is shown in the visualization. By default (empty).
- Show for boolean true: When an expression provides a boolean type of value true, the text defined in this field is shown in the visualization. By default Yes.
- Show for boolean false: When an expression provides a boolean type of value false, the text defined in this field is shown in the visualization. By default No.
- Advanced
- Data type: Expected data type for the measure/dimension/column. The defined data type must match with the actual data type of the calculated data to work correctly. As an exception, the text type can be used with any type of data, because all types of data can be converted into strings. Data types are important for the visualization to show correctly, e.g. charts mostly require numerical data. Data type list also has Auto detect which analyzes the calculated data and chooses the data type based on the most common data type in the data. Note that the auto detect doesn't give the correct data type when there is no data available.
- Adjustment expression: Expression that is added to the end of the measure/dimension/column expression. The adjustment expression can be used for example to convert or map values.
- Calculate measure for: Measure can be calculated for each dimension separately (the default option) which is the normal dimensioning behavior. It's also possible to ignore the dimensioning for this measure and calculate the measure for the currently filtered data (i.e. the measure is calculated for the entire dataset that the chart is based on). Furthermore, it's also possible to ignore filters and calculate the measure value for the entire model data. This setting is only available for measures.
- Variable name: Name of the variable containing this measure or column value. The variable can be used in expressions for other measures. The variable is created when a name for it has been defined. This setting is not available for dimensions.
- Statistical calculations: Different kind of calculations done to measure/dimension/column data. Several items from the list can be used at the same time. Some calculations require an additional parameter, that is specified in the Reference value for statistical calculations field. Available calculations are:
- Remove nulls: Removes rows where the measure/dimension/column has a null value.
- Remove empty strings: Removes rows where the measure/dimension/column has an empty string value.
- Remove outliers using normal distribution: Removes rows where the measure/dimension/column has a value that is outside the [average] +/- X * [standard deviation]. The X is defined as an additional parameter.
- Remove insignificant values from start and end: Removes rows from the beginning and end of the dataset the measure/dimension/column value is below the defined percentage of the maximum value in the dataset. This setting can be used to remove e.g. indiscernible items in a column chart.
- Remove values lower than: Removes rows where the measure/dimension/column value is lower than the defined limit. Requires numerical column.
- Remove values greater than: Removes rows where the measure/dimension/column value is greater than the defined limit. Requires numerical column.
- Remove dates older than (days): Removes rows where the measure/dimension/column value is earlier than the defined number of days. Requires a date type of column.
- Remove dates older than (months): Removes rows where the measure/dimension/column value is earlier than the defined number of months. Requires a date type of column.
- Remove dates that are in future: Removes rows where the measure/dimension/column value is in future when comparing to the current time.
- Remove repeating values: Removes rows where the measure/dimension/column value occurs the second or more time. i.e. only the first occurrence is preserved. Note that the order of data is relevant.
- Remove values repeating more than: Removes rows where the measure/dimension/column value occurs more than the defined times. Note that the order of data is relevant.
- Fill gaps in dimensioning: Rows rows to the data to fill "missing" values. When the data is numerical, all the missing integer values between the minimum and maximum values are created. When the data is dates, all months start timestamps are created between the minimum and maximum.
- Show cumulative values: Calculates sum of values for the measure/dimension/column from the beginning until that data point.
- Show change from previous: Calculates difference to the previous value. The first value shows zero.
- Show percentual change from previous: Calculates a percentual change to the previous value. The shown unit changes to percentage. The first value shows zero.
- Smooth using moving average: Calculates all measure/dimension/column values as an average of the nearest values. The additional parameter is the number of steps to go back and forth to take into account.
- Calculate moving sum: Calculates sum for each measure/dimension/column values. Goes back number of steps defined by the additional parameter.
- Add by: Adds the specified number to all the measure/dimension/column values.
- Multiply by: Multiplies all measure/dimension/column values by the specified number.
- Divide by: Divides all measure/dimension/column values by the specified number.
- Sort by this column: Sorts the data ascending by this measure/dimension/column.
- (not available in UI) replaceNullValues, replaceEmptyStrings, replaceTrueValues, replaceFalseValues: Replaces the respective data value (null, empty string (string), true value (boolean), false value(boolean) ) with any other value defined using the referenceValue parameter.
- Reference value for statistical calculations: The reference numerical value that is used in some of the statistical calculations.
- Table conditional formatting: Background color or text color based on data.
- Custom aggregation expression: Define a custom aggregation expression to be used instead of the default aggregation expression. The aggregation expression calculates an aggregate value for the excluded rows that exceed the maximum value when Group Rows Exceeding Maximum is in use.
Also following settings are available (there is no UI, so these settings need to be defined for Chart Settings):
- Color mappings (colorMappings): Maps measure/dimension/column values to colors, so that selected values are always visualized with selected colors. Other values will get colors based on the chart's color palette. Color mappings defined to a measure/dimension/column that is mapped to X-axis or to series, takes effects in charts. There is no UI for this setting, so it needs to be defined directly to the dimension definition in the chart settings. Example:
"colorMappings": {
"Robert Miller": "#36d475",
"Patricia White": "#ef5254",
"Mary Wilson": "#b9bdc1"
}
- Show in datalabels (showInDatalabels): Defines whether the measure/dimension/column is shown in a chart data label (true/false). If any measure/dimension/column has showInDatalabels set to true, the default data labels are overridden by this setting to show only the defined ones. There is no UI for this setting, so it needs to be defined directly to the measure/dimension/column definition in the chart settings.
- Top items (topItems): Shows only the defined number of dimension values which have the largest volumes (e.g. number of cases or events depending on what's analyzed). Data with the remaining values are now shown. If using only one dimension, the Maximum rows settings provides the same result, but the Maximum rows usually doesn't work in a desired way when there are multiple dimensions - the top items setting is for that purpose. The top items settings is not available for measures. There is no UI for this setting, so it needs to be defined directly to the dimension/column definition in the chart settings.
Layout Settings
- Background color: Background color of the chart area.
- Border color: Border color of the chart.
- Border width: Border width of the chart. When the width is zero, border is not visible.
- Border corner roundness: Border corner roundness in pixels. Zero means sharp corners.
- Color palette: Colors for chart series come from the color palette. When in the static series mode, colors for each y-axis can be overriden in the chart settings.
Filtering Settings
In QPR ProcessAnalyzer, filters can be applied on two levels:
- Entire dashboard: Dashboard filters are applied to all charts in the dashboard and they are visible in the main header. When clicking items in the charts, dashboard filters are created.
- Individual chart: Chart filters are applied only to the chart where the filters are defined for. Filters for a chart can be viewed and edited in the chart settings. Chart filters can be created from the chart settings. Tip: If the desired type of filter cannot be created from the Add filter dialog, create the filter first as a dashboard filter and then drag and drop the filter rule over the chart. The filter rule is moved as a chart filter.
Chart filters and behavior for the chart filtering is defined in the Filter tab having the following settings:
- Chart Follows Dashboard Filters: When checked, the chart is filtered by the filters in the dashboard. When unchecked, the chart is not affected by filters in the dashboard, and thus the chart is based on data in the entire model.
- Create Filters from Chart: When checked, filters can be created based on selected items in the chart. When unchecked, no filters are created when clicking the chart.
- Update Filter During Selection: When checked, other charts are filtered during selecting items in this chart, enabling to preview filtering results in other charts before confirming the selection. When unchecked, a filter is created only when the selection is confirmed, improving smoothness of usage in large models.
- On-screen Settings Follow Flow Selection: When checked, selecting flows (e.g. in the flowchart) changes accordingly the start and end event types that are as on-screen settings. Note that the start and end event types need to be as on-screen settings, for the automatic fill in to work. When unchecked, the automatic fill in is disabled.
- Chart Filter: Button to add filters that affect only this chart. There can be many filter rules defined. Filter rules can be edited by clicking them and removed from the recycle bin icon. The filters work in a way that only data that is matching to all the filter rules are shown.
- Find Root Causes: Rules that are used by the root causes analyses, which are finding root causes for the phenomena pointed by those rules.
Note that in addition to the process mining filters, objects can be filtered in the chart using the expression language. For that there are many ready-made selections. The process mining filters should be used when when the process mining model should be kept in a consistent state, e.g. filtering event types recalculates variations. Certain kind of filtering is not possible through the process mining filters, and then expression based filtering should be used, e.g. filter events based on event attributes or filtering flow objects.
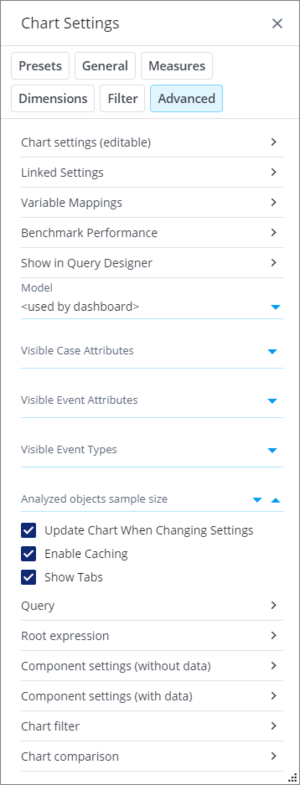
Advanced Settings
- Chart settings (editable): All settings in a chart are stored in a single entity that are shown here. The settings can also be edited directly. There are validations in place, so invalid settings are not accepted. You can copy chart settings and use them in another chart as follows: Select all JSON and copy it to a clipboard. Go to another chart, paste the settings to the same chart settings textbox and click Save.
- Linked settings
- Variable mappings
- Benchmark performance
- Show in Query Designer: For testing and development purposes, clicking this button starts editing the current expression in the Query Designer view.
- Visible Case Attributes: Only the defined case attributes are shown in settings where case attributes need to be selected from a list. This setting can be used to hide unnecessary case attributes to make lists shorter and easier to use. When no case attributes are defined, all case attributes are shown.
- Visible Event Attributes: Only the defined event attributes are shown in settings where event attributes need to be selected from a list. This setting can be used to hide unnecessary event attributes to make lists shorter and easier to use. When no event attributes are defined, all event attributes are shown.
- Visible Event Types: Only the defined event types are shown in settings where event types need to be selected from a list. This setting can be used to hide unnecessary event types to make lists shorter and easier to use. When no event types are defined, all event types are shown.
- Background color: Chart area background color affecting the Highcharts-based charts, KPI cards, tables (excluding the grey header), and root causes visualization.
- Update Chart When Changing Settings: When checked, the chart is not updated automatically when changing chart settings, but when clicking the Apply button in the General tab. Disabling automatic updating improves performance in large models when changing several settings at the same time.
- Enable Caching: Enable or disable chart data caching both in the client and server side. Caching improved performance as in the second time, data can be quickly retrieved from the cache. Some reports benefit of disabled caching so that the up-to-date data is always retrieved.
- Show Tabs: Shows tabs above the chart to quickly change charts. Tabs are showing the most common presets. When tabs are shown, the chart title is not shown (titles are still shown for tables).
- Query: This option shows the entire query that is sent to the server for calculation. The query contains the expression (the previous option), and in addition other information, such as the model id, filter and comparison.
- Root expression: Shows the root expression in a multi-line format. The root expression is also visible in the expression but there it's encoded to a single line.
- Component settings (without data): Chart uses Highcharts library to draw charts and Syncfusion library to draw tables and pivots. With this options you can see the actual configuration that is used by the visualization component. The visualized data is part of the configuration, but it's removed.
- Component settings (with data): This is similar option as the previous, except the visualized data is also included.
- Chart filter: Shows the chart filter in a JSON format. This only contains the chart filter (not the stored or dashboard filter). Syntax for the filter JSON is described in Filtering Queries.
- Chart comparison: Similar to the Chart filter, except showing the currently selected comparison.
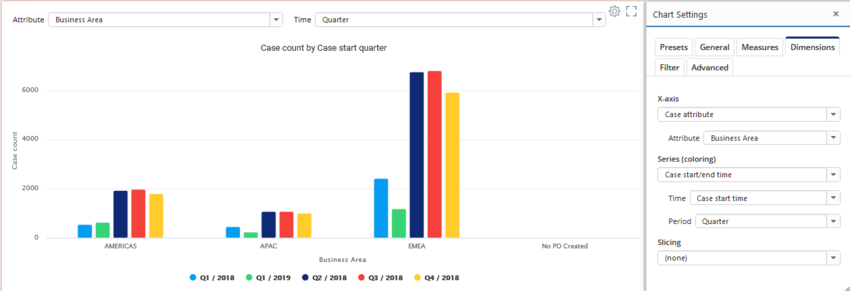
On-screen Settings
Measure, dimension, column and analyzed objects parameters can be defined as on-screen settings, i.e. the settings are visible above the chart in the dashboard for quick access. On-screen settings are defined as a JSON array, where each item is an object with following properties:
- type: Either measure, dimension or root. If slicing into dimensions is disabled, columns correspond to dimensions.
- index: Index of the measure, dimension or column starting from zero.
- parameter: Name of the parameter.
- label: Custom label for the setting.
- maxWidth: Maximum width of the shown setting in pixels.
- newLine: Defines whether the setting is positioned to a new line for more spacing between settings.
- control: UI control type which is one of the following: singleselectlist, dynamicsingleselectlist, multiselectlist, singlelinetext, multilinetext, numericfield, datefield, datetimefield, checkbox, bpmneditor or colorpicker.
- mandatory: Defined that the UI control is mandatory, i.e. the chart is not drawn until a value has been specified.
- defaultValue: Default value used when the chart is opened. Note that when a UI control is mandatory and there is not default value, the chart is not drawn until a value has been specified.
- minValue: For numericfield, specified the minimum allowed numerical value.
- maxValue: For numericfield, specified the maximum allowed numerical value.
- allowDecimals: For numericfield, specified whether decimal numbers can be specified (or only integer numbers).
- escape: Defines whether the value is escaped for string literals (" -> \" and \ -> \\). Escaping is needed when the value is used in an expression in a string literal.
- trueValue For checkbox, defines the value to be used when the checkbox is checked.
- falseValue: For checkbox, defines the value to be used when the checkbox is unchecked.
- updateImmediately: For numericfield and singlelinetext, specified whether the chart is updated with each change of the input box value. When disabled, the value updated only when cursor leaves the input box.
Example:
[
{
"type": "dimension",
"index": 0,
"parameter": "Attribute",
"maxWidth": 500
},
{
"type": "dimension",
"index": 1,
"parameter": "Period",
"label": "Time"
}
]
Variable mappings
Setting are for binding dashboard variables to chart settings, meaning that chart settings are changed when variables are changed. It's possible for example to add a drop-down list component, bind the list to a dashboard variable, and then bind the variable to settings in several charts. When using dashboard variables, the used variables need to be defined in the Dashboard Properties dialog in the Variables tab, so that the initial values of the variables are stored to the dashboard. Note that dashboard variables can be used in custom expressions using tags without specifying them in the variable mappings. Variable mappings are configured as an array of mappings where each item is an object with the following properties:
- variable: Name of the bound dashboard variable.
- type: One of the following type of chart setting: measure, dimension, root (for the Analyze list parameters), generic (all other settings in chart), filter (to map to chart filter).
- index: When type is a measure or dimension, the order number of the measure/dimension (starts from 0).
- parameter: Name of the chart setting or parameter to bind to.
- filterType: When type is filter, define the filter type as IncludeCases, ExcludeCases, IncludeEventTypes or ExcludeEventTypes.
- ruleType: When type is filter, define the rule type as one of the following: CaseAttributeValue, EventAttributeValue, EventType or Case.
- attribute: When type is filter and ruleType is CaseAttributeValue or EventAttributeValue, define the case/event attribute name.
[
{
"variable": "CaseAttributeVariable",
"type": "measure",
"index": 0,
"parameter": "Attribute"
},
{
"variable": "EventTypes",
"type": "filter",
"filterType": "IncludeEventTypes",
"ruleType": "EventType"
}
]
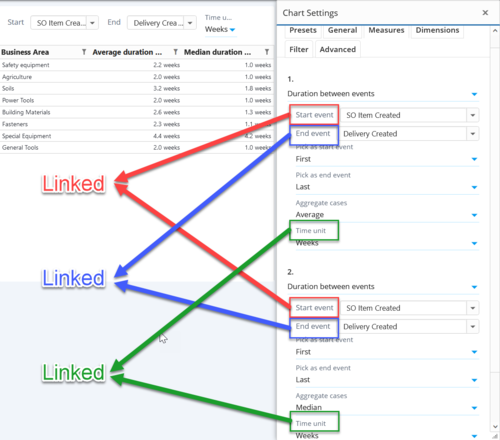
Linked settings
Settings are for linking settings or parameters within a single chart. When configured, the linked settings are kept in synchronization, i.e. when any of the settings is changed, other linked settings are also changed. Linked settings are configured as an array of setting groups which are array of objects. Each object points to an individual setting using the following properties:
- type: One of the following type of chart setting: measure, dimension, root, generic, tag.
- index: When type is a measure or dimension, the order number of the measure/dimension (starts from 0).
- parameter: Name of the chart setting or parameter.
- tagName: When type is tag, defined the linked tag name. The tag can be used in custom expression similar to variables.
Example:
[
[
{
"type": "measure",
"index": 0,
"parameter": "Start event"
},
{
"type": "measure",
"index": 1,
"parameter": "Start event"
}
],
[
{
"type": "measure",
"index": 0,
"parameter": "End event"
},
{
"type": "measure",
"index": 1,
"parameter": "End event"
}
],
[
{
"type": "measure",
"index": 0,
"parameter": "Time unit"
},
{
"type": "measure",
"index": 1,
"parameter": "Time unit"
}
]
]
Benchmark performance
Clicking the Benchmark performance buttons starts a performance benchmark run for the chart, which measures the time taken for the server to calculate and return the required data for the chart. Benchmarking is useful when for example creating custom expressions and finding the most optimal way of writing them. The benchmark runs the calculation multiple times to reduce effect of random variation in the measurement. When the benchmark run is completed, the following information is shown:
- Benchmark result (shown as bolded) (calculated as a median time of the individual measurements)
- Variation in the benchmark measurement (calculated as a standard deviation of the individual measurements divided by the benchmark result)
- Difference to the previous benchmark result
- List of all individual measurements (abandoned are greyed out)
The highest individual measurements (approximately 40%) are abandoned from the calculation and shown as greyed out, because the highest measurements are usually result of the random variation.
The history of benchmark runs done for the chart are preserved until the dashboard is closed.