Process Flowchart: Difference between revisions
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
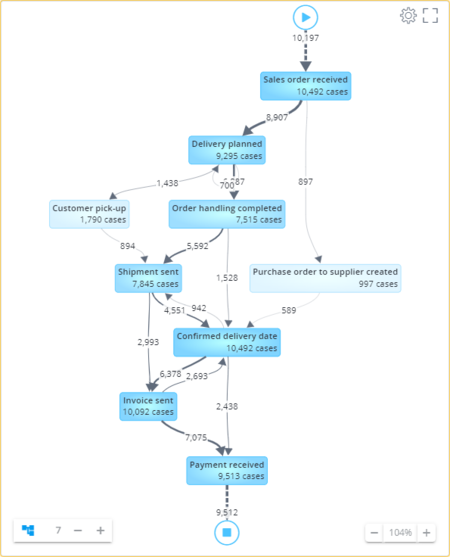
Flowchart visualizes the eventlog as process flowchart, where the boxes represent the [[Process_Mining_Concepts#Event_type|event types]] (activities) and the arrows are [[Process_Mining_Concepts#Flow|flows]] (transitions between consecutive events). | Flowchart visualizes the eventlog as process flowchart, where the boxes represent the [[Process_Mining_Concepts#Event_type|event types]] (activities) and the arrows are [[Process_Mining_Concepts#Flow|flows]] (transitions between consecutive events). Flowchart also shows selected measures calculated for the event type and flows, such as case/event counts, durations and costs. The visibility settings of the Flowchart Analysis help to show only the most important event types and flows, and the ones which occur less often can be hidden. | ||
1. Event types are shown as boxes. | |||
1.1 Event type name is shown as the first text line in the box (exception: #70977# 1.3). | |||
1.2 Event type measures mapped to Label, 2nd label and 3rd label are shown in the next lines (#70983#). | |||
2. Flows are shown as lines connecting the event types. | |||
2.1 There is an arrow in the end of the flow to indicate the flow direction. | |||
2.2 Flow measures mapped to Label, 2nd label and 3rd label are shown in the middle of the line (#70984#). | |||
2.3 The starting and ending flows are shown as dashed lines. | |||
3. When an event type is hovered, its incoming and outgoing flows are highlighted. | |||
4. When more event types or flows are shown using the plus button (#70978# point 3), the newly added event types and flows are highlighted for a short time, so that they can be distinguished. | |||
1. Flowchart contains one start symbol and one end symbol which are visually distinguishable, representing the start and end of the process. | |||
2. The start symbol is positioned on the top part of the flowchart, and there are no event types above it. | |||
3. The end symbol is positioned in the bottom part of the flowchart, and there are no event types below it. | |||
4. Measures are not shown for start and end symbols. | |||
5. Start and end symbols cannot be selected. | |||
6. Start and end symbols can be hovered, showing its incoming/outgoing flows. | |||
[[File:FlowchartAnalysis.png|450px]] | [[File:FlowchartAnalysis.png|450px]] | ||
== | == Visibility Settings == | ||
Usually the real-life processes are so complex that showing all event types and flows between them is not a very illustrative presentation. This is why the flowchart is able to show only the most important event types and flows based on the variations: You can choose the top number of most common variations, which are visualized as the flowchart, i.e. only the event types and flows that appear in those most common variations are shown. | |||
There is a numeric box in the bottom left of the flowchart, where shown the top number of variations can be set. In addition, there are '''plus''' and '''minus''' buttons on increase and decrease the variations number. When the buttons are pressed, there is always a change in the flowchart. To achieve that, variations may need to be skipped, as they don't provide any more event types or flows to the flowchart. | |||
Note that the visibility settings and filtering are different things: even though visibility is limited, the measures are calculated to the entire eventlog (not just the for the shown variations). | |||
== Zooming and Filtering | == Zooming and Filtering == | ||
Filters can be created in the flowchart by selecting event types and/or flows | Filters can be created in the flowchart by selecting event types and/or flows. When selecting only event types, you can create filters for including/excluding cases containing all the selected event types and including/excluding event types. When selecting only flow or also flows, you can create filter to include cases containing the selected flows and event types. | ||
Click and drag the flowchart to move it (panning). Use the mouse wheel to zoom in and out. You can also use the + and - buttons on the bottom right corner to zoom. | Click and drag the flowchart to move it (panning). Use the mouse wheel to zoom in and out while cursor is over the flowchart. You can also use the '''+''' and '''-''' buttons on the bottom right corner to zoom. which increase and decrease the zoom level by 10%. | ||
Diagram can be moved with the mouse dragging (i.e. keep left mouse button pressed while moving the mouse cursor). | |||
There are two types of resets for the zoom and position: Window width and 100% zoom. The two resets can be toggled by clicking the Reset zoom button (button between the zoom in and out showing the zoom percentage). When zoom is 100%, Window width mode is activated, and when zoom is other than 100%, 100% zoom mode is activated. | |||
== Event type and flow measures == | |||
4.1 Color: Event type box background color is determined based on this measure. The lowest available value gets the lightest blue, the highest value gets the darkest blue, and other values get scaled colors between the extremes. | |||
4.2 Label: Measure value is shown below the event type name in the event type box. There can be several measures mapped to this, which are shown in the same line separated by a pipe (|) character. | |||
4.3 2nd label: Measure value is shown below the Label. Like the Label, there can be several measures mapped to this. | |||
4.4 3rd label: Measure value is shown below the 2nd label. Like the Label, there can be several measures mapped to this. | |||
5. Following common expression settings are available for event measures: Custom label, Unit, Unit position, Special values, Conditional formatting (more below), Adjustment expression, Statistical calculations (found below requirement #70909#). | |||
6. For conditional formatting, the following types are available: | |||
6.1 backgroundColor: Color of the event type box background. | |||
6.2 borderColor: Color of the event type box border. | |||
6.3 textColor: Color of the texts in the event type box. | |||
4.1 Flow thickness: Flow line thickness is determined based on this measure. The lowest available value is shown as the thinnest line, the highest value is shown as the thickest line, and other values with thicknesses between the extremes. | |||
4.2 Color: Color of the flow line. The lowest available value is shown as the lightest gray, the highest value is shown as the darkest gray, and other values get scaled colors between the extremes. | |||
4.3 Label: Measure value is shown in the middle of the flow. There can be several measures mapped to this, which are shown in the same line separated by a pipe (|) character. | |||
4.4 2nd label: Measure value is shown below the Label. Like the Label, there can be several measures mapped to this. | |||
4.5 3rd label: Measure value is shown below the 3nd label. Like the Label, there can be several measures mapped to this. | |||
5. Same expression settings are available for flow measures as for event type measures (#70983#). | |||
6. For conditional formatting, the following types are available: | |||
6.1 thickness: Color of the flow thickness. (Defined similar way as databar in the table conditional formatting.) | |||
6.2 color: Color of the flow line. | |||
6.3 textColor: Color of the flow measure texts. | |||
== Flowchart Settings == | |||
Flowchart has the following settings: | |||
* 1.1 Diagram initial zoom: Zoom used when dashboard is opened or when flowchart is added to dashboard. Options: | |||
1.1.1 Window size: Flowchart size is set so that it fits to the visible screen entirely while being as large as possible. | |||
1.1.2 Window width: Flowchart width takes the entire canvas width. If height is greater than canvas, the top part of the flowchart is visible. In other case, flowchart is positioned vertically in the middle of the canvas. | |||
1.1.3 50/80/100/120/150/200% zoom: Flowchart zoom to the defined percentage and top of the flowchart is aligned with the top of the canvas. If this would lead to empty space below the flowchart, position the flowchart in the center of the canvas instead. | |||
1.2 Exclude hidden event types in calculation: When enabled, hidden event types are excluded from the event type and flow measure calculation. This is in practice achieved by adding an include only event types filter rule for the visible event types, to all event type and flow measure calculations. | |||
1.3 Show event type names: Shows/hides event type names in the event type boxes. | |||
1.4 Highlight incoming and outgoing flows: When enabled, incoming and outgoing flows are highlighted when an event type is hovered with the mouse. | |||
1.5 Allow multiselect event types and flows: When enabled, multiple event types and flows can be selected. When disabled, only one event type or flow can be selected at a time. | |||
1.6 Allow zooming flowchart: Zooming the flowchart is allowed/disallowed. When disallowed, also the zoom controls are hidden (#70976#). | |||
1.7 Allow moving flowchart: Moving the flowchart in the canvas is allowed/disallowed. | |||
2. There are following flowchart specific settings in the Layout tab: | |||
2.1 Show legend: The legend is shown in the top left of the flowchart, explaining the event type and flow measures. | |||
2.2 Show variation stepper: Variation stepper is shown in the bottom left of the flowchart (#70978#). | |||
2.3 Show zoom buttons: Zoom controls are shown in the right bottom of the flowchart (#70976#). | |||
2.4 Start/end symbol color: Color of the start and end symbols. | |||
1.1 On-screen settings (#70928#) | |||
1.1.1 In the on-screen settings configuration, type is eventtypemeasure for event type measures and flowmeasure for flow measures. | |||
1.2 Layout settings (#70853#) (except Color palette) | |||
1.3 Chart follows dashboard filters | |||
1.4 Create filters from chart | |||
1.5 Update filter during selection | |||
1.6 Chart filter | |||
1.7 Model selection | |||
1.8 Visible case attributes | |||
1.9 Visible event attributes | |||
1.10 Visible event types | |||
1.11 Linked settings | |||
1.12 Variable mappings | |||
1.13 Chart settings | |||
__NOTOC__ | __NOTOC__ | ||
[[Category: QPR ProcessAnalyzer]] | [[Category: QPR ProcessAnalyzer]] | ||
Revision as of 21:00, 7 November 2021
Flowchart visualizes the eventlog as process flowchart, where the boxes represent the event types (activities) and the arrows are flows (transitions between consecutive events). Flowchart also shows selected measures calculated for the event type and flows, such as case/event counts, durations and costs. The visibility settings of the Flowchart Analysis help to show only the most important event types and flows, and the ones which occur less often can be hidden.
1. Event types are shown as boxes. 1.1 Event type name is shown as the first text line in the box (exception: #70977# 1.3). 1.2 Event type measures mapped to Label, 2nd label and 3rd label are shown in the next lines (#70983#). 2. Flows are shown as lines connecting the event types. 2.1 There is an arrow in the end of the flow to indicate the flow direction. 2.2 Flow measures mapped to Label, 2nd label and 3rd label are shown in the middle of the line (#70984#). 2.3 The starting and ending flows are shown as dashed lines. 3. When an event type is hovered, its incoming and outgoing flows are highlighted. 4. When more event types or flows are shown using the plus button (#70978# point 3), the newly added event types and flows are highlighted for a short time, so that they can be distinguished. 1. Flowchart contains one start symbol and one end symbol which are visually distinguishable, representing the start and end of the process. 2. The start symbol is positioned on the top part of the flowchart, and there are no event types above it. 3. The end symbol is positioned in the bottom part of the flowchart, and there are no event types below it. 4. Measures are not shown for start and end symbols. 5. Start and end symbols cannot be selected. 6. Start and end symbols can be hovered, showing its incoming/outgoing flows.
Visibility Settings
Usually the real-life processes are so complex that showing all event types and flows between them is not a very illustrative presentation. This is why the flowchart is able to show only the most important event types and flows based on the variations: You can choose the top number of most common variations, which are visualized as the flowchart, i.e. only the event types and flows that appear in those most common variations are shown.
There is a numeric box in the bottom left of the flowchart, where shown the top number of variations can be set. In addition, there are plus and minus buttons on increase and decrease the variations number. When the buttons are pressed, there is always a change in the flowchart. To achieve that, variations may need to be skipped, as they don't provide any more event types or flows to the flowchart.
Note that the visibility settings and filtering are different things: even though visibility is limited, the measures are calculated to the entire eventlog (not just the for the shown variations).
Zooming and Filtering
Filters can be created in the flowchart by selecting event types and/or flows. When selecting only event types, you can create filters for including/excluding cases containing all the selected event types and including/excluding event types. When selecting only flow or also flows, you can create filter to include cases containing the selected flows and event types.
Click and drag the flowchart to move it (panning). Use the mouse wheel to zoom in and out while cursor is over the flowchart. You can also use the + and - buttons on the bottom right corner to zoom. which increase and decrease the zoom level by 10%.
Diagram can be moved with the mouse dragging (i.e. keep left mouse button pressed while moving the mouse cursor).
There are two types of resets for the zoom and position: Window width and 100% zoom. The two resets can be toggled by clicking the Reset zoom button (button between the zoom in and out showing the zoom percentage). When zoom is 100%, Window width mode is activated, and when zoom is other than 100%, 100% zoom mode is activated.
Event type and flow measures
4.1 Color: Event type box background color is determined based on this measure. The lowest available value gets the lightest blue, the highest value gets the darkest blue, and other values get scaled colors between the extremes. 4.2 Label: Measure value is shown below the event type name in the event type box. There can be several measures mapped to this, which are shown in the same line separated by a pipe (|) character. 4.3 2nd label: Measure value is shown below the Label. Like the Label, there can be several measures mapped to this. 4.4 3rd label: Measure value is shown below the 2nd label. Like the Label, there can be several measures mapped to this. 5. Following common expression settings are available for event measures: Custom label, Unit, Unit position, Special values, Conditional formatting (more below), Adjustment expression, Statistical calculations (found below requirement #70909#). 6. For conditional formatting, the following types are available: 6.1 backgroundColor: Color of the event type box background. 6.2 borderColor: Color of the event type box border. 6.3 textColor: Color of the texts in the event type box.
4.1 Flow thickness: Flow line thickness is determined based on this measure. The lowest available value is shown as the thinnest line, the highest value is shown as the thickest line, and other values with thicknesses between the extremes.
4.2 Color: Color of the flow line. The lowest available value is shown as the lightest gray, the highest value is shown as the darkest gray, and other values get scaled colors between the extremes.
4.3 Label: Measure value is shown in the middle of the flow. There can be several measures mapped to this, which are shown in the same line separated by a pipe (|) character.
4.4 2nd label: Measure value is shown below the Label. Like the Label, there can be several measures mapped to this.
4.5 3rd label: Measure value is shown below the 3nd label. Like the Label, there can be several measures mapped to this.
5. Same expression settings are available for flow measures as for event type measures (#70983#).
6. For conditional formatting, the following types are available:
6.1 thickness: Color of the flow thickness. (Defined similar way as databar in the table conditional formatting.)
6.2 color: Color of the flow line.
6.3 textColor: Color of the flow measure texts.
Flowchart Settings
Flowchart has the following settings:
- 1.1 Diagram initial zoom: Zoom used when dashboard is opened or when flowchart is added to dashboard. Options:
1.1.1 Window size: Flowchart size is set so that it fits to the visible screen entirely while being as large as possible. 1.1.2 Window width: Flowchart width takes the entire canvas width. If height is greater than canvas, the top part of the flowchart is visible. In other case, flowchart is positioned vertically in the middle of the canvas. 1.1.3 50/80/100/120/150/200% zoom: Flowchart zoom to the defined percentage and top of the flowchart is aligned with the top of the canvas. If this would lead to empty space below the flowchart, position the flowchart in the center of the canvas instead. 1.2 Exclude hidden event types in calculation: When enabled, hidden event types are excluded from the event type and flow measure calculation. This is in practice achieved by adding an include only event types filter rule for the visible event types, to all event type and flow measure calculations. 1.3 Show event type names: Shows/hides event type names in the event type boxes. 1.4 Highlight incoming and outgoing flows: When enabled, incoming and outgoing flows are highlighted when an event type is hovered with the mouse. 1.5 Allow multiselect event types and flows: When enabled, multiple event types and flows can be selected. When disabled, only one event type or flow can be selected at a time. 1.6 Allow zooming flowchart: Zooming the flowchart is allowed/disallowed. When disallowed, also the zoom controls are hidden (#70976#). 1.7 Allow moving flowchart: Moving the flowchart in the canvas is allowed/disallowed. 2. There are following flowchart specific settings in the Layout tab: 2.1 Show legend: The legend is shown in the top left of the flowchart, explaining the event type and flow measures. 2.2 Show variation stepper: Variation stepper is shown in the bottom left of the flowchart (#70978#). 2.3 Show zoom buttons: Zoom controls are shown in the right bottom of the flowchart (#70976#). 2.4 Start/end symbol color: Color of the start and end symbols. 1.1 On-screen settings (#70928#) 1.1.1 In the on-screen settings configuration, type is eventtypemeasure for event type measures and flowmeasure for flow measures. 1.2 Layout settings (#70853#) (except Color palette) 1.3 Chart follows dashboard filters 1.4 Create filters from chart 1.5 Update filter during selection 1.6 Chart filter 1.7 Model selection 1.8 Visible case attributes 1.9 Visible event attributes 1.10 Visible event types 1.11 Linked settings 1.12 Variable mappings 1.13 Chart settings