Process Flowchart
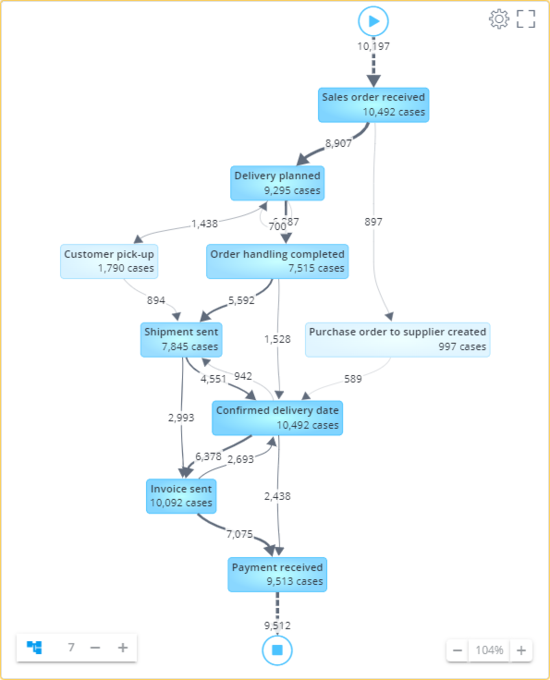
The Process Flowchart visualizes the eventlog as a process flow, where boxes represent the event types (activities) and arrows are flows (transitions between consecutive events). Flowchart also shows measures/KPI's calculated for the event types and flows, such as case/event counts, durations and costs. The visibility settings of the flowchart help to visualize only the main event types and flows, and the ones which occur less often can be hidden.
Event type name is by default shown as the first text line in the event type box, but it can also be hidden to show customized text. Event type measures can be mapped to Label, 2nd label and 3rd label, which are shown in the next lines in the box. Flows are shown as arrows connecting the event types, and the arrow is also indicating the process flow direction. Flow measures can be mapped to Label, 2nd label and 3rd label, which are shown in separate lines in the middle of the flow. The starting and ending flows are shown as dashed lines. When an event type is hovered, its incoming (light blue) and outgoing (dark blue) flows are highlighted.
Visibility settings
Usually the real-life processes are very complex, and showing all realized event types and flows don't provide a very illustrative presentation. This is why the flowchart shows only the most important event types and flows, which is based on variations as follows: You will choose the top number of most common variations, and only the event types and flows that appear in those most common variations are shown. Variations are a natural way to draw the flowchart, because variations represent the flow of cases from start to end.
There is a numeric box in the bottom left of the flowchart, where the shown the top number of variations can be specified directly using the keyboard. In addition, there are plus and minus buttons to increase and decrease the shown variations. When the buttons are pressed, each time new event types or flows appear or disappear in the flowchart. To achieve that, variations may need to be skipped, if they don't provide any more event types or flows to the flowchart. This is why the steppers may change in more than one variation steps.
Note that the visibility settings and filtering are different things: even though visibility of event types and flows is limited, all the shown measures are calculated to the entire eventlog (not just the for the shown variations). The eventlog may be filtered by the filter rules either in the dashboard header or in the flowchart settings.
Zooming and filtering
The flowchart can be moved by mouse dragging (i.e. keep the left mouse button pressed while moving the mouse cursor). Use the mouse wheel to zoom in and out while the cursor is over the flowchart. You can also use the + and - buttons on the bottom right corner, which increase and decrease the zoom level by 10% in each step.
There are two types of resets for the zoom and position: Window width and 100% zoom. The two resets can be toggled by clicking the Reset zoom button in the bottom right. When zoom is 100%, Window width mode is activated, and when zoom is other than 100%, 100% zoom mode is activated.
Event type and flow based filter rules can be created from the flowchart by selecting them. When selecting only event types, you can create a filter which includes and excludes cases containing any the selected event types. In addition, you can include and exclude the selected event types. When selecting only flows, or event types and flows, you can create filter to include cases containing the selected flows and event types.
Event type and flow KPI's
Flowchart is able to show and visualize measures for event types and flows. For event types, the following visualization mappings are available:
- Color: Event type box background color is determined based on this measure. The lowest available value gets the lightest blue, the highest value gets the darkest blue, and other values get scaled colors between the extremes.
- Label: Measure value is shown below the event type name in the event type box. There can be several measures mapped to this, which are shown in the same line separated by a pipe (|) character.
- 2nd label: Measure value is shown below the Label. Like the Label, there can be several measures mapped to this.
- 3rd label: Measure value is shown below the 2nd label. Like the Label, there can be several measures mapped to this.
For flows, the following visualization mappings are available:
- Flow thickness: Flow line thickness is determined based on this measure. The lowest available value is shown as the thinnest line, the highest value is shown as the thickest line, and other values with thicknesses between the extremes.
- Color: Color of the flow line. The lowest available value is shown as the lightest gray, the highest value is shown as the darkest gray, and other values get scaled colors between the extremes.
- Label: Measure value is shown in the middle of the flow. There can be several measures mapped to this, which are shown in the same line separated by a pipe (|) character.
- 2nd label: Measure value is shown below the Label. Like the Label, there can be several measures mapped to this.
- 3rd label: Measure value is shown below the 3nd label. Like the Label, there can be several measures mapped to this.
Flowchart settings
Flowchart settings can be opened by clicking the flowchart so that it gets selected, and then clicking the settings button on the top right of the flowchart. Flowchart has the following settings in the General tab:
- Diagram initial zoom: Zoom level used when the dashboard containing the flowchart is opened. Available options:
- Window size: Flowchart fits to the visible screen entirely while being as large as possible.
- Window width: Flowchart width takes the entire area width. If height is greater than area, the top part of the flowchart is visible. In other case, flowchart is positioned vertically in the middle of the canvas.
- 50/80/100/120/150/200% zoom: Flowchart zoom level is set to the defined percentage and top of the flowchart is aligned with the top of the canvas. If this would lead to empty space below the flowchart, position the flowchart in the center of the canvas instead.
- Exclude hidden event types in calculation: When enabled, hidden event types are excluded from the event type and flow measures calculation. This is done by adding an include only event types filter rule for the visible event types, to all event type and flow measure calculations. This behavior affects especially the flow measures calculation, because not visible event types are excluded and flows go the visible event types.
- Show event type names: Shows or hides event type names that are visible in the event type boxes.
- Highlight incoming and outgoing flows: When enabled, incoming and outgoing flows are highlighted when an event type is hovered with the mouse.
- Allow multiselect event types and flows: When enabled, several event types and flows can be selected at the same time. When disabled, only one event type or flow can be selected at a time.
- Allow zooming flowchart: Zooming the flowchart is allowed (using the mouse wheel and the zoom buttons). When not allowed, the zoom controls are not visible.
- Allow moving flowchart: Moving the flowchart in the canvas is allowed (using the mouse drag).
The Layout tab has the following settings:
- Show legend: The legend, explaining the event type and flow measures, is shown in the top left corner of the flowchart.
- Show variation stepper: Variation stepper, to set the shown number of event types and flows, is shown in the bottom left corner of the flowchart.
- Show zoom buttons: Zoom controls are shown in the right bottom corner of the flowchart.
- Start/end symbol color: Color of the process start and end symbols in the flowchart.
Visualize KPI's with conditional formatting
For details how to define conditional formatting, see the tables. For conditional formatting of event types, the following formatting types are available:
- backgroundColor: Color of the event type box background.
- borderColor: Color of the event type box border.
- textColor: Color of the texts in the event type box.
For conditional formatting of flows, the following formatting types are available:
- color: Color of the flow line.
- textColor: Color of the flow measure texts.
Example of event type background color (green when >10000, yellow when 5000-10000 and red when <5000). Add the following code to the conditional formatting of the event type measure that determines the background colors:
{
"backgroundColor": {
"rules": [
{
"color": "#EF5254",
"value": 10000,
"comparison": ">="
},
{
"color": "#FFD851",
"value": 5000,
"comparison": ">="
},
{
"color": "#68DD8F"
}
]
}
}