QPR ProcessAnalyzer Chart
Chart allows creation of versatile and visually appealing charts with flexible KPI definitions to answer specific business needs. Chart allows to calculate KPI's from all process mining objects, such as cases, events, event types or flows. The data can be to be sliced into configurable dimensions and KPIs calculated for each dimension. It's also possible to disable slicing to show a simple list of all analyzed items.
Introduction
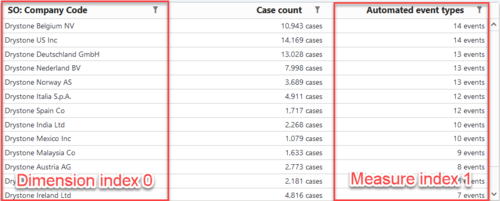
Chart is available as the first item in the tool palette which can be seen when editing is started. In a basic form, the result of this analysis is a table with the following columns: (1) One column for each specified dimension, and (2) at least one column for each specified value. The result of this analysis is a table with one row for each unique dimension value combination.
The basic flow of using the chart is the following:
- Choose objects to visualize, e.g. cases, events, event types or variations.
- Choose how to slice (or dimension) the data into parts, e.g. by attributes (regions, products), by durations or by dates (months, quarters).
- Choose measures/KPI's to be calculated for each dimension. Measure could be e.g. number of items, average duration, or cost.
- Choose the best visualization for the data, such as column charts, donut charts or tables.
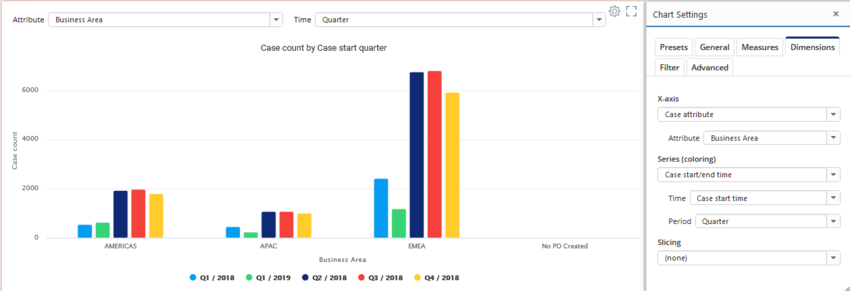
Chart also has a fullscreen mode which expands one chart to the whole screen. The fullscreen is available in the icon on top right corner of each chart. The fullscreen can be disabled, by clicking the cross icon in the top right. When in the fullscreen, filtering can be done and on-screen settings are disabled.
Chart is available in the navigation menu where there are ready-made views containing chart, such as Advanced Process Discovery and Chart. The ready-made views are for ad-hoc analysis, and the settings cannot be saved, but they are preserved during the user session. Chart is also available as a component when creating dashboards, where chart settings are saved as part of the dashboard, and thus all users see the dashboard as it was designed.
Data Selection Settings
When creating a chart, the first thing to decide, are which items to be analyze.
Settings that determine which data is
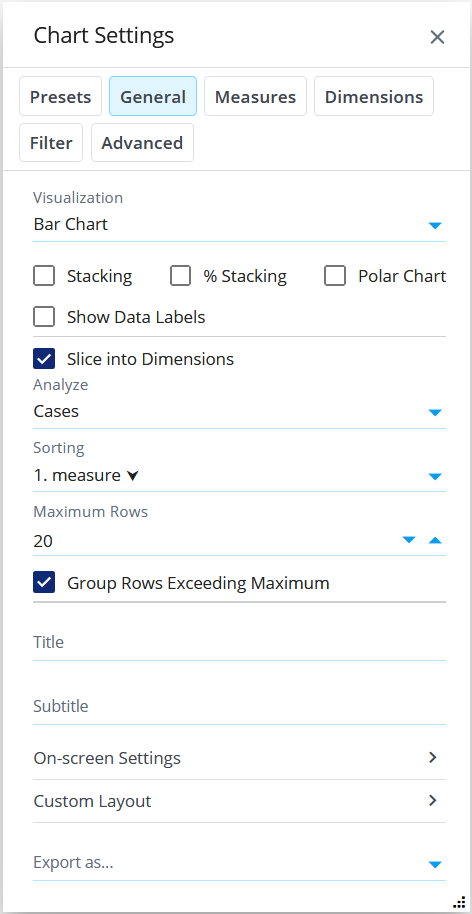
- Analyze: Choose the process mining objects to analyze, e.g. cases, events, variations, event types or flows. Analyzed items can also be limited by a certain criteria. For cases, it's recommended to use chart filter if a subset of cases is needed.
- Slice into Dimensions: When checked, data is sliced in to the defined dimensions, and the row count depends on how many unique dimension values there appear in the data. When dimensioning is in use, a single row represents one or several analyzed items. When unchecked, data is not sliced into different dimensions, but each analyzed item is as a separate row in the data. There are thus as many rows as there are analyzed items.
- Sorting: Data can be ordered based on data chosen to the measures/dimensions/columns. Both ascending and descending ordering is available. Sorting can also be disabled if it doesn't have any use, as sorting affects performance when there is large number of rows. Note that for charts having numerical or date X-axis, sorting doesn't have any visible effect, because position of data points in the chart (columns etc.) depend on measure/dimension data values instead of order of rows. When custom is selected, a custom sorting can be defined when clicking the Advanced sorting button as an object array with the follow properties for each object:
- type: either measure or dimension
- index: measure or dimension order number (starts from 0)
- direction: Either ascending or descending
Example:
[
{
"type": "measure",
"index": 1,
"direction": "descending"
},
{
"type": "dimension",
"index": 0,
"direction": "ascending"
}
]
- Maximum Rows: Number of rows returned are limited to this maximum count. This setting is useful with sorting to show only the most relevant items. In addition, in certain selections there may be a large number of rows, so the maximum should always be limited.
Visualization Settings
- Visualization: Choose how data is visualized. There are variety of charts available, and also a table, a pivot chart, and a KPI card (see more in next chapter. It depends on the visualization, which mappings can be selected for measures/dimensions/columns.
- Stacking: In charts, stacking is used to show series on top of each other, which better visualizes the sum of the measures across different series.
- % Stacking: In charts, percentage stacking shows the measures as percentages of the sum of the measures. The total is thus always 100%.
- Polar Chart: In charts, shows the X-axis as a circular instead of a horizontal line. The polar chart works with many chart types, such as column, line and area charts.
- Show Data Labels: When checked, numerical measure values are shown next to the data point in charts.
- Group Rows Exceeding Maximum: When checked and when number of rows is limited by the Maximum Rows setting, the extra rows are aggregated into the last row.
- Title: Custom title for a chart or table can be defined that replaces the automatically created title. When this field is empty, an automatically created title is used in charts. Note that the table does not have an automatically created title. To hide the title, a space character can be defined.
- Subtitle: Custom subtitle for a chart that replaces the automatically created subtitle. When this field is empty, an automatically created subtitle is used showing the chart filter (if defined). To hide the subtitle, a space character can be defined.
Available Visualizations
Chart provides variety of visualization. Here are mentioned some of those:
- Table: The table shows the data in a similar form that it is returned from the server, and thus the table is useful when defining dimensions and measures. In the table, dimensions are first starting from the left and then there are measures. Filters can be created from the table by clicking dimensions/columns (it's not possible to create filter by clicking measures). Also when creating a column filter to the table (which only filters the data in the table), a process mining filter is automatically suggested which can be accepted or ignored. Columns widths can also be changed, and tables are able to remember the adjusted widths.
- Pivot Table: In the pivot table, the first dimension is visualized as rows and the second dimensions is visualized as columns. Measures are as cell values of the pivot table. In addition to the usual table, the pivot table provides changing number of columns depending how many unique values there are in the second dimension.
- KPI Card: The KPI card shows a single KPI value calculated from the whole data, and optionally a color rectangle next to the value to visualize the KPI performance.
- Area Range Chart, Area Spline Range Chart, Column Range Chart, Error Bar Chart: These chart types use low and high mappings.
- Root Causes: Special visualization for the Root Causes analysis. When using this visualization, also the analyzed objects need to be Root causes.
- Case Attribute Filter: Instead of visualizing, the chart works as a case attribute value selector for filtering. When choosing this setting, also a case attribute needs to be selected. There is a dropdown list showing all case attribute values and multiple values can be selected. This filtering functionality is linked to the dashboard filters, and the same filter can be edited both in this chart and in the header.
Measures, Dimensions and Columns
When dimensioning is used (Slice into Dimensions setting checked), measures and dimensions can be chosen (in the respective tabs), and when dimensioning is not used, columns can be chosen (in the respective tab).
When dimensioning is used, there can be zero to many dimensions defined. Available dimensions depend on which objects are selected for the analysis (in the Analyze' dropdown list). The calculation returns as many rows as there are unique combinations for each dimensions values. For example, if you dimension by two dimensions, the other containing 3 unique values, and the other 5 unique values, there can be maximum of 3x5=15 rows in the resulting data. Note that all combinations might not appear in the data and thus the number of rows might be less.
When the data is sliced into different dimensions, measures are calculated for each dimension. There can be zero to many measures defined. Measures are typically numerical information as most charts visualize only number, but tables can be used to present any kind of data.
When dimensioning is not used, one to many columns can be chosen. Columns are simple properties or attributes of the listed objects. If showing data in a table, there is one row for each of the analyzed objects.
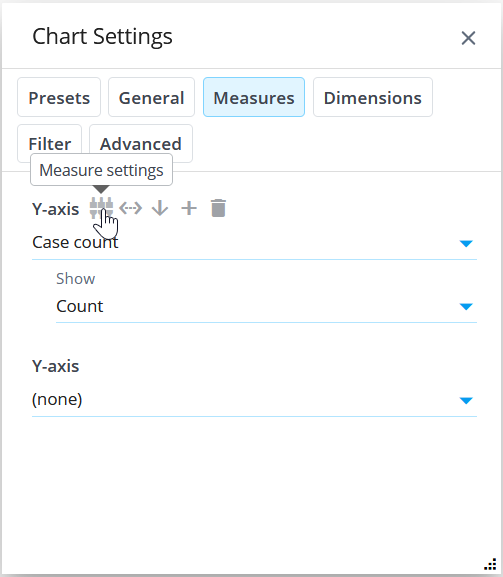
Each measure, dimension and column contain the following buttons when hovering:
- Measure/dimension/column detailed settings: Opens a dialog for the detailed settings that affect only to this measure/dimension/column (see the next chapter).
- Convert to custom expression: Converts the measure/dimension/column to a custom expression for advanced editing. Note that it's not possible to go back, so if need to do that, remove the custom measure/dimension/column and create a new. Tip: When writing custom expressions, it's useful to start with a ready-made measure/dimension/column to get an expression to further edit.
- Move down: Moves this measure/dimension/column one step down and moves the one previously below, one step up (they are switching places).
- Move up: Moves the measure/dimension/column one step up and moves the one previously above, one step down (they are switching places).
- Add measure/dimension/column: Moves this measures/dimensions/columns and all below it one step down to make space for a new one.
- Delete measure/dimension/column: Deletes this measure/dimension/column and moves all others below one step up.
Measure, Dimension and Column Specific Settings
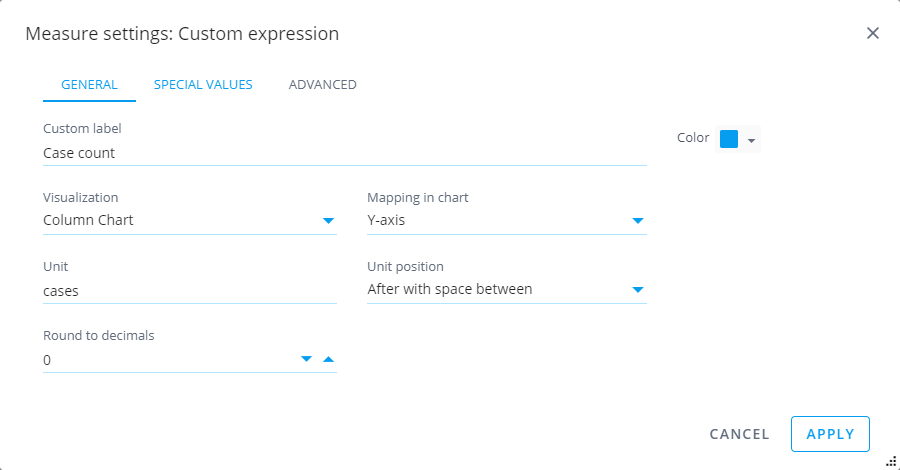
When hovering a measure/dimension/column settings, the first of the appearing icons opens a dialog for the measure/dimension/column detailed settings. The following settings are common for measures/dimensions/columns:
- Custom label: By default, measures/dimensions/columns have automatically created descriptive labels that are shown, e.g. as chart axis titles or table column names (depending on the visualization). Use this custom label to define your own label which replaces the automatic label.
- Visualization: In charts, series specific visualization for this measures/dimensions/columns. Overrides the default visualization defined in the General tab.
- Visualization color: In charts, color for visualizing this measure/dimension/column, appearing for example as a column or line color.
- Round to decimals: Numeric values are rounded to this defined number of decimals. Note that despite the rounding, values are sorted based on the accurate values.
- Unit: Unit that is visible after each measure/dimension/column value. In most cases, the units are determined automatically, e.g. for duration type of data.
- Data type: Expected data type for the measure/dimension/column. The defined data type must match with the actual datatype of the calculated data to work correctly. As an exception, the text type can be used with any type of data, because all types of data can be converted into strings. Data types are very important for the visualization to work, e.g. charts require numerical data to be numbers. Data type list also contains Auto detect which analyzes the calculated data and chooses the datatype based on the most common datatype in the data. Note that the auto detect doesn't give the correct data type when there is no data available.
- Mapping in chart: When using the chart, defines how this measure/dimension/column is mapped in the chart, for example to Y-axis, X-axis, series etc.
- Date format: Date type of data is presented with this date format.
- Adjustment expression: Expression that is added to the end of the measure/dimension/column expression. The adjustment expression can be used for example to convert or map values.
- Statistical calculations: Different kind of calculations done to measure/dimension/column data. Several items from the list can be used at the same time. Some calculations require an additional parameter, that is specified in the Reference value for statistical calculations field. Available calculations are:
- Remove nulls: Removes rows where the measure/dimension/column has a null value.
- Remove empty strings: Removes rows where the measure/dimension/column has an empty string value.
- Remove outliers using normal distribution: Removes rows where the measure/dimension/column has a value that is outside the [average] +/- X * [standard deviation]. The X is defined as an additional parameter.
- Remove insignificant values from start and end: Removes rows from the beginning and end of the dataset the measure/dimension/column value is below the defined percentage of the maximum value in the dataset. This setting can be used to remove e.g. indiscernible items in a column chart.
- Remove values lower than: Removes rows where the measure/dimension/column value is lower than the defined limit. Requires numerical column.
- Remove values greater than: Removes rows where the measure/dimension/column value is greater than the defined limit. Requires numerical column.
- Remove dates older than (days): Removes rows where the measure/dimension/column value is earlier than the defined number of days. Requires a date type of column.
- Remove dates older than (months): Removes rows where the measure/dimension/column value is earlier than the defined number of months. Requires a date type of column.
- Remove dates that are in future: Removes rows where the measure/dimension/column value is in future when comparing to the current time.
- Remove repeating values: Removes rows where the measure/dimension/column value occurs the second or more time. i.e. only the first occurrence is preserved. Note that the order of data is relevant.
- Remove values repeating more than: Removes rows where the measure/dimension/column value occurs more than the defined times. Note that the order of data is relevant.
- Fill gaps in dimensioning: Rows rows to the data to fill "missing" values. When the data is numerical, all the missing integer values between the minimum and maximum values are created. When the data is dates, all months start timestamps are created between the minimum and maximum.
- Show cumulative values: Calculates sum of values for the measure/dimension/column from the beginning until that data point.
- Show change from previous: Calculates difference to the previous value. The first value shows zero.
- Show percentual change from previous: Calculates a percentual change to the previous value. The shown unit changes to percentage. The first value shows zero.
- Smooth using moving average: Calculates all measure/dimension/column values as an average of the nearest values. The additional parameter is the number of steps to go back and forth to take into account.
- Calculate moving sum: Calculates sum for each measure/dimension/column values. Goes back number of steps defined by the additional parameter.
- Add by: Adds the specified number to all the measure/dimension/column values.
- Multiply by: Multiplies all measure/dimension/column values by the specified number.
- Divide by: Divides all measure/dimension/column values by the specified number.
- Sort by this column: Sorts the data ascending by this measure/dimension/column.
- (not available in UI) replaceNullValues, replaceEmptyStrings, replaceTrueValues, replaceFalseValues: Replaces the respective data value (null, empty string (string), true value (boolean), false value(boolean) ) with any other value defined using the referenceValue parameter.
- Reference value for statistical calculations: The reference numerical value that is used in some of the statistical calculations.
- Table conditional formatting: Background color or text color based on data.
- Custom aggregation expression: Define a custom aggregation expression to be used instead of the default aggregation expression. The aggregation expression calculates an aggregate value for the excluded rows that exceed the maximum value when Group Rows Exceeding Maximum is in use.
- Color mappings: Maps measure/dimension/column values to colors, so that selected values are always visualized with selected colors. Other values will get colors based on the chart's color palette. Color mappings defined to a measure/dimension/column that is mapped to X-axis or to series, takes effects in charts. There is no UI for this setting, so it needs to be defined directly to the dimension definition in the chart settings. Example:
"colorMappings": {
"Robert Miller": "#36d475",
"Patricia White": "#ef5254",
"Mary Wilson": "#b9bdc1"
}
- Show in datalabels (showInDatalabels): Defines whether the measure/dimension/column is shown in a chart data label (true/false). If any measure/dimension/column has showInDatalabels set to true, the default data labels are overridden by this setting to show only the defined ones. There is no UI for this setting, so it needs to be defined directly to the measure/dimension/column definition in the chart settings.
- Top items (topItems): Shows only the defined number of dimension values which have the largest volumes (e.g. number of cases or events depending on what's analyzed). Data with the remaining values are now shown. If using only one dimension, the Maximum rows settings provides the same result, but the Maximum rows usually doesn't work in a desired way when there are multiple dimensions - the top items setting is for that purpose. The top items settings is not available for measures. There is no UI for this setting, so it needs to be defined directly to the dimension/column definition in the chart settings.
In addtion, measures have the following settings:
- Calculate measure for: Measure can be calculated for each dimension separately (the default option) which is the normal dimensioning behavior. It's also possible to ignore the dimensioning for this measure and calculate the measure for the currently filtered data (i.e. the measure is calculated for the entire dataset that the chart is based on). Furthermore, it's also possible to ignore filters and calculate the measure value for the entire model data.
- Variable name: Name of the variable containing this measure value. The variable can be used in expressions for other measures. The variable is created when a name for it has been defined.
Filtering Settings
In QPR ProcessAnalyzer, filters can be applied on two levels:
- Entire dashboard: Dashboard filters are applied to all charts in the dashboard and they are visible in the main header. When clicking items in the charts, dashboard filters are created.
- Individual chart: Chart filters are applied only to the chart where the filters are defined for. Filters for a chart can be viewed and edited in the chart settings. Chart filters can be created from the chart settings. Tip: If the desired type of filter cannot be created from the Add filter dialog, create the filter first as a dashboard filter and then drag and drop the filter rule over the chart. The filter rule is moved as a chart filter.
Chart filters and behavior for the chart filtering is defined in the Filter tab having the following settings:
- Chart Follows Dashboard Filters: When checked, the chart is filtered by the filters in the dashboard. When unchecked, the chart is not affected by filters in the dashboard, and thus the chart is based on data in the entire model.
- Create Filters from Chart: When checked, filters can be created based on selected items in the chart. When unchecked, no filters are created when clicking the chart.
- Update Filter During Selection: When checked, other charts are filtered during selecting items in this chart, enabling to preview filtering results in other charts before confirming the selection. When unchecked, a filter is created only when the selection is confirmed, improving smoothness of usage in large models.
- On-screen Settings Follow Flow Selection: When checked, selecting flows (e.g. in the flowchart) changes accordingly the start and end event types that are as on-screen settings. Note that the start and end event types need to be as on-screen settings, for the automatic fill in to work. When unchecked, the automatic fill in is disabled.
- Chart Filter: Button to add filters that affect only this chart. There can be many filter rules defined. Filter rules can be edited by clicking them and removed from the recycle bin icon. The filters work in a way that only data that is matching to all the filter rules are shown.
Note that in addition to the process mining filters, objects can be filtered in the chart using the expression language. For that there are many ready-made selections. The process mining filters should be used when when the process mining model should be kept in a consistent state, e.g. filtering event types recalculates variations. Certain kind of filtering is not possible through the process mining filters, and then expression based filtering should be used, e.g. filter events based on event attributes or filtering flow objects.
Visualize KPI Targets with Colors
When visualizing KPI's, it's essential show how the measure is performing comparing to targets. Targets can be visualized e.g. in charts (see more below) and in the KPI Card (see how to).
Target values can be shown in the charts as follows:
- Select e.g. the Column Chart as a visualization. (Colors can be visualized also with other chart types.)
- Select your KPI as the first measure.
- For the measure, select Variable for other measures in the measure settings.
- Select Data point colors as the second measure, and define the limit values between green-yellow and red-yellow.
- For the Data point colors measure, select Mapping in Chart is Data point color in the measure settings.
- When using charts, usually a dimension is selected as well.
Now the KPI targets are visualized as colored columns.
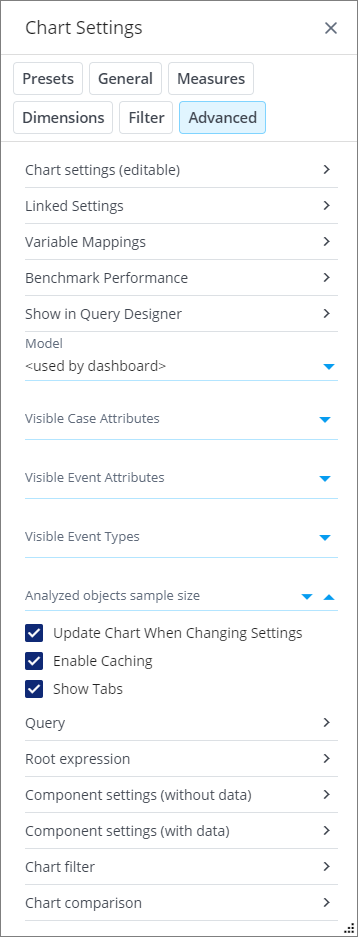
Advanced Settings
- Model: Allows to select a ProcessAnalyzer model that is used for this chart. When selecting <used by dashboard>, the model that is currently selected for the dashboard in the header, is used for this chart. This setting allows to create dashboards, where the same dashboard fetches data from different models.
- Visible Case Attributes: Only the defined case attributes are shown in settings where case attributes need to be selected from a list. This setting can be used to hide unnecessary case attributes to make lists shorter and easier to use. When no case attributes are defined, all case attributes are shown.
- Visible Event Attributes: Only the defined event attributes are shown in settings where event attributes need to be selected from a list. This setting can be used to hide unnecessary event attributes to make lists shorter and easier to use. When no event attributes are defined, all event attributes are shown.
- Visible Event Types: Only the defined event types are shown in settings where event types need to be selected from a list. This setting can be used to hide unnecessary event types to make lists shorter and easier to use. When no event types are defined, all event types are shown.
- Update Chart When Changing Settings: When checked, the chart is not updated automatically when changing chart settings, but when clicking the Apply button in the General tab. Disabling automatic updating improves performance in large models when changing several settings at the same time.
- Enable Caching: Enable or disable chart data caching both in the client and server side. Caching improved performance as in the second time, data can be quickly retrieved from the cache. Some reports benefit of disabled caching so that the up-to-date data is always retrieved.
- Show Tabs: Enables or disables tabs above the chart to quickly change charts. Tabs are showing the most common presets. When tabs are shown chart title are not shown (titles are still shown for tables).
- On-screen Settings: Measure, dimension, column and analyzed objects parameters can be defined as on-screen settings, i.e. the settings are always visible above the chart in the dashboard for quick access. The on-screen settings are defined as a JSON array, where each item is an object with following properties:
- type: Either measure, dimension or root. If slicing into dimensions is disabled, columns correspond to dimensions.
- index: Index of the measure, dimension or column starting from zero.
- parameter: Name of the parameter.
- label: Custom label for the setting.
- maxWidth: Maximum width of the shown setting in pixels.
- newLine: Defines whether the setting is positioned to a new line for more spacing between settings.
- control: UI control type which is one of the following: singleselectlist, dynamicsingleselectlist, multiselectlist, singlelinetext, multilinetext, numericfield, datefield, datetimefield, checkbox, bpmneditor or colorpicker.
- mandatory: Defined that the UI control is mandatory, i.e. the chart is not drawn until a value has been specified.
- defaultValue: Default value used when the chart is opened. Note that when a UI control is mandatory and there is not default value, the chart is not drawn until a value has been specified.
- minValue: For numericfield, specified the minimum allowed numerical value.
- maxValue: For numericfield, specified the maximum allowed numerical value.
- allowDecimals: For numericfield, specified whether decimal numbers can be specified (or only integer numbers).
- escape: Defines whether the value is escaped for string literals (" -> \" and \ -> \\). Escaping is needed when the value is used in an expression in a string literal.
- trueValue For checkbox, defines the value to be used when the checkbox is checked.
- falseValue: For checkbox, defines the value to be used when the checkbox is unchecked.
- updateImmediately: For numericfield and singlelinetext, specified whether the chart is updated with each change of the input box value. When disabled, the value updated only when cursor leaves the input box.
Example:
[
{
"type": "dimension",
"index": 0,
"parameter": "Attribute",
"maxWidth": 500
},
{
"type": "dimension",
"index": 1,
"parameter": "Period",
"label": "Time"
}
]
- Custom Layout: Using the Custom Layout, advanced settings for the chart and table can be accessed using the JSON format. Settings defined here override the default chart and table settings. Overriding is done for individual properties, so only the customized settings need to be mentioned. See examples for customizing charts.
- Variable mappings: Setting are for binding dashboard variables to chart settings, meaning that chart settings are changed when variables are changed. It's possible for example to add a drop-down list component, bind the list to a dashboard variable, and then bind the variable to settings in several charts. When using dashboard variables, the used variables need to be defined in the Dashboard Properties dialog in the Variables tab, so that the initial values of the variables are stored to the dashboard. Note that dashboard variables can be used in custom expressions using tags without specifying them in the variable mappings. Variable mappings are configured as an array of mappings where each item is an object with the following properties:
- variable: Name of the bound dashboard variable.
- type: One of the following type of chart setting: measure, dimension, root (for the Analyze list parameters), generic (all other settings in chart), filter (to map to chart filter).
- index: When type is a measure or dimension, the order number of the measure/dimension (starts from 0).
- parameter: Name of the chart setting or parameter to bind to.
- filterType: When type is filter, define the filter type as IncludeCases, ExcludeCases, IncludeEventTypes or ExcludeEventTypes.
- ruleType: When type is filter, define the rule type as one of the following: CaseAttributeValue, EventAttributeValue, EventType or Case.
- attribute: When type is filter and ruleType is CaseAttributeValue or EventAttributeValue, define the case/event attribute name.
[
{
"variable": "CaseAttributeVariable",
"type": "measure",
"index": 0,
"parameter": "Attribute"
},
{
"variable": "EventTypes",
"type": "filter",
"filterType": "IncludeEventTypes",
"ruleType": "EventType"
}
]
- Linked settings: Settings are for linking settings or parameters within a single chart. When configured, the linked settings are kept in synchronization, i.e. when any of the settings is changed, other linked settings are also changed. Linked settings are configured as an array of setting groups which are array of objects. Each object points to an individual setting using the following properties:
- type: One of the following type of chart setting: measure, dimension, root, generic, tag.
- index: When type is a measure or dimension, the order number of the measure/dimension (starts from 0).
- parameter: Name of the chart setting or parameter.
- tagName: When type is tag, defined the linked tag name. The tag can be used in custom expression similar to variables.
[
[
{
"type": "measure",
"index": 0,
"parameter": "Period"
},
{
"type": "measure",
"index": 1,
"parameter": "Period"
},
{
"type": "tag",
"tagName": "AutomationAttribute"
}
]
]
- Go to Query Designer: For testing and development purposes, clicking this button starts editing the current expression in the Expression Designer.
Show Technical Information
In the Advanced tab, there is a dropdown list on the bottom for showing different kind of technical information for advanced usage:
- Chart settings (editable): All settings in a chart are stored in a single entity that are shown here. The settings can also be edited directly. There are validations in place, so invalid settings are not accepted.
- Expressions: This option shows expressions that are processed by the server to produce the information shown in the chart. Expression syntax is described in the Expression Analysis.
- Query: This option shows the entire query that is sent to the server for calculation. The query contains the expression (the previous option), and in addition other information, such as the model id, filter and comparison.
- Query as key-value pairs: This option shows the entire query that is sent to the server for calculation as a key-value pairs. This format is the one that the http request of the API uses.
- Root expression: Shows the root expression in a multi-line format. The root expression is also visible in the expression but there it's encoded to a single line.
- Chart filter: Shows the chart filter in a JSON format. This only contains the chart filter (not the stored or dashboard filter). Syntax for the filter JSON is described in Filtering Queries.
- Visualization component settings: Chart uses Highcharts component to draw charts and Syncfusion component to draw tables. With this options you can see the actual configuration that is used by the visualization component. In this option, the actual data is removed, because in some cases there may be lot of data.
- Visualization component settings (with data): This is similar option as the previous, except the data is also included.
Copy Chart Settings from Another Chart
You can copy chart settings and use them in another chart as follows: Go to the Advanced tab and choose from the bottom dropdown list Edit chart settings. Select all JSON and copy it to a clipboard. Go to another chart, paste the settings to the same chart settings textbox and click Save.