QPR ProcessAnalyzer Chart: Difference between revisions
No edit summary |
|||
| (111 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
Chart allows | Chart allows to create versatile and visually appealing presentations with flexible KPI definitions to answer variety of business needs. Charts calculate KPI's from the process mining objects, such as cases, events, event types and flows. The data can be sliced into freely selectable dimensions and KPIs calculated for each dimension to visualize comparisons, benchmarks and trends. It's also possible to disable slicing to show a simple list of all analyzed items. | ||
There are two kinds of charts available: [[Snowflake_Chart|Snowflake chart]] and ''in-memory chart'' used for calculating in QPR ProcessAnalyzer in-memory engine. The type of chart added to dashboard depends on which type of model is currently selected when the chart is added. | |||
== Introduction == | == Introduction == | ||
Chart is available as the first item in the tool palette | Chart is available as the first item in the tool palette. In a basic form, the result of this analysis is a table with the following columns: (1) One column for each specified dimension, and (2) at least one column for each specified value. The result of this analysis is a table with one row for each unique dimension value combination. | ||
In a basic form, the result of this analysis is a table with the following columns: (1) One column for each specified dimension, and (2) at least one column for each specified value. The result of this analysis is a table with one row for each unique dimension value combination. | |||
The basic flow of using the chart is the following: | The basic flow of using the chart is the following: | ||
| Line 11: | Line 12: | ||
# Choose the best visualization for the data, such as column charts, donut charts or tables. | # Choose the best visualization for the data, such as column charts, donut charts or tables. | ||
Chart also has a fullscreen mode which expands one chart to the | Chart also has a fullscreen mode which expands one chart to the entire screen. The fullscreen is available in the icon on top right corner of each chart. The fullscreen can be disabled, by clicking the cross icon in the top right. When in the fullscreen, filtering can be done and on-screen settings are disabled. | ||
Chart is available in the navigation menu where there are ready-made views containing chart, such as ''Process Discovery''. The ready-made views are for ad-hoc analysis, and the settings cannot be saved, but they are preserved during the user session. Chart is also available as a component when creating dashboards, where chart settings are saved as part of the dashboard, and thus all users see the dashboard as it was designed. | |||
== Visual Settings == | |||
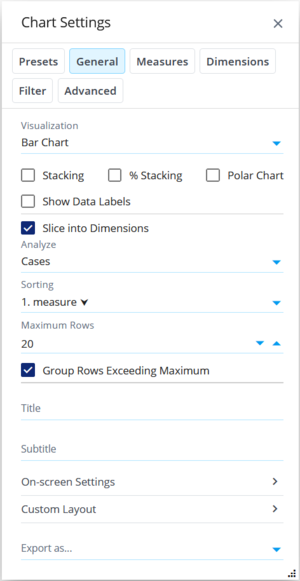
[[File:Chartsettingsgeneral.png|right|300px]] | |||
* '''Visualization''': Choose how data is visualized. There are variety of chart types, table, pivot chart and a KPI card available (see more in [[#Available_Visualizations|next chapter]]. Depending on the visualization, different mappings can be selected for measures/dimensions/columns. | |||
* '''Stacking''': In charts, stacking is used to show series on top of each other, which better visualizes the sum of the measures across different series. | |||
* '''% Stacking''': In charts, percentage stacking shows the measures as percentages of the sum of the measures. The total is thus always 100%. | |||
* '''Polar Chart''': In charts, shows the X-axis as a circular instead of a horizontal line. The polar chart works with many chart types, such as column, line and area charts. | |||
* '''Show Data Labels''': When checked, the measure values are shown next to the data point in charts. | |||
* '''Group Rows Exceeding Maximum''': When number of rows is limited by the ''Maximum Rows'' setting, those extra rows that are beyond the maximum setting, are aggregated as the last row showing the measures also for the extra data. This setting is useful to get an overall idea of the data that is not shown due to the Maximum rows setting. Also when showing counts, the sum will match to the total count. | |||
* '''Title''': Custom title for a chart or table can be defined that replaces the automatically created title. When this field is empty, an automatically created title is used in charts. Note that the table does not have an automatically created title. To hide the title, a space character can be defined. | |||
* '''Subtitle''': Custom subtitle for a chart that replaces the automatically created subtitle. When this field is empty, an automatically created subtitle is used showing the chart filter (if defined). To hide the subtitle, a space character can be defined. | |||
* '''[[#On-screen Settings|On-screen Settings]]''' | |||
* '''Custom Layout''': Using the Custom Layout, advanced visual settings for the chart and table can be defined using JSON format. Settings defined here override the default chart and table settings. Overriding is done for individual properties, so only the customized settings need to be specified. See examples for [[QPR ProcessAnalyzer Graphs#Customization%20Examples|customizing charts]]. Note that when changing the visualization, the custom layout settings are reset, because the settings are specific to a visualization type. | |||
* '''Export''': Tables, pivot tables and charts can be exported into several formats available in the dropdown list. | |||
Chart | === Available Visualizations === | ||
Chart provides variety of visualizations: | |||
* '''[[QPR ProcessAnalyzer Graphs|Graph]]''': For example, bar chart, column chart, area chart, donut chart belongs to these kind of visualizations. | |||
* '''[[QPR ProcessAnalyzer Table|Table]]''': The table shows the data in a similar form that it is returned from the server, and thus the table is useful when defining dimensions and measures. In the table, dimensions are first starting from the left and then there are measures. Filters can be created from the table by clicking dimensions/columns (it's not possible to create filter by clicking measures). Also when creating a column filter to the table (which only filters the data in the table), a process mining filter is automatically suggested which can be accepted or ignored. Columns widths can also be changed, and tables are able to remember the adjusted widths. | |||
* '''[[QPR ProcessAnalyzer Pivot Table|Pivot Table]]''': In the pivot table, the first dimension is visualized as rows and the second dimensions is visualized as columns. Measures are as cell values of the pivot table. In addition to the usual table, the pivot table provides changing number of columns depending how many unique values there are in the second dimension. | |||
* '''[[QPR ProcessAnalyzer KPI Card|KPI Card]]''': The KPI card shows a single KPI value calculated from the whole data, and optionally a color rectangle next to the value to visualize the KPI performance. | |||
* '''Root Causes''': Special visualization for the Root Causes analysis. When using this visualization, also the analyzed objects need to be ''Root causes''. | |||
Depends on the type of visualization how much rows (or datapoints) can be shown. Trying to show too many rows makes the browser respond very slowly. Note that the number of rows refer the aggregated data, not the counts of objects in the eventlog. Thus, this limitation addresses the browser side performance in drawing the visualization, not the server side analytics calculation performance. Generally, charts can show maximum of 10000 rows and 500 series. Gantt chart can show 1000 rows and donut chart 500 slices. Maximum number of rows for tables is 500000. When exporting data to CSV files, there are no limitations. | |||
Settings that determine | == Analyzed Data == | ||
* '''Analyze''': Choose the process mining objects to analyze, e.g. cases, events, variations, event types or flows. | When creating a chart, select first which items to analyze. Settings that determine the analyzed data are: | ||
* '''Slice into Dimensions''': | * '''Analyze''': Choose the process mining objects to analyze, e.g. cases, events, variations, event types or flows. Certain analyzed items can also be limited by criteria, such as flows and flow occurrences. | ||
* '''Slice into Dimensions / One row per object''': Analyzed objects can be sliced into dimensions to show one row for each dimension value. The dimensioning can also be disabled to show one row for each analyzed object. When dimensioning is used, select which dimensions to use and also the shown measures in their tabs. When the dimensioning is disabled, select the shown columns. | |||
* '''Sorting''': Data can be ordered based on data chosen to the measures/dimensions/columns. Both ascending and descending ordering is available. Sorting can also be disabled if it doesn't have any use, as sorting affects performance when there is large number of rows. Note that for charts having numerical or date X-axis, sorting doesn't have any visible effect, because position of data points in the chart (columns etc.) depend on measure/dimension data values instead of order of rows. When ''custom'' is selected, a custom sorting can be defined when clicking the ''Advanced sorting'' button as an object array with the follow properties for each object: | * '''Sorting''': Data can be ordered based on data chosen to the measures/dimensions/columns. Both ascending and descending ordering is available. Sorting can also be disabled if it doesn't have any use, as sorting affects performance when there is large number of rows. Note that for charts having numerical or date X-axis, sorting doesn't have any visible effect, because position of data points in the chart (columns etc.) depend on measure/dimension data values instead of order of rows. When ''custom'' is selected, a custom sorting can be defined when clicking the ''Advanced sorting'' button as an object array with the follow properties for each object: | ||
** '''type''': either '''measure''' or '''dimension''' | ** '''type''': either '''measure''' or '''dimension''' | ||
| Line 44: | Line 67: | ||
</pre> | </pre> | ||
* '''Maximum Rows''': Number of rows returned are limited to this maximum count. This setting is useful with sorting to show only the most relevant items. In addition, in certain selections there may be a large number of rows, so the maximum should always be limited. | * '''Maximum Rows''': Number of rows returned are limited to this maximum count. This setting is useful with sorting to show only the most relevant items. In addition, in certain selections there may be a large number of rows, so the maximum should always be limited. | ||
* '''Cases sample size''' (Snowflake): Defines how many cases are randomly selected for the analysis. Purpose of sampling is to improve performance because instead of entire dataset only a subset is used in the calculation. Depends on the analysis whether sampling can be used, for example portions (e.g., percentage of cases) are similar in a representative sample, but volumes in a sample are incorrect (e.g., number of cases). Sampling is applied after filtering has been performed (i.e., sampling is applied for the filtered eventlog). For Snowflake, the sampling setting only samples cases and is only available when performing calculations to models (in-memory samples any analyzed objects). | |||
* '''Analyzed objects sample size''' (in-memory): Sampling randomly removes some of the items leaving only the sample size of items left to the analyzed objects. If sample size is not defined, sampling is not used. The purpose of sampling is to improve performance, as there will be less items in the dimension and measure calculation. The intention is that the calculation from the sampled dataset would provide close enough results in statistically high enough probability. Sampling cannot be used in some calculations, because it affects the calculation results. | |||
* '''Model''': Select a process mining model that is shown by this chart. When selecting ''<used by dashboard>'', the model that is currently selected for the dashboard in the header, is used by the chart. This setting allows to create dashboards, where the dashboard at the same time fetches and visualizes data from different models. | |||
* '''Base object-type (object-centric perspective)''': When the object-centric model is converted into a case-centric eventlog, object of this type will be cases. All events in the object-centric eventlog are projected into these cases. This setting is only shown when an object-centric model is selected for the chart | |||
* '''Object relation steps (object-centric perspective)''': Specifies how many object-object relations will be traversed in order to find events connected to the base objects. Value zero means that only those events are returned that are directly connected to the base objects. This setting is only shown when an object-centric model is selected for the chart. | |||
* '''Show event types (object-centric perspective)''': List of event type names which are included into the object-centric perspective eventlog. If no events are selected, all events will be included, but their event attributes are not included to the eventlog. This setting is only shown when an object-centric model is selected for the chart. | |||
* '''Event type mapping''': Select the event attribute used as the event type for this chart. The event type selection affects the process flow and for example variations and flows. When the chart specific event type mapping is defined, the chart works similarly as if the same event type mapping had been selected in the model level. When ''<model default>'' is selected, the event type mapping defined for the model is used. Note that filters don't contain the event type mapping information, so they use the mapping that has been defined for the chart, and thus charts with different event type mapping don't work together with filtering (usually all cases appear to be filtered out due to the mismatch). This setting is available only in the Snowflake chart and Snowflake flowchart. | |||
== | == Selecting Measures, Dimensions and Columns == | ||
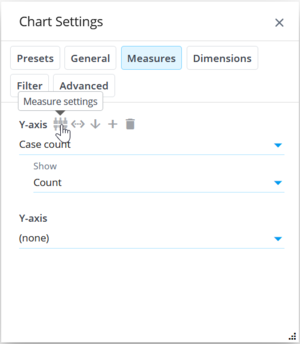
[[File: | [[File:Chartsettingsmeasures.png|right|300px]]When dimensioning is used (i.e., ''Slice into Dimensions'' checkbox checked), '''measures''' and '''dimensions''' can be defined (in the respective tabs), and when dimensioning is disabled, '''columns''' are selected (in the respective tab). | ||
When dimensioning is used, there can be zero to many dimensions defined. Available dimensions depend on which objects are selected for the analysis (in the ''Analyzed objects'' list). The calculation returns as many rows as there are unique combinations for each dimensions values. For example, if you dimension by two dimensions, the other containing 3 unique values, and the other 5 unique values, there can be maximum of 3x5=15 rows in the resulting data. Note that all combinations might not appear in the data and thus the number of rows might be less. When the data is sliced into different dimensions, measures are calculated for each dimension. There can be zero to many measures defined. | |||
When dimensioning is not used, one to many columns are selected. Columns are simple properties or attributes of the listed objects. If showing data in a table, there is one row for each of the analyzed objects. | |||
When | When the measure/dimension/column provides numerical values, there is a '''Decimals''' field to define with how many decimals numbers is presented. Also a '''Unit''' field indicates the unit of the value (e.g. days, euros, cases etc.). Decimals and units are automatically suggested, but user can override them if desired. It's also possible to use a unit from other measure/dimension/column using following syntax in the Unit field: e.g. ${measure:1}, ${dimension:2}, ${column:3}. | ||
Each measure, dimension and column contain the following functionality (available as buttons when hovering): | |||
Each measure, dimension and column contain the following buttons when hovering: | |||
* '''Measure/dimension/column settings''': Opens a dialog for the detailed settings that affect only to this measure/dimension/column (see the next chapter). | * '''Measure/dimension/column settings''': Opens a dialog for the detailed settings that affect only to this measure/dimension/column (see the next chapter). | ||
* '''Convert to custom expression''': Converts the measure/dimension/column to a custom expression for advanced editing. Note that it's not possible to go back, so if need to do that, remove the custom measure/dimension/column and create a new. Tip: When writing custom expressions, it's useful to start with a ready-made measure/dimension/column to get an expression to further edit. | * '''Convert to custom expression''': Converts the measure/dimension/column to a custom expression for advanced editing. Note that it's not possible to go back, so if need to do that, remove the custom measure/dimension/column and create a new. Tip: When writing custom expressions, it's useful to start with a ready-made measure/dimension/column to get an expression to further edit. | ||
* '''Move down''': Moves this measure/dimension/column one step down and moves the one previously below, one step up (they are switching places). | * '''Move down''': Moves this measure/dimension/column one step down and moves the one previously below, one step up (they are switching places). | ||
* '''Move up''': Moves the measure/dimension/column one step up and moves the one previously above, one step down (they are switching places). | * '''Move up''': Moves the measure/dimension/column one step up and moves the one previously above, one step down (they are switching places). | ||
* '''Add measure/dimension/column''': | * '''Move to measures''' / '''Move to dimensions''': Moves the dimension expressions as the last measure, or moves the measure expression as the last dimension. This is useful for an easy swap when the expression is in an incorrect place. This functionality is available only in the [[Snowflake Chart]]. | ||
* '''Delete measure/dimension/column''': Deletes this measure/dimension/column and moves | * '''Add measure/dimension/column''': Adds an empty measures/dimensions/columns and moves others one step down. | ||
* '''Duplicate measure/dimension/column''': Creates an exact copy of this measures/dimensions/columns and moves others one step down. | |||
* '''Delete measure/dimension/column''': Deletes this measure/dimension/column and moves others below one step up. | |||
== [[Measure,_Dimension_and_Column_Settings|Measure, Dimension and Column Settings]] == | |||
See [[Measure,_Dimension_and_Column_Settings|Measure, Dimension and Column Settings]]. | |||
== | == Working with custom expressions == | ||
In addition to the ready-made measures, dimensions and columns, you can write your own expression for a custom calculation logic. Custom expressions can be written by selecting the '''Custom expression''' item from the list (the last item) and defining the expression to the '''Expression''' field. In addition, data type of the expression needs to be defined in the '''Data type''' field. The data type must match with the actual data produced by the expression. There is also possibility to define '''Additional root expression''' which is an expression that is calculated in the entire eventlog's context. The additional root expression can be used e.g. to define a variable to store the eventlog level calculations there, and thus the variable is available in the measure, dimension or column expression. | |||
An easy way to write custom expressions is to start from the ready-made measures, dimensions and columns: find a suitable ready-made item and click the '''Convert to custom expression''' button to create a custom expression that is exactly the same as the ready-made measure, dimension or column. You can now edit the expression for your customized need. When writing expressions, it's important to note the context in which each expression is run. Dimensions and columns are run in the individual analyzed object context, and measures in a set of analyzed objects context. | |||
== Layout Settings == | |||
* ''' | Following layout settings are available: | ||
* ''' | * '''Background color''': Background color of the chart area. The color can also contain partial transparency (alpha value) or even be fully transparent. When the chart background has transparency, the color of the dashboard background is visible behind the chart. | ||
* '''Border color''': Border color of the chart. Like the background, border color can also contain transparency. | |||
* '''Border width''': Border width of the chart in pixels. When the width is zero, border is not visible. | |||
* '''Border corner roundness''': Border corner roundness in pixels. Zero means sharp corners. | |||
* '''Color palette''': Colors for chart series come from the color palette. When in the static series mode, colors for each y-axis can be overridden in the chart settings. Like the background, the palette colors can also contain transparency. | |||
== Filtering Settings == | == Filtering Settings == | ||
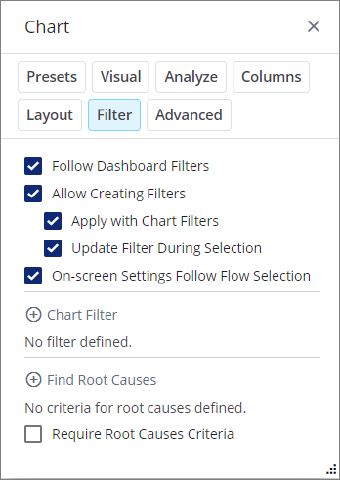
[[File: | [[File:ChartFilterDialog.png|right|340px]] | ||
* Entire dashboard: Dashboard filters are applied to all charts in the dashboard | |||
* Individual chart: Chart filters are applied only to the chart | Filters can be applied on two levels: | ||
* Entire dashboard: Dashboard level filters are visible in the main header and they are applied to all charts in the dashboard. When clicking items in the charts, dashboard filters are created. | |||
* Individual chart: Chart level filters are applied only to the chart or component which the filters are defined for. Filters for a chart can be viewed and edited in the chart settings (''Filter'' tab). Tip: If the desired type of filter cannot be created from the ''Add filter dialog'', create the filter first as a dashboard filter and then drag and drop the filter rule over the chart. The filter rule is moved as a chart filter. | |||
Chart filters and behavior for the chart filtering is defined in the Filter tab having the following settings: | Chart filters and behavior for the chart filtering is defined in the ''Filter'' tab having the following settings: | ||
* ''' | * '''Follow Dashboard Filters''': When checked, the chart is filtered by the filters in the dashboard. When unchecked, the chart is not affected by filters in the dashboard, and thus the chart is based on data in the entire model. | ||
* ''' | * '''Apply Chart Filters First''': When enabled, chart filter rules are applied before the dashboard filter rules for the chart. When disabled, dashboard filter rules are applied before the chart filter rules. When there are event level filters in use, the order of filter rules may affect the result because filter rules are applied to the resulting event log of the previous filter rule calculation. In certain use cases, it's desired to apply the chart filters before the dashboard filters. | ||
* '''Allow Creating Filters''': When checked, filters can be created based on selected items in the chart. When unchecked, no filters are created when clicking the chart. | |||
* '''Default filtering''': '''Filter cases''' / '''Filter events''': Choose whether cases or events filtering is selected by default when making selections in the chart. Regardless of this setting, user can change the filtering type between cases and events before confirming the filter. Note that for some selections, the events filtering is not possible, so cases filter is created regardless of this setting. | |||
* '''Apply with Chart Filters''': When checked, chart's case filter rules are included to the dashboard level filter selection (and eventually to the filter), when selecting items in the chart. Note that event filter rules (e.g., events by type and events by attribute) are never included. When this selection is unchecked, any chart filter rules are not added to the dashboard level filter when selecting items. | |||
* '''Update Filter During Selection''': When checked, other charts are filtered during selecting items in this chart, enabling to preview filtering results in other charts before confirming the selection. When unchecked, a filter is created only when the selection is confirmed, improving smoothness of usage in large models. | * '''Update Filter During Selection''': When checked, other charts are filtered during selecting items in this chart, enabling to preview filtering results in other charts before confirming the selection. When unchecked, a filter is created only when the selection is confirmed, improving smoothness of usage in large models. | ||
* '''On-screen Settings Follow Flow Selection''': When checked, selecting flows (e.g. in the flowchart) changes accordingly the start and end event types that are as on-screen settings. Note that the start and end event types need to be as on-screen settings, for the automatic fill in to work. When unchecked, the automatic fill in is disabled. | * '''On-screen Settings Follow Flow Selection''': When checked, selecting flows (e.g. in the flowchart) changes accordingly the start and end event types that are as on-screen settings. Note that the start and end event types need to be as on-screen settings, for the automatic fill in to work. When unchecked, the automatic fill in is disabled. | ||
* '''Chart Filter''': Button to add | * '''Chart Filter''': Button to add filter rules that affect this chart only. Filter rules can be edited by clicking them and removed from the recycle bin icon. The chart or dashboard component only shows cases and events that match with the defined filter rules. If there are several filter rules defined, all of the individual rules must match. | ||
* ''' | * '''Find Root Causes''': Rules to select cases used by the root causes analyses to find possible root causes for the phenomena pointed by those rules. | ||
* '''Require root causes criteria''': When enabled, the chart will show a user-friendly message if no criteria is selected for the ''Find Root Causes'' selection. This setting can be enabled for charts performing the root causes analysis, i.e., the root causes selection is mandatory for the analysis to show relevant results. | |||
Note that in addition to the process mining filters, objects can be filtered in the chart using the expression language. For that there are many ready-made selections. The process mining filters should be used when when the process mining model should be kept in a consistent state, e.g. filtering event types recalculates variations. Certain kind of filtering is not possible through the process mining filters, and then expression based filtering should be used, e.g. filter events based on event attributes or filtering flow objects. | Note that in addition to the process mining filters, objects can be filtered in the chart using the expression language. For that there are many ready-made selections. The process mining filters should be used when when the process mining model should be kept in a consistent state, e.g. filtering event types recalculates variations. Certain kind of filtering is not possible through the process mining filters, and then expression based filtering should be used, e.g. filter events based on event attributes or filtering flow objects. | ||
== Advanced Settings == | == Advanced Settings == | ||
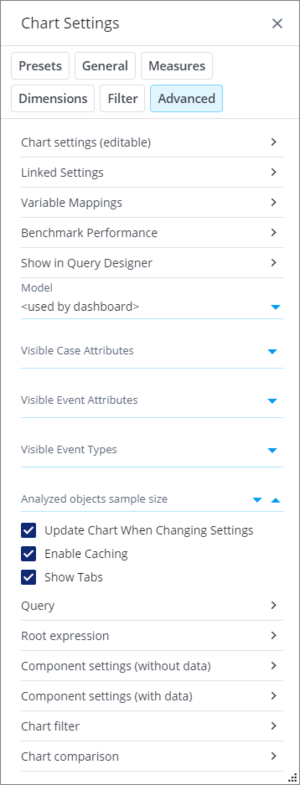
[[File:Chartsettingsadvancedsettings.png|right]] | [[File:Chartsettingsadvancedsettings.png|right|300px]] | ||
* '''Chart settings (editable)''': All settings in a chart are stored in a single entity that are shown here. The settings can also be edited directly. There are validations in place, so invalid settings are not accepted. You can copy chart settings and use them in another chart as follows: Select all JSON and copy it to a clipboard. Go to another chart, paste the settings to the same chart settings textbox and click Save. | * '''Chart settings (editable)''': All settings in a chart are stored in a single entity that are shown here. The settings can also be edited directly. There are validations in place, so invalid settings are not accepted. You can copy chart settings and use them in another chart as follows: Select all JSON and copy it to a clipboard. Go to another chart, paste the settings to the same chart settings textbox and click Save. | ||
* '''[[ | * '''[[Chart_Linked_Settings|Linked settings]]''' | ||
* '''[[#Variable mappings|Variable mappings]]''' | * '''[[#Variable mappings|Variable mappings]]''' | ||
* '''[[#Benchmark performance|Benchmark performance]]''' | * '''[[#Benchmark performance|Benchmark performance]]''' | ||
* '''Show in Query Designer''': For testing and development purposes, clicking this button starts editing the current expression in the | * '''Show in Query Designer''': For testing and development purposes, clicking this button starts editing the current expression in the [[Navigation_Menu#Query_Designer|Query Designer]] view. | ||
* '''Visible Case Attributes''': Only the defined case attributes are shown in settings where case attributes need to be selected from a list. This setting can be used to hide unnecessary case attributes to make lists shorter and easier to use. When no case attributes are defined, all case attributes are shown. | * '''Visible Case Attributes''': Only the defined case attributes are shown in settings where case attributes need to be selected from a list. This setting can be used to hide unnecessary case attributes to make lists shorter and easier to use. When no case attributes are defined, all case attributes are shown. | ||
* '''Visible Event Attributes''': Only the defined event attributes are shown in settings where event attributes need to be selected from a list. This setting can be used to hide unnecessary event attributes to make lists shorter and easier to use. When no event attributes are defined, all event attributes are shown. | * '''Visible Event Attributes''': Only the defined event attributes are shown in settings where event attributes need to be selected from a list. This setting can be used to hide unnecessary event attributes to make lists shorter and easier to use. When no event attributes are defined, all event attributes are shown. | ||
* '''Visible Event Types''': Only the defined event types are shown in settings where event types need to be selected from a list. This setting can be used to hide unnecessary event types to make lists shorter and easier to use. When no event types are defined, all event types are shown. | * '''Visible Event Types''': Only the defined event types are shown in settings where event types need to be selected from a list. This setting can be used to hide unnecessary event types to make lists shorter and easier to use. When no event types are defined, all event types are shown. | ||
* '''Enable Caching''': Enable or disable chart data caching both in the client and server side. Caching improved performance as in the second time, data can be quickly retrieved from the cache. Some reports benefit of disabled caching so that the up-to-date data is always retrieved. | * '''Enable Caching''': Enable or disable chart data caching both in the client and server side. Caching improved performance as in the second time, data can be quickly retrieved from the cache. Some reports benefit of disabled caching so that the up-to-date data is always retrieved. | ||
* '''Show Tabs''': | * '''Show Tabs''': Shows tabs above the chart to quickly change charts. Tabs are showing the most common presets. When tabs are shown, the chart title is not shown (titles are still shown for tables). | ||
* '''Settings available in preview mode''': If there is no need for a user to change the chart settings when viewing the dashboard, this option can hide the settings in the [[QPR_ProcessAnalyzer_Dashboard_Designer#Editing_Dashboards|preview mode]]. This helps to make the dashboard cleaner looking as there is no settings button in the chart. Then changing the chart settings can only be done in the ''edit mode''. | |||
* '''Query''': This option shows the entire query that is sent to the server for calculation. The query contains the ''expression'' (the previous option), and in addition other information, such as the model id, filter and comparison. | * '''Query''': This option shows the entire query that is sent to the server for calculation. The query contains the ''expression'' (the previous option), and in addition other information, such as the model id, filter and comparison. | ||
* '''Root expression''': Shows the root expression in a multi-line format. The root expression is also visible in the ''expression'' but there it's encoded to a single line. | * '''Root expression''': Shows the root expression in a multi-line format. The root expression is also visible in the ''expression'' but there it's encoded to a single line. | ||
* '''Component settings''': Chart uses Highcharts | * '''Component settings (without data)''': Chart uses Highcharts library to draw charts and Syncfusion library to draw tables and pivots. With this options you can see the actual configuration that is used by the visualization component. The visualized data is part of the configuration, but it's removed. | ||
* '''Component settings (with data)''': This is similar option as the previous, except the data is also included. | * '''Component settings (with data)''': This is similar option as the previous, except the visualized data is also included. | ||
* '''Chart filter''': Shows the chart filter in a JSON format. This only contains the chart filter (not the stored or dashboard [[Filtering_in_QPR_ProcessAnalyzer|filter]]). Syntax for the filter JSON is described in [[Filtering_in_QPR_ProcessAnalyzer_Queries|Filtering Queries]]. | * '''Chart filter''': Shows the chart filter in a JSON format. This only contains the chart filter (not the stored or dashboard [[Filtering_in_QPR_ProcessAnalyzer|filter]]). Syntax for the filter JSON is described in [[Filtering_in_QPR_ProcessAnalyzer_Queries|Filtering Queries]]. | ||
* '''Chart comparison''': Similar to the Chart filter, except showing the | * '''Chart comparison''': Similar to the Chart filter, except showing the currently selected comparison. | ||
* '''Include only nonconformant cases''': When checked, a filter rule is automatically added to includes only the nonconformant cases to this chart. The design model is read from the ''designModel'' variable. This setting is available only in the Snowflake chart. | |||
* '''Find root causes for nonconformant cases''': When checked, a root causes rule is automatically added to includes only the nonconformant cases to this chart. The design model is read from the ''designModel'' variable. This settings can be used to create root causes analysis for finding root causes for case nonconformancies. This setting is available only in the Snowflake chart. | |||
== | == [[Chart_On-screen_Settings|On-screen settings]] == | ||
See [[Chart_On-screen_Settings|On-screen settings]]. | |||
== [[Chart_Linked_Settings|Linked settings]] == | |||
See [[Chart_Linked_Settings|Linked settings]]. | |||
== Benchmark performance == | |||
Clicking the '''Benchmark performance''' buttons starts a performance benchmark run for the chart, which measures the time taken for the server to calculate and return the required data for the chart. Benchmarking is useful when for example creating custom expressions and finding the most optimal way of writing them. The benchmark runs the calculation multiple times to reduce effect of random variation in the measurement. When the benchmark run is completed, the following information is shown: | |||
* Benchmark result (shown as bolded) (calculated as a median time of the individual measurements) | |||
* Variation in the benchmark measurement (calculated as a standard deviation of the individual measurements divided by the benchmark result) | |||
* Difference to the previous benchmark result | |||
* List of all individual measurements (abandoned are greyed out) | |||
The highest individual measurements (approximately 40%) are abandoned from the calculation and shown as greyed out, because the highest measurements are usually result of the random variation. | |||
The history of benchmark runs done for the chart are preserved until the dashboard is closed. | |||
== Variable mappings == | == Variable mappings == | ||
<div style="border:1px solid #dfdfdf;padding:0.5em 1em 0.5em 1em;background-color:#E7EAEC;margin:10px 0px 0px 10px;"> | |||
Variable mappings is a legacy functionality that has been removed in QPR ProcessAnalyzer 2024.2 and migrated into [[Chart_Linked_Settings|linked settings]]. | |||
</div> | |||
Setting are for binding [[Dashboard_Variables|dashboard variables]] to chart settings, meaning that chart settings are changed when variables are changed. It's possible for example to add a drop-down list component, bind the list to a dashboard variable, and then bind the variable to settings in several charts. When using dashboard variables, the used variables need to be defined in the ''Dashboard Properties'' dialog in the ''Variables'' tab, so that the initial values of the variables are stored to the dashboard. Note that dashboard variables can be used in custom expressions using tags without specifying them in the variable mappings. Variable mappings are configured as an array of mappings where each item is an object with the following properties: | Setting are for binding [[Dashboard_Variables|dashboard variables]] to chart settings, meaning that chart settings are changed when variables are changed. It's possible for example to add a drop-down list component, bind the list to a dashboard variable, and then bind the variable to settings in several charts. When using dashboard variables, the used variables need to be defined in the ''Dashboard Properties'' dialog in the ''Variables'' tab, so that the initial values of the variables are stored to the dashboard. Note that dashboard variables can be used in custom expressions using tags without specifying them in the variable mappings. Variable mappings are configured as an array of mappings where each item is an object with the following properties: | ||
* '''variable''': Name of the bound dashboard variable. | * '''variable''': Name of the bound dashboard variable. | ||
* '''type''': One of the following type of chart setting: ''' | * '''type''': One of the following type of chart setting: ''measure'', ''dimension'', ''eventtypemeasure'' (for Event measures in flowchart), ''flowmeasure'' (for Flow measures in flowchart), ''root'' (for the ''Analyze'' list parameters), ''generic'' (all other settings in chart), ''filter'' (to map to chart filter). | ||
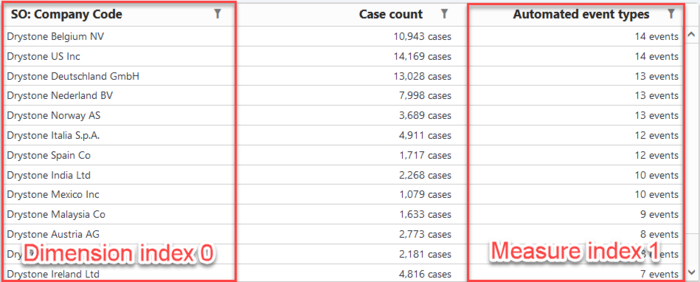
* '''index''': When ''type'' is a ''measure'' or ''dimension'', the order number of the measure/dimension (starts from 0). | * '''index''': When ''type'' is a ''measure'' or ''dimension'', the order number of the measure/dimension (starts from 0). | ||
* '''parameter''': Name of the chart setting or parameter to bind to | * '''parameter''': Name of the chart setting or parameter to bind to | ||
* '''filterType''': When ''type'' is ''filter'', define the filter type as | * '''filterType''': When ''type'' is ''filter'', define the filter type as ''IncludeCases'', ''ExcludeCases'', ''IncludeEventTypes'' or ''ExcludeEventTypes''. | ||
* '''ruleType''': When ''type'' is ''filter'', define the rule type as one of the following: | * '''ruleType''': When ''type'' is ''filter'', define the rule type as one of the following: ''CaseAttributeValue'', ''EventAttributeValue'', ''EventType'' or ''Case''. | ||
* '''attribute''': When ''type'' is ''filter'' and ''ruleType'' is ''CaseAttributeValue'' or ''EventAttributeValue'', define the case/event attribute name. | * '''attribute''': When ''type'' is ''filter'' and ''ruleType'' is ''CaseAttributeValue'' or ''EventAttributeValue'', define the case/event attribute name. | ||
<pre> | <pre> | ||
| Line 250: | Line 198: | ||
] | ] | ||
</pre> | </pre> | ||
[[Category: QPR ProcessAnalyzer]] | [[Category: QPR ProcessAnalyzer]] | ||
Revision as of 08:56, 2 October 2024
Chart allows to create versatile and visually appealing presentations with flexible KPI definitions to answer variety of business needs. Charts calculate KPI's from the process mining objects, such as cases, events, event types and flows. The data can be sliced into freely selectable dimensions and KPIs calculated for each dimension to visualize comparisons, benchmarks and trends. It's also possible to disable slicing to show a simple list of all analyzed items.
There are two kinds of charts available: Snowflake chart and in-memory chart used for calculating in QPR ProcessAnalyzer in-memory engine. The type of chart added to dashboard depends on which type of model is currently selected when the chart is added.
Introduction
Chart is available as the first item in the tool palette. In a basic form, the result of this analysis is a table with the following columns: (1) One column for each specified dimension, and (2) at least one column for each specified value. The result of this analysis is a table with one row for each unique dimension value combination.
The basic flow of using the chart is the following:
- Choose objects to visualize, e.g. cases, events, event types or variations.
- Choose how to slice (or dimension) the data into parts, e.g. by attributes (regions, products), by durations or by dates (months, quarters).
- Choose measures/KPI's to be calculated for each dimension. Measure could be e.g. number of items, average duration, or cost.
- Choose the best visualization for the data, such as column charts, donut charts or tables.
Chart also has a fullscreen mode which expands one chart to the entire screen. The fullscreen is available in the icon on top right corner of each chart. The fullscreen can be disabled, by clicking the cross icon in the top right. When in the fullscreen, filtering can be done and on-screen settings are disabled.
Chart is available in the navigation menu where there are ready-made views containing chart, such as Process Discovery. The ready-made views are for ad-hoc analysis, and the settings cannot be saved, but they are preserved during the user session. Chart is also available as a component when creating dashboards, where chart settings are saved as part of the dashboard, and thus all users see the dashboard as it was designed.
Visual Settings
- Visualization: Choose how data is visualized. There are variety of chart types, table, pivot chart and a KPI card available (see more in next chapter. Depending on the visualization, different mappings can be selected for measures/dimensions/columns.
- Stacking: In charts, stacking is used to show series on top of each other, which better visualizes the sum of the measures across different series.
- % Stacking: In charts, percentage stacking shows the measures as percentages of the sum of the measures. The total is thus always 100%.
- Polar Chart: In charts, shows the X-axis as a circular instead of a horizontal line. The polar chart works with many chart types, such as column, line and area charts.
- Show Data Labels: When checked, the measure values are shown next to the data point in charts.
- Group Rows Exceeding Maximum: When number of rows is limited by the Maximum Rows setting, those extra rows that are beyond the maximum setting, are aggregated as the last row showing the measures also for the extra data. This setting is useful to get an overall idea of the data that is not shown due to the Maximum rows setting. Also when showing counts, the sum will match to the total count.
- Title: Custom title for a chart or table can be defined that replaces the automatically created title. When this field is empty, an automatically created title is used in charts. Note that the table does not have an automatically created title. To hide the title, a space character can be defined.
- Subtitle: Custom subtitle for a chart that replaces the automatically created subtitle. When this field is empty, an automatically created subtitle is used showing the chart filter (if defined). To hide the subtitle, a space character can be defined.
- On-screen Settings
- Custom Layout: Using the Custom Layout, advanced visual settings for the chart and table can be defined using JSON format. Settings defined here override the default chart and table settings. Overriding is done for individual properties, so only the customized settings need to be specified. See examples for customizing charts. Note that when changing the visualization, the custom layout settings are reset, because the settings are specific to a visualization type.
- Export: Tables, pivot tables and charts can be exported into several formats available in the dropdown list.
Available Visualizations
Chart provides variety of visualizations:
- Graph: For example, bar chart, column chart, area chart, donut chart belongs to these kind of visualizations.
- Table: The table shows the data in a similar form that it is returned from the server, and thus the table is useful when defining dimensions and measures. In the table, dimensions are first starting from the left and then there are measures. Filters can be created from the table by clicking dimensions/columns (it's not possible to create filter by clicking measures). Also when creating a column filter to the table (which only filters the data in the table), a process mining filter is automatically suggested which can be accepted or ignored. Columns widths can also be changed, and tables are able to remember the adjusted widths.
- Pivot Table: In the pivot table, the first dimension is visualized as rows and the second dimensions is visualized as columns. Measures are as cell values of the pivot table. In addition to the usual table, the pivot table provides changing number of columns depending how many unique values there are in the second dimension.
- KPI Card: The KPI card shows a single KPI value calculated from the whole data, and optionally a color rectangle next to the value to visualize the KPI performance.
- Root Causes: Special visualization for the Root Causes analysis. When using this visualization, also the analyzed objects need to be Root causes.
Depends on the type of visualization how much rows (or datapoints) can be shown. Trying to show too many rows makes the browser respond very slowly. Note that the number of rows refer the aggregated data, not the counts of objects in the eventlog. Thus, this limitation addresses the browser side performance in drawing the visualization, not the server side analytics calculation performance. Generally, charts can show maximum of 10000 rows and 500 series. Gantt chart can show 1000 rows and donut chart 500 slices. Maximum number of rows for tables is 500000. When exporting data to CSV files, there are no limitations.
Analyzed Data
When creating a chart, select first which items to analyze. Settings that determine the analyzed data are:
- Analyze: Choose the process mining objects to analyze, e.g. cases, events, variations, event types or flows. Certain analyzed items can also be limited by criteria, such as flows and flow occurrences.
- Slice into Dimensions / One row per object: Analyzed objects can be sliced into dimensions to show one row for each dimension value. The dimensioning can also be disabled to show one row for each analyzed object. When dimensioning is used, select which dimensions to use and also the shown measures in their tabs. When the dimensioning is disabled, select the shown columns.
- Sorting: Data can be ordered based on data chosen to the measures/dimensions/columns. Both ascending and descending ordering is available. Sorting can also be disabled if it doesn't have any use, as sorting affects performance when there is large number of rows. Note that for charts having numerical or date X-axis, sorting doesn't have any visible effect, because position of data points in the chart (columns etc.) depend on measure/dimension data values instead of order of rows. When custom is selected, a custom sorting can be defined when clicking the Advanced sorting button as an object array with the follow properties for each object:
- type: either measure or dimension
- index: measure or dimension order number (starts from 0)
- direction: Either ascending or descending
Example:
[
{
"type": "measure",
"index": 1,
"direction": "descending"
},
{
"type": "dimension",
"index": 0,
"direction": "ascending"
}
]
- Maximum Rows: Number of rows returned are limited to this maximum count. This setting is useful with sorting to show only the most relevant items. In addition, in certain selections there may be a large number of rows, so the maximum should always be limited.
- Cases sample size (Snowflake): Defines how many cases are randomly selected for the analysis. Purpose of sampling is to improve performance because instead of entire dataset only a subset is used in the calculation. Depends on the analysis whether sampling can be used, for example portions (e.g., percentage of cases) are similar in a representative sample, but volumes in a sample are incorrect (e.g., number of cases). Sampling is applied after filtering has been performed (i.e., sampling is applied for the filtered eventlog). For Snowflake, the sampling setting only samples cases and is only available when performing calculations to models (in-memory samples any analyzed objects).
- Analyzed objects sample size (in-memory): Sampling randomly removes some of the items leaving only the sample size of items left to the analyzed objects. If sample size is not defined, sampling is not used. The purpose of sampling is to improve performance, as there will be less items in the dimension and measure calculation. The intention is that the calculation from the sampled dataset would provide close enough results in statistically high enough probability. Sampling cannot be used in some calculations, because it affects the calculation results.
- Model: Select a process mining model that is shown by this chart. When selecting <used by dashboard>, the model that is currently selected for the dashboard in the header, is used by the chart. This setting allows to create dashboards, where the dashboard at the same time fetches and visualizes data from different models.
- Base object-type (object-centric perspective): When the object-centric model is converted into a case-centric eventlog, object of this type will be cases. All events in the object-centric eventlog are projected into these cases. This setting is only shown when an object-centric model is selected for the chart
- Object relation steps (object-centric perspective): Specifies how many object-object relations will be traversed in order to find events connected to the base objects. Value zero means that only those events are returned that are directly connected to the base objects. This setting is only shown when an object-centric model is selected for the chart.
- Show event types (object-centric perspective): List of event type names which are included into the object-centric perspective eventlog. If no events are selected, all events will be included, but their event attributes are not included to the eventlog. This setting is only shown when an object-centric model is selected for the chart.
- Event type mapping: Select the event attribute used as the event type for this chart. The event type selection affects the process flow and for example variations and flows. When the chart specific event type mapping is defined, the chart works similarly as if the same event type mapping had been selected in the model level. When <model default> is selected, the event type mapping defined for the model is used. Note that filters don't contain the event type mapping information, so they use the mapping that has been defined for the chart, and thus charts with different event type mapping don't work together with filtering (usually all cases appear to be filtered out due to the mismatch). This setting is available only in the Snowflake chart and Snowflake flowchart.
Selecting Measures, Dimensions and Columns
When dimensioning is used (i.e., Slice into Dimensions checkbox checked), measures and dimensions can be defined (in the respective tabs), and when dimensioning is disabled, columns are selected (in the respective tab).
When dimensioning is used, there can be zero to many dimensions defined. Available dimensions depend on which objects are selected for the analysis (in the Analyzed objects list). The calculation returns as many rows as there are unique combinations for each dimensions values. For example, if you dimension by two dimensions, the other containing 3 unique values, and the other 5 unique values, there can be maximum of 3x5=15 rows in the resulting data. Note that all combinations might not appear in the data and thus the number of rows might be less. When the data is sliced into different dimensions, measures are calculated for each dimension. There can be zero to many measures defined.
When dimensioning is not used, one to many columns are selected. Columns are simple properties or attributes of the listed objects. If showing data in a table, there is one row for each of the analyzed objects.
When the measure/dimension/column provides numerical values, there is a Decimals field to define with how many decimals numbers is presented. Also a Unit field indicates the unit of the value (e.g. days, euros, cases etc.). Decimals and units are automatically suggested, but user can override them if desired. It's also possible to use a unit from other measure/dimension/column using following syntax in the Unit field: e.g. ${measure:1}, ${dimension:2}, ${column:3}.
Each measure, dimension and column contain the following functionality (available as buttons when hovering):
- Measure/dimension/column settings: Opens a dialog for the detailed settings that affect only to this measure/dimension/column (see the next chapter).
- Convert to custom expression: Converts the measure/dimension/column to a custom expression for advanced editing. Note that it's not possible to go back, so if need to do that, remove the custom measure/dimension/column and create a new. Tip: When writing custom expressions, it's useful to start with a ready-made measure/dimension/column to get an expression to further edit.
- Move down: Moves this measure/dimension/column one step down and moves the one previously below, one step up (they are switching places).
- Move up: Moves the measure/dimension/column one step up and moves the one previously above, one step down (they are switching places).
- Move to measures / Move to dimensions: Moves the dimension expressions as the last measure, or moves the measure expression as the last dimension. This is useful for an easy swap when the expression is in an incorrect place. This functionality is available only in the Snowflake Chart.
- Add measure/dimension/column: Adds an empty measures/dimensions/columns and moves others one step down.
- Duplicate measure/dimension/column: Creates an exact copy of this measures/dimensions/columns and moves others one step down.
- Delete measure/dimension/column: Deletes this measure/dimension/column and moves others below one step up.
Measure, Dimension and Column Settings
See Measure, Dimension and Column Settings.
Working with custom expressions
In addition to the ready-made measures, dimensions and columns, you can write your own expression for a custom calculation logic. Custom expressions can be written by selecting the Custom expression item from the list (the last item) and defining the expression to the Expression field. In addition, data type of the expression needs to be defined in the Data type field. The data type must match with the actual data produced by the expression. There is also possibility to define Additional root expression which is an expression that is calculated in the entire eventlog's context. The additional root expression can be used e.g. to define a variable to store the eventlog level calculations there, and thus the variable is available in the measure, dimension or column expression.
An easy way to write custom expressions is to start from the ready-made measures, dimensions and columns: find a suitable ready-made item and click the Convert to custom expression button to create a custom expression that is exactly the same as the ready-made measure, dimension or column. You can now edit the expression for your customized need. When writing expressions, it's important to note the context in which each expression is run. Dimensions and columns are run in the individual analyzed object context, and measures in a set of analyzed objects context.
Layout Settings
Following layout settings are available:
- Background color: Background color of the chart area. The color can also contain partial transparency (alpha value) or even be fully transparent. When the chart background has transparency, the color of the dashboard background is visible behind the chart.
- Border color: Border color of the chart. Like the background, border color can also contain transparency.
- Border width: Border width of the chart in pixels. When the width is zero, border is not visible.
- Border corner roundness: Border corner roundness in pixels. Zero means sharp corners.
- Color palette: Colors for chart series come from the color palette. When in the static series mode, colors for each y-axis can be overridden in the chart settings. Like the background, the palette colors can also contain transparency.
Filtering Settings
Filters can be applied on two levels:
- Entire dashboard: Dashboard level filters are visible in the main header and they are applied to all charts in the dashboard. When clicking items in the charts, dashboard filters are created.
- Individual chart: Chart level filters are applied only to the chart or component which the filters are defined for. Filters for a chart can be viewed and edited in the chart settings (Filter tab). Tip: If the desired type of filter cannot be created from the Add filter dialog, create the filter first as a dashboard filter and then drag and drop the filter rule over the chart. The filter rule is moved as a chart filter.
Chart filters and behavior for the chart filtering is defined in the Filter tab having the following settings:
- Follow Dashboard Filters: When checked, the chart is filtered by the filters in the dashboard. When unchecked, the chart is not affected by filters in the dashboard, and thus the chart is based on data in the entire model.
- Apply Chart Filters First: When enabled, chart filter rules are applied before the dashboard filter rules for the chart. When disabled, dashboard filter rules are applied before the chart filter rules. When there are event level filters in use, the order of filter rules may affect the result because filter rules are applied to the resulting event log of the previous filter rule calculation. In certain use cases, it's desired to apply the chart filters before the dashboard filters.
- Allow Creating Filters: When checked, filters can be created based on selected items in the chart. When unchecked, no filters are created when clicking the chart.
- Default filtering: Filter cases / Filter events: Choose whether cases or events filtering is selected by default when making selections in the chart. Regardless of this setting, user can change the filtering type between cases and events before confirming the filter. Note that for some selections, the events filtering is not possible, so cases filter is created regardless of this setting.
- Apply with Chart Filters: When checked, chart's case filter rules are included to the dashboard level filter selection (and eventually to the filter), when selecting items in the chart. Note that event filter rules (e.g., events by type and events by attribute) are never included. When this selection is unchecked, any chart filter rules are not added to the dashboard level filter when selecting items.
- Update Filter During Selection: When checked, other charts are filtered during selecting items in this chart, enabling to preview filtering results in other charts before confirming the selection. When unchecked, a filter is created only when the selection is confirmed, improving smoothness of usage in large models.
- On-screen Settings Follow Flow Selection: When checked, selecting flows (e.g. in the flowchart) changes accordingly the start and end event types that are as on-screen settings. Note that the start and end event types need to be as on-screen settings, for the automatic fill in to work. When unchecked, the automatic fill in is disabled.
- Chart Filter: Button to add filter rules that affect this chart only. Filter rules can be edited by clicking them and removed from the recycle bin icon. The chart or dashboard component only shows cases and events that match with the defined filter rules. If there are several filter rules defined, all of the individual rules must match.
- Find Root Causes: Rules to select cases used by the root causes analyses to find possible root causes for the phenomena pointed by those rules.
- Require root causes criteria: When enabled, the chart will show a user-friendly message if no criteria is selected for the Find Root Causes selection. This setting can be enabled for charts performing the root causes analysis, i.e., the root causes selection is mandatory for the analysis to show relevant results.
Note that in addition to the process mining filters, objects can be filtered in the chart using the expression language. For that there are many ready-made selections. The process mining filters should be used when when the process mining model should be kept in a consistent state, e.g. filtering event types recalculates variations. Certain kind of filtering is not possible through the process mining filters, and then expression based filtering should be used, e.g. filter events based on event attributes or filtering flow objects.
Advanced Settings
- Chart settings (editable): All settings in a chart are stored in a single entity that are shown here. The settings can also be edited directly. There are validations in place, so invalid settings are not accepted. You can copy chart settings and use them in another chart as follows: Select all JSON and copy it to a clipboard. Go to another chart, paste the settings to the same chart settings textbox and click Save.
- Linked settings
- Variable mappings
- Benchmark performance
- Show in Query Designer: For testing and development purposes, clicking this button starts editing the current expression in the Query Designer view.
- Visible Case Attributes: Only the defined case attributes are shown in settings where case attributes need to be selected from a list. This setting can be used to hide unnecessary case attributes to make lists shorter and easier to use. When no case attributes are defined, all case attributes are shown.
- Visible Event Attributes: Only the defined event attributes are shown in settings where event attributes need to be selected from a list. This setting can be used to hide unnecessary event attributes to make lists shorter and easier to use. When no event attributes are defined, all event attributes are shown.
- Visible Event Types: Only the defined event types are shown in settings where event types need to be selected from a list. This setting can be used to hide unnecessary event types to make lists shorter and easier to use. When no event types are defined, all event types are shown.
- Enable Caching: Enable or disable chart data caching both in the client and server side. Caching improved performance as in the second time, data can be quickly retrieved from the cache. Some reports benefit of disabled caching so that the up-to-date data is always retrieved.
- Show Tabs: Shows tabs above the chart to quickly change charts. Tabs are showing the most common presets. When tabs are shown, the chart title is not shown (titles are still shown for tables).
- Settings available in preview mode: If there is no need for a user to change the chart settings when viewing the dashboard, this option can hide the settings in the preview mode. This helps to make the dashboard cleaner looking as there is no settings button in the chart. Then changing the chart settings can only be done in the edit mode.
- Query: This option shows the entire query that is sent to the server for calculation. The query contains the expression (the previous option), and in addition other information, such as the model id, filter and comparison.
- Root expression: Shows the root expression in a multi-line format. The root expression is also visible in the expression but there it's encoded to a single line.
- Component settings (without data): Chart uses Highcharts library to draw charts and Syncfusion library to draw tables and pivots. With this options you can see the actual configuration that is used by the visualization component. The visualized data is part of the configuration, but it's removed.
- Component settings (with data): This is similar option as the previous, except the visualized data is also included.
- Chart filter: Shows the chart filter in a JSON format. This only contains the chart filter (not the stored or dashboard filter). Syntax for the filter JSON is described in Filtering Queries.
- Chart comparison: Similar to the Chart filter, except showing the currently selected comparison.
- Include only nonconformant cases: When checked, a filter rule is automatically added to includes only the nonconformant cases to this chart. The design model is read from the designModel variable. This setting is available only in the Snowflake chart.
- Find root causes for nonconformant cases: When checked, a root causes rule is automatically added to includes only the nonconformant cases to this chart. The design model is read from the designModel variable. This settings can be used to create root causes analysis for finding root causes for case nonconformancies. This setting is available only in the Snowflake chart.
On-screen settings
See On-screen settings.
Linked settings
See Linked settings.
Benchmark performance
Clicking the Benchmark performance buttons starts a performance benchmark run for the chart, which measures the time taken for the server to calculate and return the required data for the chart. Benchmarking is useful when for example creating custom expressions and finding the most optimal way of writing them. The benchmark runs the calculation multiple times to reduce effect of random variation in the measurement. When the benchmark run is completed, the following information is shown:
- Benchmark result (shown as bolded) (calculated as a median time of the individual measurements)
- Variation in the benchmark measurement (calculated as a standard deviation of the individual measurements divided by the benchmark result)
- Difference to the previous benchmark result
- List of all individual measurements (abandoned are greyed out)
The highest individual measurements (approximately 40%) are abandoned from the calculation and shown as greyed out, because the highest measurements are usually result of the random variation.
The history of benchmark runs done for the chart are preserved until the dashboard is closed.
Variable mappings
Variable mappings is a legacy functionality that has been removed in QPR ProcessAnalyzer 2024.2 and migrated into linked settings.
Setting are for binding dashboard variables to chart settings, meaning that chart settings are changed when variables are changed. It's possible for example to add a drop-down list component, bind the list to a dashboard variable, and then bind the variable to settings in several charts. When using dashboard variables, the used variables need to be defined in the Dashboard Properties dialog in the Variables tab, so that the initial values of the variables are stored to the dashboard. Note that dashboard variables can be used in custom expressions using tags without specifying them in the variable mappings. Variable mappings are configured as an array of mappings where each item is an object with the following properties:
- variable: Name of the bound dashboard variable.
- type: One of the following type of chart setting: measure, dimension, eventtypemeasure (for Event measures in flowchart), flowmeasure (for Flow measures in flowchart), root (for the Analyze list parameters), generic (all other settings in chart), filter (to map to chart filter).
- index: When type is a measure or dimension, the order number of the measure/dimension (starts from 0).
- parameter: Name of the chart setting or parameter to bind to
- filterType: When type is filter, define the filter type as IncludeCases, ExcludeCases, IncludeEventTypes or ExcludeEventTypes.
- ruleType: When type is filter, define the rule type as one of the following: CaseAttributeValue, EventAttributeValue, EventType or Case.
- attribute: When type is filter and ruleType is CaseAttributeValue or EventAttributeValue, define the case/event attribute name.
[
{
"variable": "CaseAttributeVariable",
"type": "measure",
"index": 0,
"parameter": "Attribute"
},
{
"variable": "EventTypes",
"type": "filter",
"filterType": "IncludeEventTypes",
"ruleType": "EventType"
}
]